[Flutter] Carousel Slider 구현하기

이미지 출처: https://flutter-ko.dev/
carousel_slider 패키지를 사용하면 캐러셀 슬라이더를 정말 쉽게 구현할 수 있습니다. 그리고 carousel_slider 패키지는 Android, iOS, web, desktop을 모두 지원한다고 되어 있습니다.
carousel_slider 설치하기
carousel_slider 패키지를 설치합니다.
$ flutter pub add carousel_slider
참고: https://pub.dev/packages/carousel_slider
샘플 예제는 여기에서 확인해 볼 수 있습니다.
carousel_slider 사용 방법
사용하는 방법은 매우 쉽습니다.
carousel_slider 패키지를 import 하고
import 'package:carousel_slider/carousel_slider.dart';
아래 코드를 작성하면 됩니다.
.png)
이렇게 동작합니다.

응용 하기
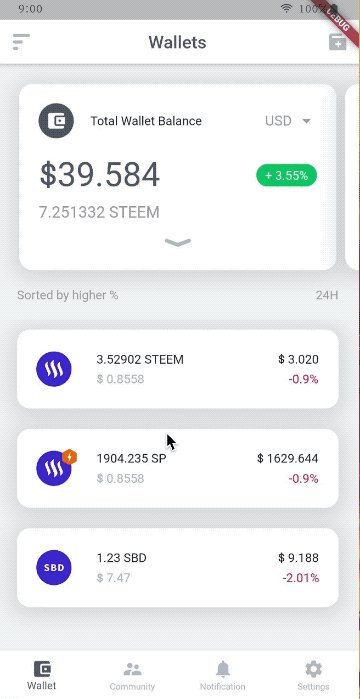
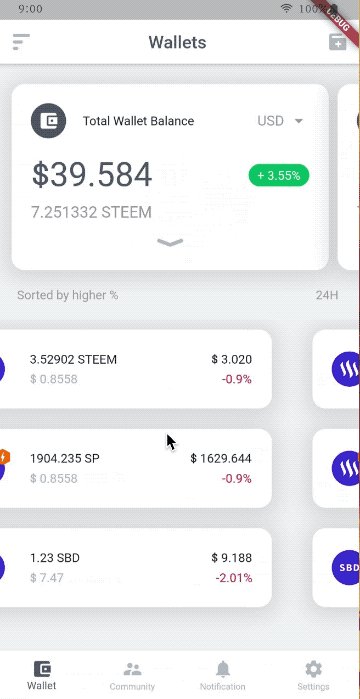
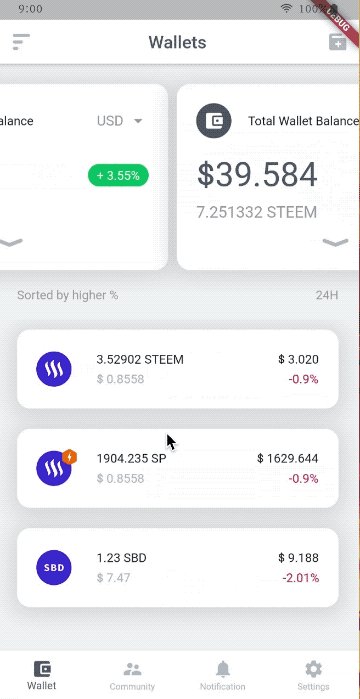
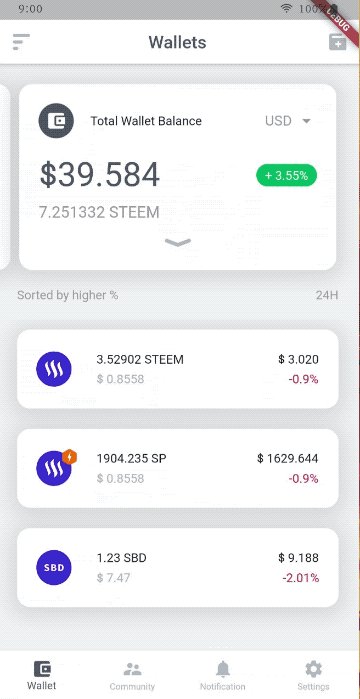
아래는 carousel_slider 를 사용해서 만들어본 화면입니다.

디자인 출처: https://kr.freepik.com/ (Mockup psd는 asylab - kr.freepik.com가 제작함)
그리고 위 화면을 만들기 위해서 작성한 코드는 다음과 같습니다.
.png)
Happy Coding~!
[US$49.00](▼14%)[Nespresso]스타벅스 네스프레소 호환 캡슐 7종 / 120 캡슐 골라담기 / 20개씩 총 6종류 교차 선택 가능 / 중복 선택 가능 / 재고 확보 / 무료배송 / 개당 약 486원 최저가★
WWW.QOO10.COM[US$48.50](▼31%)[illy]★큐텐 최저가!!★일리 100캡슐/야콥스 100캡슐/돌체구스토 108캡슐/스타벅스 120캡슐 네스프레소 호환 캡슐★무료배송★
WWW.QOO10.COM굿이네요!
감사합니다. 요즘 플러터 정말 재미나게 배우고 있습니다. ㅎㅎ
저도 재미있네요. 리액트랑 같이 하려니 시간이 좀 부족하긴 해요~
사실 저도 시간이 부족해서 리액트는 요즘 전혀 못보고 있습니다. ㅠ