HTML을 이용한 검색엔진 최적화(SEO) 방법 - web coding
안녕하세요?
오늘은 웹 프론트 앤드 코딩에서 HTML meta tag를 이용한 검색엔진 최적화 방법에 대해 공부했던 내용도 정리 해볼겸 간단하게 포스팅 해보겠습니다.
웹에서 검색에 노출되는 것은 매우 중요합니다.
웹사이트를 운영하는 입장에서는 사람들이 많이 들어오는 만큼
많은 수익도 기대할 수 있기 때문이죠.
메타 태그를 이용한 검색엔진 최적화(Search Engine Optimization)는 네이버 같은 국내 검색엔진에서는 별로 소용이 없고 구글 같은 해외 검색엔진에서 주로 사용하는 걸로 알려져 있는데요.
요즘은 국내에서 구글도 많이 쓰이는 추세고 좀더 넓게 생각해서 글로벌적으로도 생각을 해본다면 꼭 필요한 기술이라고 생각됩니다! (국내에서 한정되는 것이 아닌 해외 사람들의 방문까지 기대할 수 있기 때문)
보통 웹페이지를 작성할 때, 검색에 잘 노출되도록 우리가 적용시킬 수 있는 기술은 HTML에서의 meta tag을 이용한 검색엔진 최적화 기술입니다.
정보를 포함하고 있는 웹 페이지를 위한 언어인 HTML에서 매타 태그를 잘 활용한다면 효율적으로 검색엔진에 노출을 시킬 수가 있습니다.
메타태그는 웹마스터가 자신의 사이트에 관한 정보를 검색엔진에 제공하는 데 유용하게 사용할 수 있는 방법으로, 모든 유형의 클라이언트에 정보를 제공하는 데 사용할 수 있습니다.
또한 메타태그는 문서의 정보를 담고 있는 태그입니다.
(html 마크업의 기본인 열고 닫는 구조가 아니며, 닫는 구조가 없는 태그)
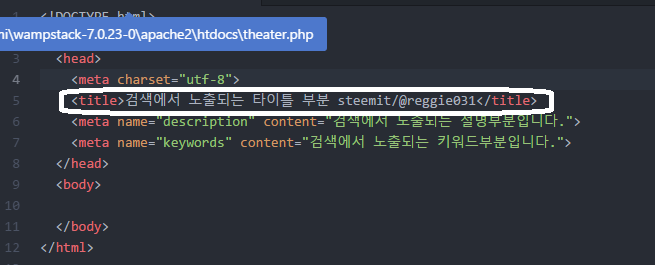
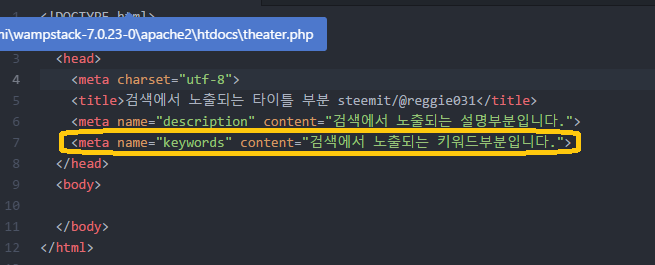
메타태그는 HTML 페이지의 head 섹션에 추가됩니다.
메타태그를 이용한 검색엔진 최적화 방법
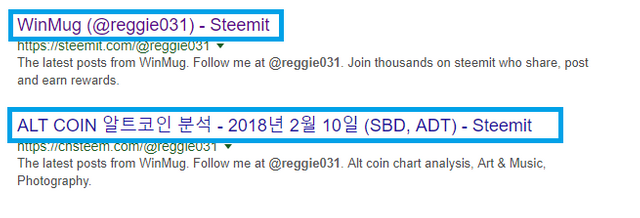
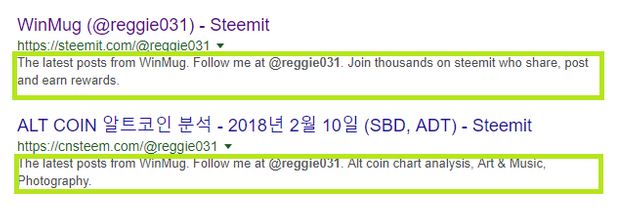
title 태그는 검색엔진의 제목부분에 표시될 수 있는 굉장히 중요한 정보입니다.
검색결과에 반영되며. title 태그의 콘텐츠는 주로 결과의 첫 번째 행에 나타납니다.
타이틀은 페이지의 콘텐츠를 정확하게 설명하는 제목이어야 하며 웹 페이지마다 고유한 title 태그 작성해줘서 웹페이지의 분별력을 높여줘야해요.
콘텐츠를 정확하게 설명해야 하고, 간결하면서 내용을 포함해야 합니다.
- 간결하면서 내용을 포함해야 한다.
- 콘텐츠를 정확하게 설명해야 한다.
- 웹페이지의 특성을 나타내야 한다.
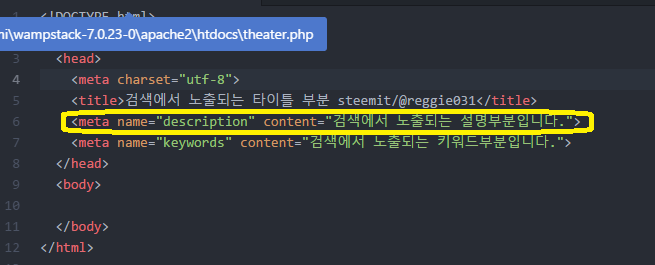
Description 메타 태그는 검색에서 결과 페이지의 내용 미리보기로 사용할 수도 있습니다.
검색시 짧은 단락과 1~2개의 문장으로 정보가 표시되는 부분입니다.
- 1-2개의 문장이나 짧은 단락을 사용하는 것이 좋다.
웹페이지 문서에서 핵심 검색단어라고 할 수 있는 키워드를 설정합니다.
(description 뿐만 아니라 keywords 태그를 통해 검색 엔진에서 검색하기 때문)
- 그 문서에 해당하는 키워드를 작성한다.
- 스팀잇과 코딩에 관련된 내용 이면 키워드는 steemit, coding
그밖의 방법
다른 최적화 방법으로는 아래의 방법들이 있습니다.
URL의 주소를 좀 더 알아보기 좋게 만들자!
웹페이지의 주소에 컨텐츠의 내용을 포함하도록 합니다.
뉴스 페이지라면 하위 주소를 steemit.com/news 로 하는 것처럼 말이죠!
그 컨텐츠의 내용을 잘 표현하는 것으로 작성하며 과도하게 키워드 반복은 피하도록 합니다.
- steemit.com/news-todaynews -news 처럼 과도한 키워드 반복은 피하자!
링크를 통해서 다른 페이지로 이동하게 하자!
검색엔진에 노출을 많이 시키려면 웹페이지 뿐만이 아니라 스팀잇 포스팅이나 블로그 포스팅에서도 링크를 많이 포함하면 좋습니다.
- 웹페이지 제작시 사이트의 이동은 하이퍼텍스트를 이용
검색엔진에 노출을 많이 시키려면 링크를 많이 포함하자!
여기서 주의해야 할 점은 검색 엔진을 위한 것이 아닌
사용자를 위한 콘텐츠를 작성해야 한다는 것입니다.
사용자의 편의를 고려하지 않는 검색 엔진만을 위한 사이트는
오히려 검색 엔진으로부터 웹스팸으로 인정되어 차단될 수 있습니다.
지금까지 HTML을 이용한 검색엔진 최적화방법에 대해 간단하게 알아보았습니다. 검색엔진 최적화는 마케팅 측면으로도 아주 좋은 기법입니다.

해외의 경우 구글 사이트를 통해 대부분 들어오고, 우리나라 사람들도 역시 구글을 많이 이용하고 있기 때문에 검색엔진최적화(Search Engine Optimization) 기법을 사용하는 것은 매우 중요하다고 볼 수 있겠습니다.
더 많은 사람들을 끌어모으는 방법이기 때문이죠!

아래는 제가 공부했었던 사이트입니다!
https://opentutorials.org/course/2039/10995 생활코딩 - 검색엔진 최적화
프론트 앤드 코딩 이외에도 여러가지 프로그래밍 언어를 무료로
다루고 있는 사이트입니다!
코딩에 관심있으신 분들은 한번쯤 둘러보세요!
관련글 - Web front-end 초보 개발자를 위한 15가지 개념 간단 정리
https://steemit.com/kr/@reggie031/front-end-web-15





Upvoted ☝ Have a great day!
Thank you for supporting me :) have a nice day too!
힘내세요! 짱짱맨이 함께합니다
안녕하세요! 응원해주셔서 감사드립니다 ^^ 앞으로도 좋은 포스팅으로 찾아뵙겠습니다.