'개발 입문자 & 다른 언어를 배우고 싶은 개발자' 모두를 위한 사이트 - CodeCademy
안녕하세요. 박세계입니다.
최근 @neojew 님이 Python 배우기를 꾸준히 하고 계십니다. 새로운 것을 시도 하는게 쉽지 않은데 벌써 Python 배우기 9일째에 도달하셨습니다. 네오쥬님의 새로운 도전을 진심으로 응원합니다.
지금 소개하려는 사이트를 초반에 네오쥬님께 소개해 드렸는데, 아무리 봐도 너무 알짜배기 사이트라 모두에게 소개하고자 합니다.
영어버전 밖에 없는게 장점이자 단점입니다.

개발에 발을 담그고 싶어하는 초보자와 경력이 있는 개발자 모두에게 도움이 되는 사이트입니다. @asbear 님이 최근 ReactJS에 재미를 붙이셨는데 저도 재미 좀 보고 싶어서 이 사이트를 통해 배우기 시작했습니다. 모르는건 부끄러워 말고 배워야 제맛이죠 ㅎㅎ
새로운 기술은 보통 공식 사이트(참고: ReactJS 공식 사이트)를 통해 배울수 있습니다. 하지만, 자세한건 나중에 보면 될일이고, 전체적인 윤곽을 빠르게 실전적으로 익히고자 할 때 이만한 사이트가 없습니다.
기본적으로 무료이며, 돈을 내면 ($19.99/월) 퀴즈를 풀 수 있으며 작은 프로젝트를 따라 제작해볼 수 있는데 그닥 필요하지 않은거 같습니다. 기본만 익히고 실전은 공식사이트와 구글링을 통해 하는걸 권장합니다.
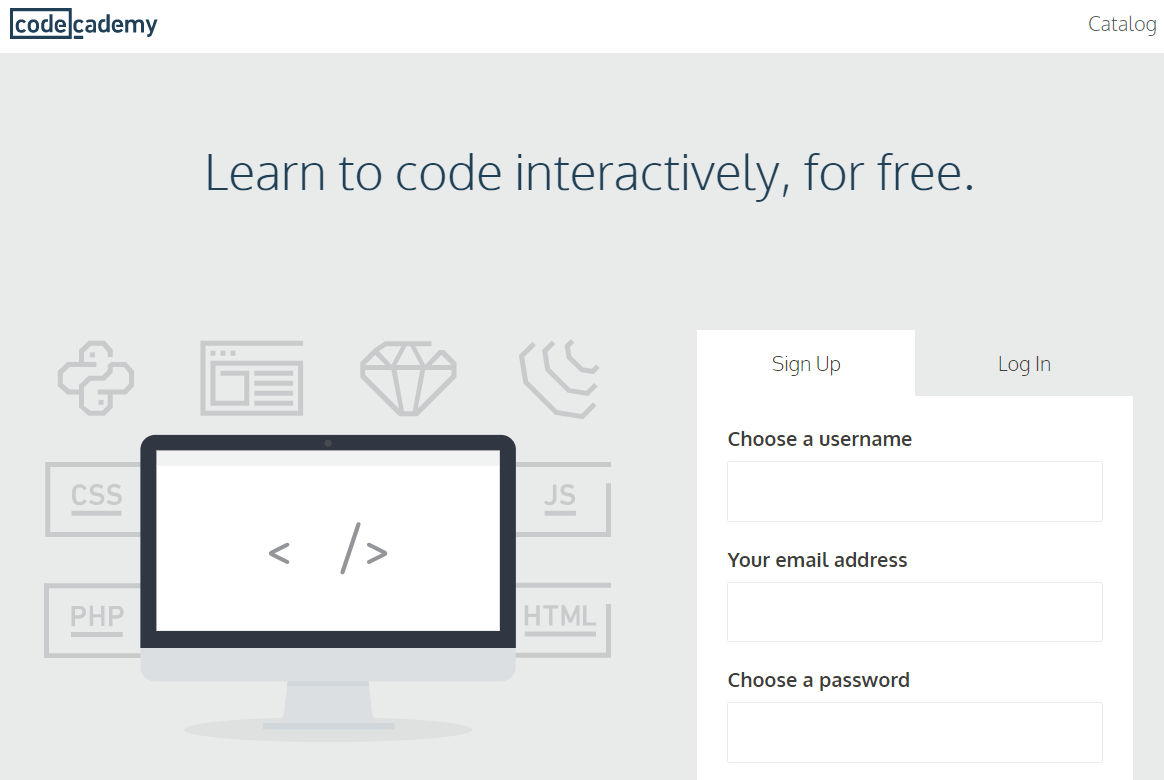
1. 회원가입 & 로그인
이메일/구글/페이스북/깃허브 중 하나로 쉽게 회원가입 및 로그인이 가능합니다.
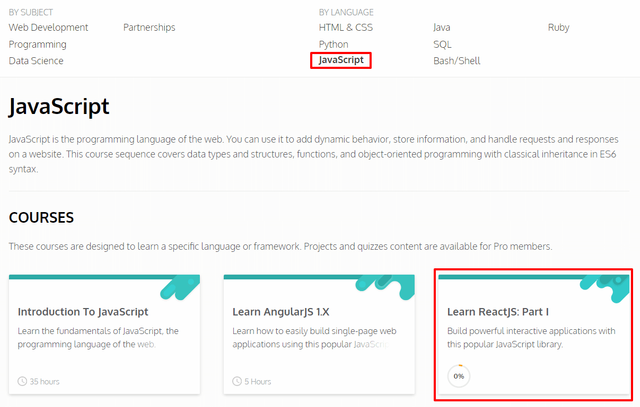
2. 배우고 싶은 언어 선택
현재 배울 수 있는 언어는 'HTML & CSS / Python / JavaScript / Java / SQL / Bash/Shell / Ruby'가 있습니다. 어지간히 유용한 언어는 다 있습니다.
제가 배우기 시작한 ReactJS를 예로 들겠습니다.

보다시피 그냥 JavaScript 기본 문법만 익힐 수 있는게 아닙니다. AngularJS/ReactJS/jQuery 등 JavaScript 관련된 기술도 익힐수 있습니다. 다른 언어도 마찬가지입니다. 어지간한 필수 기술들의 기본은 이곳에서 배울수 있습니다.
3. 배우기 시작
깔끔하게 0%의 진행을 보이고 있는건 게을러서가 아니라 이 글을 올리기 위한 준비자세라고 치겠습니다.

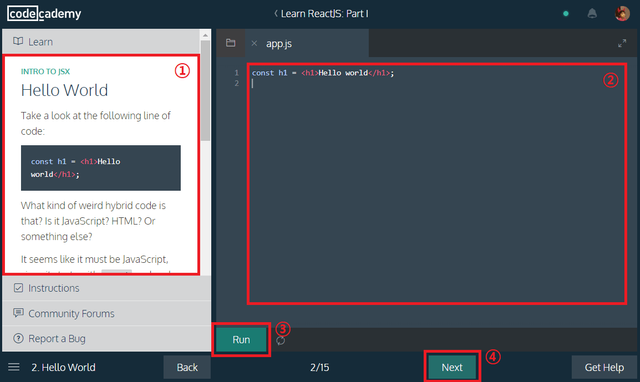
4. 배우기
복잡해 보이지만 4가지 영역이 중심입니다. 게임하듯 자연스럽게 진행하면 됩니다. 강력 추천하는 이유입니다. 그냥 CodeCademy 라는 리듬에 손가락을 맡길 뿐인데 나도 모르게 언어나 기술 하나를 날로 배울수 있습니다.
- 가이드 및 코딩 미션
- 코딩 영역
- 코딩 실행
- 다음 미션으로 이동
현재 미션을 완료하지 않으면 다음으로 넘어갈 수 없습니다. 게임처럼 강제로 모든 미션을 차례대로 깨부셔야 하기 때문에 어정쩡한 학습으로 끝나는걸 방지할 수 있습니다.

조만간 ReactJS 배움 후기도 올리도록 하겠습니다.
감사합니다.
Cheer Up!
오.... 관심은 있었는데
저도 reactjs 배워야할꺼같군요 ...ㅋㅋ
이 글 올릴때 스팀잇이 미친듯이 느려서 이글에는 거의 왕창 댓글을 못달았었네요 이럴수가 ㅋㅋㅋㅋ
저 최근에 이걸로 ReactJS 배우고 있는데 진짜 괜찮은거 같아요. 정스님도 정말 좋아하실거 같아요 :)
이제는 더 이상 돈이 없어서 공부를 못했다는 말을 하면 안되는 세상이 되어버렸죠 ㅎㅎ 좋은 정보 감사합니다.
답변이 미친듯이 늦었습니다 ㅎㅎㅎ 이날 스팀잇이 너무너무 안됐었군요 ㅎㅎㅎ
정말 맞는 말씀입니다. 돈 없어도 공부할 자료들이 너무 심하게 널려였죠 ㅎㅎ
개발자님들의 포스팅은 언제나 경이로움...그 자체...
무슨 말을 하는지 알수가 없음 ㅠ,,ㅠ
친구님 오늘 못봐서 너무 아쉬었어요...
답변이 엄청 늦었네요 ㅎㅎ 드뎌 내일 점심때 만나는군요 두근두근 ㅋㅋ
저도 기린아님 말씀처럼 일단, 뭔말인지 잘 모르겠어용… 저는 문송이라…. 유일하게 Html 태그를 학부 교양시간에 3-4시간 연습해본게 끝이라… 것두 거의 20년전… 헐… 세계님 저번에 만드신 스팀 사이트같은 걸 만들려면 저 언어들 중 뭘 배워야 할까요?
(근데 영어밖에 없는게 단점이면 단점이지 장점인건 또 뭐래요 -.-;)
댓글이 넘 늦어 죄송합니다 수수님 ㅎㅎ 이제보니 이 글에는 진짜 댓글을 거의 못달았네요 ㅜㅜ
그거 만들려면 아무래도 HTML/CSS/JavaScript가 기본이 되는거 같습니다. 저는 여기없는 C#이라는 언어를 쓰긴 했는데 그것보다 Python 배우는게 더 좋은거 같아요. 스팀잇에서도 많이 쓰이고 훨씬 유용한거 같아요 ㅋㅋㅋ 혹시 발을 담그고 싶은 마음이 있으시면 진짜 이사이트는 강추입니다!
영포자는 웁니다. ㅠㅠ 그래도 그림 보면서 한번 해보겠습니다. ㅋㅋ
이미 잘하시면서 겸손의 말씀을 ㅎㅎㅎ 이 사이트 진짜 강추입니다. 꼭 한번 해보세요 :)
맨 처음 코딩 배워보겠다고 여기서도 깔짝 대던 기억이 나네요;
여기서 공부하다가 생활코딩이라는 사이트 발견해서 생활코딩에서 기초 강의 봤었네요. 나중에 실력 늘고 다른언어도 배워보겠다 하면 이용할 것 같습니다 ㅎㅎ
오오 이거 써보셨다니 반갑습니다 ㅎㅎ 이 사이트 진짜 꿀인거 같아요 ㅎㅎ
ㅎㅎ 저는 얼마전에 파이썬을 돈주고 배웠었는데, 참8주 과정중에 딱 4주까지 듣고 개강을 해서 더 못들었습니다 ㅜㅜ
늘 배우려고 하시는 모습 참 존경합니다 ^^
반이나 못들으셨다니 왠지 아깝네요 ㅜㅜ
최근에 배움의 끈을 좀 놓고 있었는데 이곳에서 많은 분들을 뵈며 직간접적으로 자극을 많이 받는거 같습니다. ReactJS 배운다고 블록체인에 남겼으니 첫발은 띨 수 있겠죠? ㅎㅎㅎ
좋게 봐주셔서 감사합니다. 좋은 밤 되세요^^
오~~ 굉장히 유용한 사이트네요.
재미있게 공부할 수 있겠습니다.
맨날 하다가 미루고 하다가 미루고 했는데 이번에야 말로 차근차근 시도를..
물론 심도깊게 들어가진 않지만 특히 이미 다른 언어에 능한 개발자가 신기술을 익히기로는 솔직히 최고인거 같습니다. 아마군님이 하시려고 하는 새로운게 뭔지 궁금해지네요. 곧 직접 얘기 나눌수 있겠군요 ㅎㅎㅎ 좋은밤 되세요^^
왠지 배워봐야 할 것 같은 느낌같은 느낌!!!
마스터님 이 사이트 정말 초강추입니다. 나중에 꼭 한번 써보세요 :)