카카오 REST API를 활용해 나에게 카카오톡 보내기

카카오 REST API를 활용해 나에게 카카오톡 보내기를 해보도록 하겠습니다.
https://developers.kakao.com/ 에 접속합니다.
REST(Representational State Transfer)는 월드 와이드 웹과 같은 분산 하이퍼미디어 시스템을 위한 소프트웨어 아키텍처의 한 형식이다. 이 용어는 로이 필딩(Roy Fielding)의 2000년 박사학위 논문에서 소개되었다.
쉽게 말해 "웹에 존재하는 모든 자원(이미지, 동영상, DB 자원)에 고유한 URI를 부여해 활용" 한다고 보면 됩니다.
쉽게 말해 필요한 정보를 규칙에 따라 CRUD(Create, Read, Update, Delete)를 할 수 있습니다.

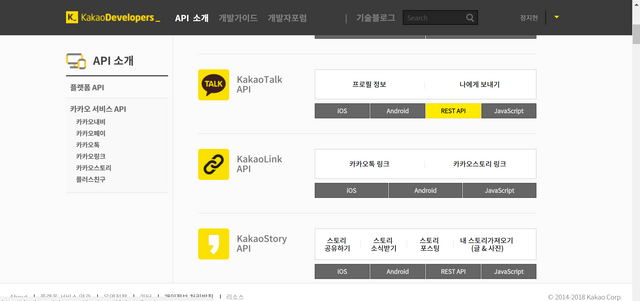
API소개 > 카카오 서비스 API > KakaoTalk API 중에서 나에게 보내기 > REST API를 활용할 것 입니다.

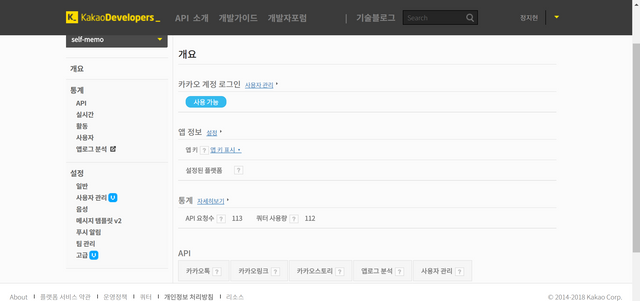
우선 로그인을 한 다음 앱을 만듭니다.


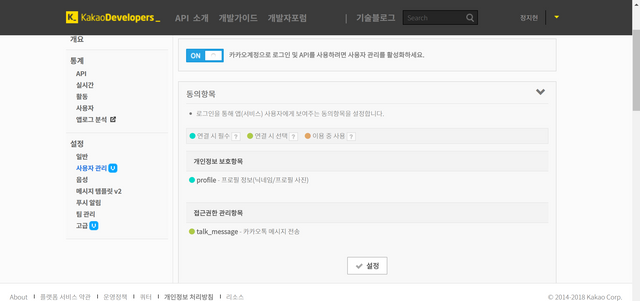
그리고 카카오 계정 로그인 > 사용자 관리 > 사용가능으로 합니다.

그리고 설정 > 사용자 관리 > 설정 > 접근권한 관리 항목 > talk message로 갑니다.

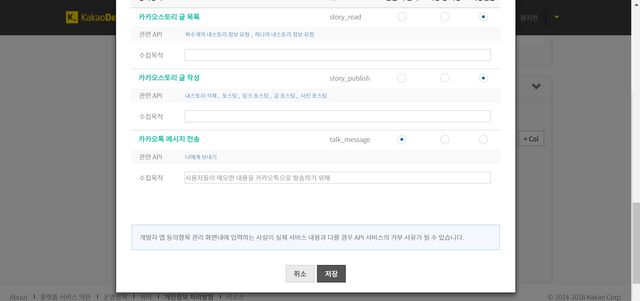
카카오톡 메시지 전송을 사용 할 수 있게 아래와 같이 허용 해줍니다.

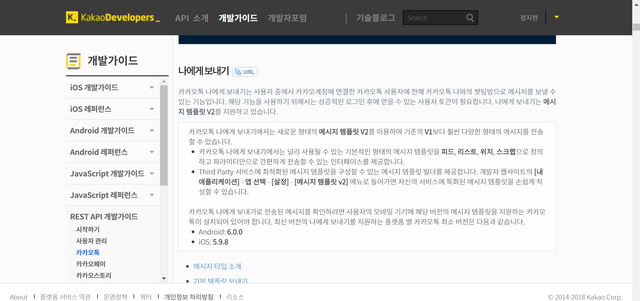
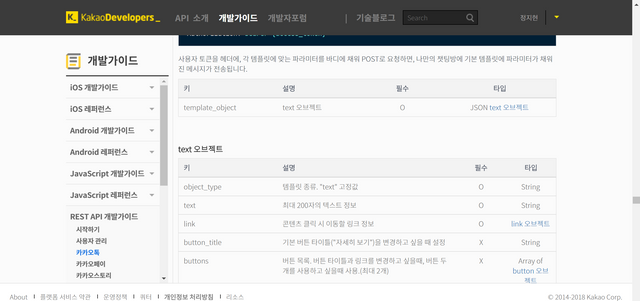
이제 개발 가이드 > 나에게 보내기로 갑니다.

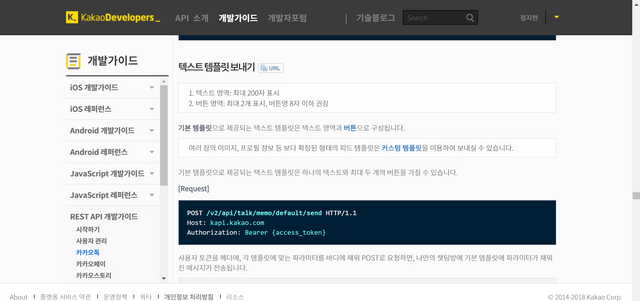
이중에서 텍스트 템플릿을 보내기를 활용 합니다.Request를 한 번 읽어봅니다.

해당 키와 타입을 확인 합니다. 이 부분은 소스에 이미 반영 되어 있습니다.

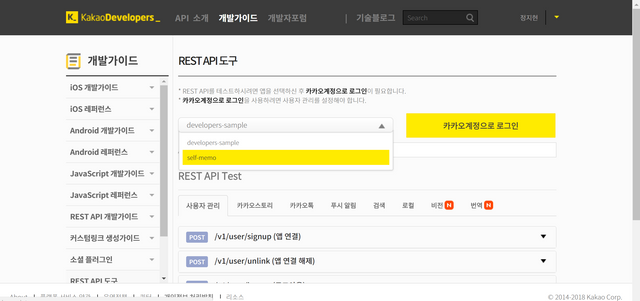
그리고 나에게 카카오톡을 보내기 위해선 토큰 값을 필요합니다. 나의 앱으로 바꾼 뒤 > 카카오 계정으로 로그인 하면 토큰 값이 나옵니다. 그 토큰 값을 아래 'xxxxxxxxxxxxxxxxxxxxxx' 에 넣어줍니다.
'Authorization': 'Bearer xxxxxxxxxxxxxxxxxxxxxx',
해당 토큰 값을 복사해서 소스에 넣어줍니다.
자 여기까지 오느라 고생하셨습니다. 아래 코드를 작성합니다. 참고로 에디터는 ATOM 입니다.
[전체소스 코드]
// 모듈 불러오기
const request = require('request');
const querystring = require('querystring');
let template_objectObj = {
object_type: 'text',
text: ' Hello Kakao!(텍스트 영역입니다. 최대 200자 표시 가능합니다.)',
'link': {
web_url: 'https://developers.kakao.com',
mobile_web_url: 'https://developers.kakao.com'
}
};
// Javascript -> JSON 타입으로 변경
let template_objectStr = JSON.stringify(template_objectObj);
let options = {
url: 'https://kapi.kakao.com/v2/api/talk/memo/default/send',
method: 'POST',
headers: {
'Authorization': 'Bearer xxxxxxxxxxxxxxxxxxxxxx',
'Content-Type': 'application/x-www-form-urlencoded',
},
form: {
template_object: template_objectStr,
}
};
function callback(error, response, body) {
console.log(response.statusCode);
if (!error && response.statusCode == 200) {
console.log(body);
}
}
request(options, callback);
자 그럼 해당 폴더로 가서 app.js 파일을 생성한 뒤에 위에 소스코드를 입력합니다.
(필수로 nodejs 프로그램을 설치를 해야 합니다, https://nodejs.org/ko/)
다음 필요한 모듈이 설치가 되어 있지 않으면 아래를 커맨드 창에 입력해줍니다.
npm install request --save
npm install querystring--save

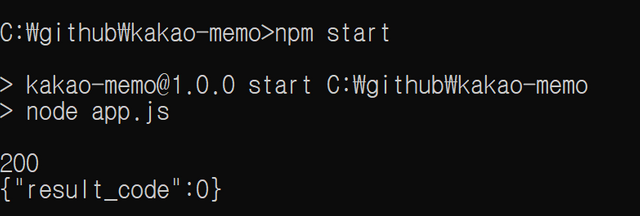
다 되었으면 npm app.js를 입력해서 실행 시킵니다.

[결과] 정상적으로 나에게 카톡이 보내졌습니다.