[React Native #2] 리액트 네이티브 날씨앱 만들기
리액트 네이티브로 날씨앱 만들기
리액트 네이티브를 사용하여 날씨앱을 만드는 첫번째 강좌입니다. 간단하게 현재 위치(GPS좌표)를 읽어 날씨를 조회하여 보여줄 것입니다. 기능을 하나씩 천천히 구현하면서 진행하겠습니다.
이전글
리액트 네이티브 프로젝트 생성
$ create-react-native-app weather_app
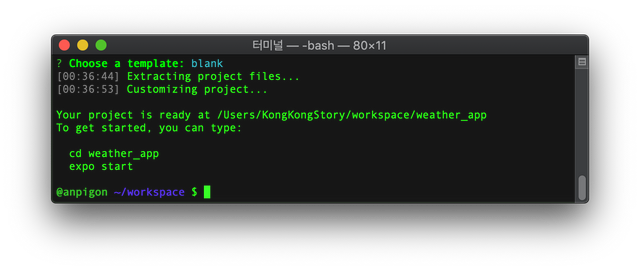
Choose a template에서 blank를 선택한다.
아래와 같이 weather_app 프로젝트가 생성된다.
현재 위치 GPS 가져오기
navigator.geolocation에서 제공하는 getCurrentPosition 함수를 사용하면 현재 GPS 좌표를 가져올 수 있다.
navigator.geolocation.getCurrentPosition(function(position) {
console.log(position);
});
App.js에서 아래와 같이 componentDidMount() 함수를 구현한다.
export default class App extends React.Component {
// ... 생략 ...
componentDidMount() {
navigator.geolocation.getCurrentPosition(
function(position) {
console.log(position);
},
function(error) {
console.log(error);
}
);
}
}
componentDidMount함수는 리액트 컴포넌트 마운트가 되었을때 실행된다.
[React.Component의 lifecycle 문서]를 참고.
앱 실행하기
$ npm start
또는,
$ expo start
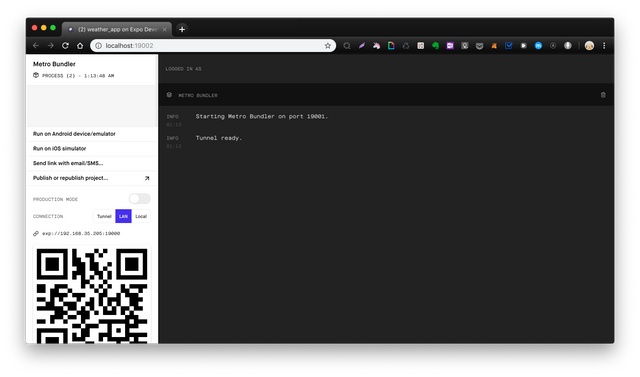
앱을 실행하면 아래와 같이 브라우저에 http://localhost:19002/ 페이지가 표시된다. 브라우저가 자동 실행되지 않은 경우에는 URL을 직접입력한다.
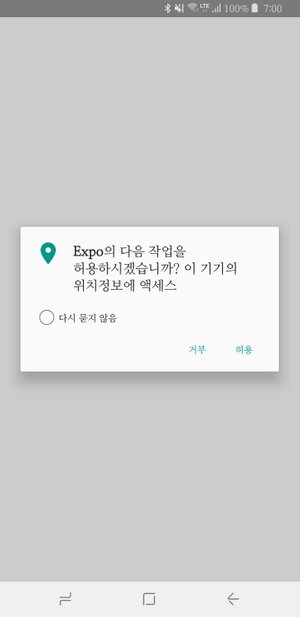
디바이스에서 Expo앱을 실행하고 QR코드를 촬영한다. 그리고 앱에서 위치정보 액세스 권한을 물어보는 경우 확인을 누른다.
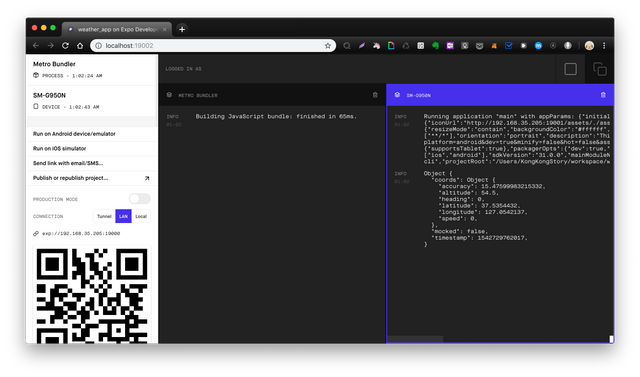
그러면 콘솔창에 현재 GSP좌표 데이터가 Object 형태로 출력된다.
Object {
"coords": Object {
"accuracy": 15.47599983215332,
"altitude": 54.5,
"heading": 0,
"latitude": 37.5354432,
"longitude": 127.0542137,
"speed": 0,
},
"mocked": false,
"timestamp": 1542729762017,
}
다음번 강좌에서는 위치정보(GPS)로 날씨를 조회하는 기능을 구현할 것입니다.
날씨 앱을 안드로이드 자바로 구현할 때는 개발환경 세팅이나 필요한 모듈을 다운로드하는데 시간이 많이 걸렸습니다. 그런데 리액트 네이티브는 개발환경 세팅이나 모듈 설치하는데 많은 시간이 필요하지 않아서 좋네요. 그리고 저는 리액트 네이티브가 자바스크립트로 구현해서 그런지 코딩이 금방 손에 익었습니다.ㅋ 구글의 플러터도 자바스크립트를 사용했으면 더 좋았을 텐데 하는 아쉬움이 남았습니다.
여기까지 읽어주셔서 감사합니다.
Sponsored ( Powered by dclick )
My Actifit Report Card: 11월 18 2018
Many sets of tennis doubles game. Enough is enough. ...






newbijohn님의 [씽스팀 콘테스트] 나는 코노 가수다. 마지막 회!! <하고 싶은거 다 해!> 1등 우승자 100스팀 몰빵을 시작합니다.
@anpigon님 보팅 감사합니다. 곰돌이가 1.4배로 돌려드리고 가요~ 영차~
[곰돌이 명성도 55기념 이벤트] 너의 보팅을 두배로 돌려줄께~ / 스팀잇에 빛을 비춰줘~ lightsteem alpha
감사합니다. 곰도뤼~!
리액트 네이티브와 플러터ㅜㅜ
자바스크립트와 다트 라는 언어 사용하는거죠?
분명 코딩에 있어서는 자바스크립트가 더 많이 쓰이는 것 같은데...
플러터가 더 쉽다고 하는 것 같고...ㅜㅜ
추가로 알려드리면 개발 언어가 다르지만, 리액트를 배우면 웹앱(React.js)과 모바일앱(React Native) 둘다 구현 가능합니다.
플러터가 공식 문서가 더 잘되어있고 강좌도 제공하고 있어서 배우기 쉽습니다. 구글에서 제공하는 문서들은 정말 친절합니다. 그런데 영알못인 전 문서 읽다가 일단 학습을 중단했습니다. 중단한 이유에는 다트라는 언어도 한 몫했네요.ㅋ
리액트는 무료 동영상 강의도 많고, 한글 번역 문서도 많아서 영어로 배울 필요가 없어서 좋습니다. 그런데 저는 신기술 매니아라서 리액트 네이티브도 어디까지 학습할지는 알수없습니다.ㅋㅋ
그 말씀은 플러터는 웹앱은 못만든다는 말씀이시네요?
흠..... 좋은 정보 감사합니다!!! :)
플러터는 현재 안드로이드앱과 iOS앱만 구현 가능합니다. 웹앱을 만들려면 다른 언어를 또 배워야하는...ㅎㅎ
gomdory님의 곰돌이 100일 됐어요!!!
Hi @anpigon!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 2.617 which ranks you at #14628 across all Steem accounts.
Your rank has improved 171 places in the last three days (old rank 14799).
In our last Algorithmic Curation Round, consisting of 276 contributions, your post is ranked at #205.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
간단하게 만드어지 지는군요.
지금은 못하지만 주말에 시간 나면 도전 해 봐야 겠네요.
간단한 앱은 자바스크립트로 간단하게 구현이 가능합니다. 복잡한 앱도 구현이 가능할꺼 같지만 퍼포넌스가 나올지 잘모르겠어요.ㅋ
저한테는 외계어이지만 이런 기술을 가지신 분들 참으로 멋지세요 ^-^
외계어지만 구현한 결과물을 보면 뿌듯합니다.
칭찬 감사합니다.ㅋ
리액트 공부를 좀 해봐야겠군요 ㅎㅎ
다른 언어 공부다하다가도 다시 리액트로 오게 되네요.ㅎㅎ
제 눈에는 꼬부랑 꼬부랑 텍스트지만ㅎㅎ 디클릭 꾸욱! (날씨 이미지가 귀엽네요, 소근소근)
꼬부랑 꼬부랑 텍스트로 꼬오부랑 앱을 만드는 개발자입니다.ㅎㅎ(날씨 이미지를 귀엽다고해서 감사하므니다, 소근소근)
짱짱맨 호출에 응답하여 보팅하였습니다. 꾸준한 활동을 북이오(@bukio)가 응원합니다.