[macOS] iCoinTicker 개발이야기 EP2. 기능고도화
안녕하세요. 또다시 알쯔입니다!
이 이야기는 [macOS] iCoinTicker 개발이야기 EP1. 시작 에서 이어지는 iCoinTicker 개발이야기 입니다.
v1.0.0 버전을 GitHub에 배포하고나서...
처음 만든 Mac App 에 처음 사용해본 swift 란 언어...
그리고 그것에 더하여 매우 대충 만들다보니 (Xcode 실행 후 배포까지 5시간)
다운로드 받으신 분들이 다양한 요구사항을 말씀해주셨습니다.
국내 거래소에서 거래되는 이더리움 클래식이라던가, 리플도 지원해달라는 분...
그리고 하나의 시세만 보여주는 것이 아쉽다는 분... 등등
첫번째 문제는 국내 거래소 API야 이미 다 숙지하였으니 코인 메뉴만 추가하면 되는 문제라 금방 해결하였는데
두번째 문제가 정말 문제였습니다.
개발의 첫 시작이 무조건 코인로고와 그 옆에 가격이 나와야된다! 그래야 이쁘다! 라는 생각으로 만든 앱인데
아무리 뒤져보아도 macOS 상태바에 [이미지 + 글자] 그리고 또 [이미지 + 글자] ... 이렇게 할 수 있는 방법이 없는 겁니다.
그렇다면 한번에 여러개의 menubar 아이콘을 띄우면 되지 않을까?! 했지만... 각각이 따로 놀아 정신이 산만하다는 점, 메뉴가 중복된다는 점 때문에 해당 방법도 기각되었습니다.
그냥 코인 아이콘을 포기하고 BTC 얼마, ETH 얼마 이렇게 표시하기에는 제 미적감각(?)을 충족시키지 못하였죠.
그러다가 메뉴바의 글꼴을 각자 지정해서 사용할 수 있는 방법을 알아내게 됩니다.
그렇다면 코인아이콘을 글꼴로 만든사람만 있다면, 코인아이콘이 글자가 될테니 아이콘 + 가격 / 아이콘 + 가격 으로 표시할 수 있겠군!
바로 구글링을 시작합니다. cryptocurrency webfont!
어느 착하신 외국분이 오픈소스로 해당 글꼴을 배포중이셨습니다. (감격!)
https://github.com/allienworks/cryptocoins
저 폰트만 있다면 코인아이콘이 글자가 될테니 메뉴바에 글자만 주렁주렁 달 수 있겠구나!
Xcode 에 커스덤글꼴을 사용하는 방법을 뒤지고 (이거 엄청힘들었어요!) 유니코드를 이용해 코인아이콘을 글자로 표현하는데 성공합니다.
올레!
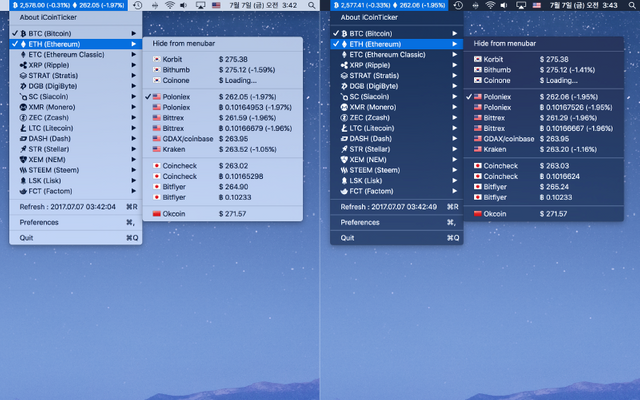
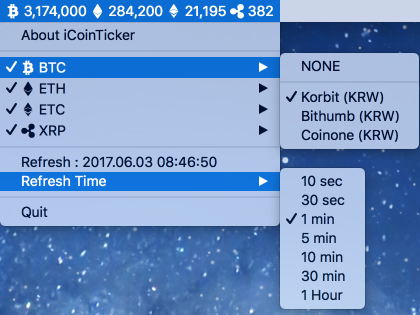
그리고 드디어 메뉴바에 여러개의 코인시세를 보여주는데 성공하게 됩니다.
리플과 이더리움 클래식 지원은 덤으로 추가되었구요.
그리하여 v2.0.0 버전이 GitHub를 통해 배포됩니다.
https://github.com/moimz/iCoinTicker/commit/0a63dcc77bab224034350657af10ecd128012094
다음편에 계속...
시리즈 전체보기
[macOS] iCoinTicker 개발이야기 EP1. 시작
[macOS] iCoinTicker 개발이야기 EP2. 기능고도화
[macOS] iCoinTicker 개발이야기 EP3. 안정화, 그리고 세계로!
[macOS] iCoinTicker 개발이야기 EP4. 첫 메이저 업데이트
iCoinTicker
코빗, 빗썸, 코인원 및 세계 주요 거래소의 가상화폐 시세(비트코인(BTC), 이더리움(ETH), 이더리움클래식(ETC), 리플(XRP) 등)를 macOS의 메뉴바에서 확인할 수 있습니다.
macOS menubar ticker that displays the latest crypto currency(BTC, ETH, ETC, XRP and etc.) of worldwide major markets.
https://itunes.apple.com/kr/app/icointicker/id1248168577?mt=12


와.. 방금 다운 받았어요ㅎㅎ
응원합니다ㅎㅎ
예쁘게 사용해주세요. > _<
가시는길에 앱스토어 리뷰도 한줄.. 굽신굽신 ㅠ