Steemit도 사용하는 JavaScript Framework - React
소개
Facebook이 만든 React는 프론트엔드 뷰 프레임워크로 출발해 React-native (모바일 앱 프레임워크), 서버 사이드 렌더링, React VR 등 영역을 넓혀가고 있습니다.
지금 우리가 쓰고 있는 이 steemit도 이 React로 개발되어 있습니다.

하지만 당연히 가장 많이 쓰이는 부분은 프론트엔드라고 할 수 있습니다.
React의 장점
React는 기본적으로 WebComponent 개념을 계승해서 재사용 가능한 컴포넌트를 만들어서 매번 새로운 컴포넌트 및 이벤트 바인딩을 할 필요없음으로써 보다 깔끔한 코드를 유지하는데 도움을 줍니다.
또한 Single Page App 개발 시 자주 업데이트 되는 UI의 주요 성능 병목 현상인 DOM update를 최소화함으로써 타 프레임워크 보다 압도적으로 우월한 렌더링 퍼포먼스를 냅니다.
(Vue 2.0 등의 최신 프레임워크의 경우, 비슷하거나 근소하게 성능을 앞서는 결과가 나오기 합니다. 벤치마크 보기)
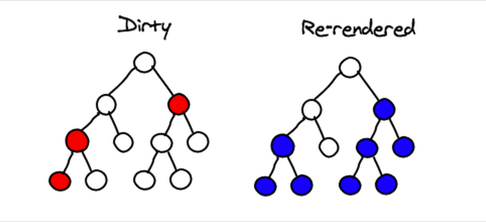
React가 UI변화를 좀 더 나은 성능을 낼 수 있는 이유는 직접 DOM을 매번 변경하지 않고 모든 DOM을 트리 형태로 아래 그림과 같이 계속 추적하고 있다가 저 트리가 변한 부분만 새로 갱신해줌으로써 최소한의 DOM update를 통해서 성능을 최적화하였습니다.

간단한 예제
class HelloMessage extends React.Component {
render() {
return <div>Hello {this.props.name}</div>;
}
}
ReactDOM.render(<HelloMessage name="Jane" />, mountNode);
위 코드에서는 HelloMessage라는 새로운 컴포넌트를 정의하였고 name property에 넘겨주는 문자열이 결국 <div>Hello name</div>을 최종 결과물로 보여줍니다.
JavaScript를 좀 해보신분이라면 좀 이상한게 느껴지시죠?
JavaScript안에서 태그를 바로 쓰다니 말세다
Babel.js 라는 컴파일러를 사용해서 최신 ES6/ES7/ES2015 문법도 사용할 수 있으며 저 JavaScript안에서 태그 문법을 쓸 수 있는 JSX를 사용할 수 있습니다.
사실 위 코드는 아래 처럼 최종적으로 컴파일 됩니다.
class HelloMessage extends React.Component {
render() {
return React.createElement(
"div",
null,
"Hello ",
this.props.name
);
}
}
ReactDOM.render(React.createElement(HelloMessage, { name: "Jane" }), mountNode);
"나는 JSX 같은 괴물은 정말 극혐이다", "CoffeeScript, TypeScript, Babel 등 transpiler는 악이다" 라고 생각되시는 분들은 React.createElement를 이용하시면 됩니다.
저도 처음에는 사실 엄청난 거부감을 느꼈는데 오히려 JSX를 사용함으로써 더 깔끔한 코드가 유지 되는걸 보면서 받아들이기로 한 1인입니다 ㅎㅎ
Nested element일 경우엔 React.createElement가 훨씬 극혐
React의 영향
React는 성능 말고도 빠르게 변화하는 프론트엔드 생태계에도 많은 변화를 주었습니다.
React자체 만으로는 단순 View 임으로 Angular, Ember, Backbone과 같은 MVC, MVVM 웹 어플리케이션을 만들수 없기 때문에

주로 Flux 계열의 상태 관리 라이브러리를 함께 사용하게 됩니다. 가장 많이 쓰이는 Flux라이브러리는 Redux 입니다.
컴포넌트를 여러개 만들거나 부모-자식의 관계를 가지게 되는 컴포넌트들의 경우 property는 부모 -> 자식으로 밖에 전달되지 않기 때문에 관리가 까다롭고 머리가 아프게 됩니다.
Redux 프레임워크를 React와 함께 사용하면 전체 application의 상태 트리를 global하게 가지고 있고 필요한 부분의 트리만을 특정 컴포넌트에 property로써 적용함으로써 따로따로 component 별로 온갖 액션이나 property 값을 넘겨주는 등의 작업을 하지 않아도 전체 상태 트리만을 변경함으로써 자연스럽게 UI 변경을 할 수 있습니다.
다시 말하자면, Redux에서는 이런 변경을 action을 reducer로 보내고 (dispatch), reducer에서는 action에 있는 데이터로 전체 상태 트리를 변경함으로써 자연스럽게 전체 상태 트리 변화와 함께 같이 React 컴포넌트의 UI가 변하는 것을 볼 수 있습니다.
Redux가 끝이 아닙니다... Redux와 함께 쓰는 redux-thunk (비동기 액션), redux-logger (로깅) 등의 미들웨어도 있습니다.

Webpack으로 아름답게 하나의 번들로 만들어 줄수도 있고
webpack-hot-module-replacement를 이용해서 개발 중에는 브라우저 새로고침을 하지 않아도 변경한 코드가 바로바로 주입되는 등 신세계를 많이 탄생시켰습니다.
React 생태계를 보고 있자면, 뭐가 참 많고 복잡해보이지만
다양한 라이브러리들의 존재의 이유가 있고 굳이 다 사용하지는 않더라도 필요한 것을 잘 골라서 사용한다면 더 높은 생산성을 가지고 개발할 수 있습니다. 세팅이 헬인건 함정
시작해볼까요?
Facebook 이 직접 관리하는 Create React App을 이용해서 시작해보는 것을 추천합니다.
좋은 정보 감사합니다.
보팅 감사합니다 :)
바로 올라오네요~~ ^^ ㅎㅎ
궁금한 점이 있어 문의드립니다.
이 서버가 DOM Hot replace 를 하기 위한 건가요?
찾아보니 꼭 Node.js가 아니더라도 Python, Ruby, PHP 등에서도 React Server-side rendering을 지원하는 것 같습니다.
Python SSR
Ruby SSR
PHP SSR
으 리액트로 되어 있어서 값을 어디서 얻는지 못찾겠더군요 ㅎㅎ.. 전문가가 아니라서 ㅠ.ㅠ