DEV] 아름다운 무료 벡터 아이콘 모음 (Beautiful free vector icons - curated)
DEV 시리즈 두번째 포스팅입니다 :)
웹이나 앱 개발 하실때 벡터 아이콘들 많이 사용하실텐데요,
무수히 많은 아이콘 사이트들중에
"퀄리티가 좋고"
"공짜로 사용 가능한"
무료 벡터 아이콘들을 모아봤습니다.
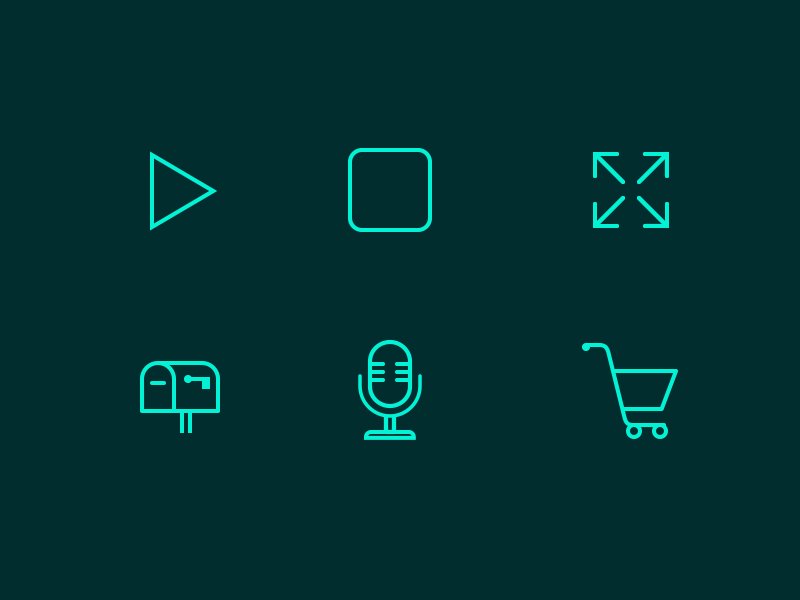
https://feathericons.com
최근에 공개된 아름다운 벡터 아이콘들입니다. svg형태로만 다운받을 수 있는건 좀 아쉽네요.

https://icons8.com/c/animated-icons
이것도 최근에 공개된 에니메이션까지 지원되는 풀 라이브러리 패키지입니다. 멋지네요.

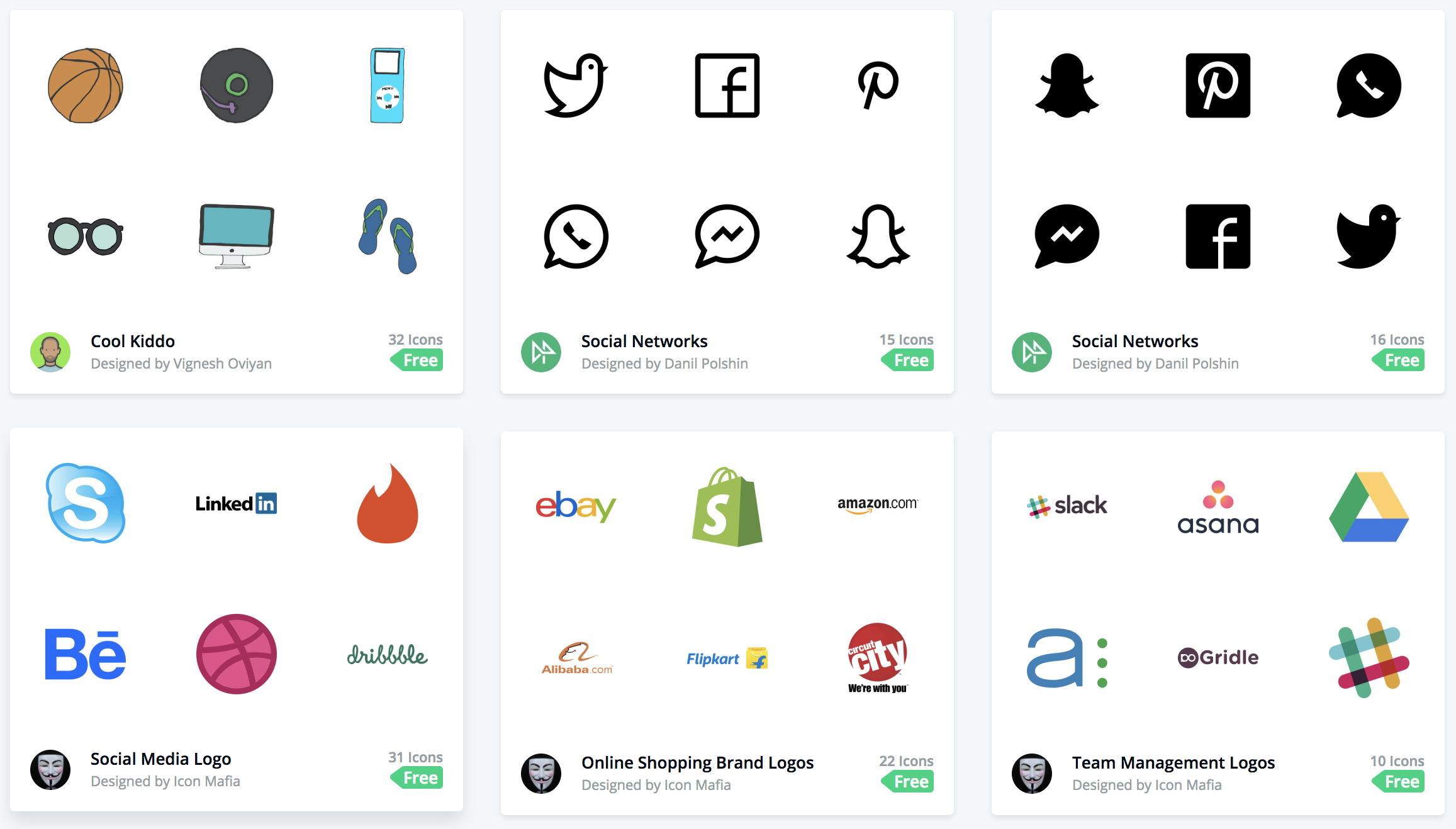
https://iconscout.com/free-icons
워낙 유명한 플랫폼이죠. 무료로 올라온 팩중에서도 쓸만한것들이 많네요.

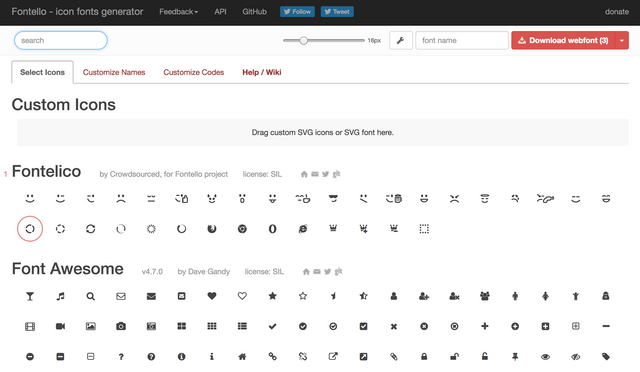
http://fontello.com/
무료 벡터 아이콘들을 svg 또는 웹폰트 형식으로 받을 수 있는 사이트입니다. Custom SVG를 올리실수도 있고 Custom 웹폰트를 만들수도 있습니다. 비슷한 툴로 폰타스틱(http://fontastic.me/)과 폰트어썸 (http://fontawesome.io/icons/)도 있는데 저는 fontello가 제일 심플해서 좋더군요.

https://material.io/icons/
구글에서 공개한 머터리얼 디자인 아이콘 킷입니다. 웹폰트, SVG, PNG 파일등 다양한 다운로드 방식을 지원해서 좋습니다.

여기까지 추리고 추린 리스트중에서도 제가 제일 좋아하는 아이콘 리소스 5개였습니다.

저는 SVG 를 주로 씁니다.
하나의 SVG 로 같은 모양이지만 다른 색상의 아이콘이나 다른 텍스트를 넣을 수 있어 좋습니다.
맞아요. 위에 올린 리스트 모두 SVG로 export 할 수 있는 기능이 있습니다 :)
특히 앱개발에서 레티나 지원등을 하려면 여러 사이즈 버전의 이미지 파일을 관리하는것보다 SVG가 훨씬 간편하죠.
웹 개발에서는 저는 주로 custom 아이콘 폰트를 만들어서 관리합니다.