인증이 공짜??? AWS Cognito /w javascript 사용기
AWS Cognito 서비스 테스트 해봄.
이제 인증도 외주(?)주는 시대가 되었나보다.
MAU 5만명 아래면 공짜. Auth0 망하겠네.
가입자가 1억명이어도 5만명만 Active User면 공짜란 소리다.
Auth0는 7000명 넘어가면 금액이 확 뛰는데 Cognito는 0.00550 USD / MAU 란다.

골목상권 디져야겠네.
하다가 너무 안되서 코드를 잘못했나 해서 다른 튜토리얼 영상의 키를 넣었더니 잘되었다. 뭐지? 싶었는데.
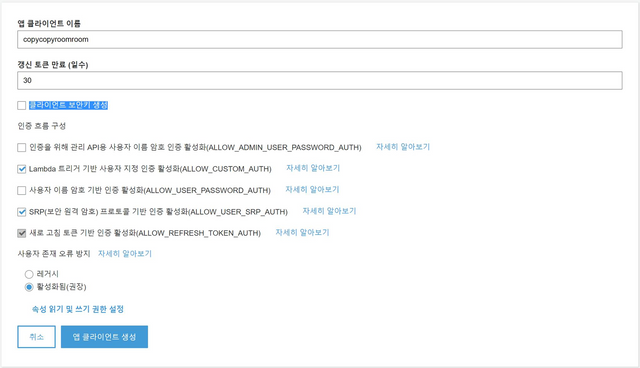
결론은 web에서 쓰려면 앱 클라이언트 생성 시 반드시 "클라이언트 보안키 생성" 언체크 해줘야한다는 것.
디폴트는 체크 상태임.

https://www.npmjs.com/package/amazon-cognito-identity-js
여기에도
When creating the App, the generate client secret box must be unchecked because the JavaScript SDK doesn't support apps that have a client secret.
이렇게 써놨는데
우리는 보통 약관 같은 거 안읽잖아. 사고 터지기 전엔 (....)
비슷하지 뭐. 문서 따윈 안읽;; 크흐흑 ㅜㅜㅜㅜ
그리고 하나 더. email 사용 시 CognitoUserAttribute에 구질구질 써서 signUp시 세번째 parameter에 attribute array로 말아서 넣어줘야함.
const attributeEmail = new CognitoUserAttribute({
Name: "email",
Value: email
});
UserPool.signUp(email, password, [attributeEmail], null, (err, data) => {
...
하고나니 별거 아닌데 고생했네.
코드샌드박스에 결과물 남기자.
https://codesandbox.io/s/sveltecongnito-43mzy
그리고 코드샌드박스가 언제터질지 모르니 코드도 백업해놓자.
무슨 바람이 불었는지 모르겠지만 괜히 svelte로 해보고 싶었다.
<script>
import { UserPoolId, ClientId } from "./authConfig.js";
import {
CognitoUser,
CognitoUserPool,
AuthenticationDetails,
CognitoUserAttribute
} from "amazon-cognito-identity-js";
let notificationMessage = "";
const notify = (msg, delay = 2000) => {
notificationMessage = msg;
setTimeout(() => {
notificationMessage = "";
}, delay);
};
const UserPool = new CognitoUserPool({
UserPoolId,
ClientId
});
const onSignInSubmit = async e => {
const [username, password] = [
e.currentTarget.username.value,
e.currentTarget.password.value
];
const user = new CognitoUser({
Username: username,
Pool: UserPool
});
const authDetails = new AuthenticationDetails({
Username: username,
Password: password
});
notificationMessage = "Logging in...";
user.authenticateUser(authDetails, {
onSuccess: data => {
notify("logged in");
console.log("success", data);
},
onFailure: err => {
notify(err.message);
},
newPasswordRequired: data => {
console.log("newPasswordRequired", data);
}
});
};
const onSignUpSubmit = async e => {
const [email, password] = [
e.currentTarget.email.value,
e.currentTarget.password.value
];
const attributeEmail = new CognitoUserAttribute({
Name: "email",
Value: email
});
UserPool.signUp(email, password, [attributeEmail], null, (err, data) => {
if (err) {
console.log(err);
notify(err.message);
} else {
notify("user created.");
}
});
};
</script>
<style>
main {
font-family: sans-serif;
text-align: center;
}
</style>
<main>
<form on:submit|preventDefault={onSignInSubmit}>
<label for="email">email</label>
<input required type="text" id="username" value="[email protected]" />
<label for="password">password</label>
<input type="password" id="password" value="1234Qwer" />
<button type="submit">sign in</button>
</form>
<form on:submit|preventDefault={onSignUpSubmit}>
<label for="email">email</label>
<input required type="text" id="email" value="" placeholder="email" />
<label for="password">password</label>
<input type="password" id="password" value="" placeholder="password" />
<button type="submit">sign up</button>
</form>
<span>{notificationMessage}</span>
</main>