[개발] steem 보팅금액 계산 소스와 $.Deferred
최근 보팅금액 계산 프로그램을 만들었다. 물론 주요내용은 스팀나우거를 베꼈다. 웹에 오픈된 소스 정도를 참고하는 것 정도는 문제가 없다고 본다. 어떤 과정을 거쳐 만들었는지 포스팅해보려고 한다.
보팅금액 계산 프로그램 - steemd가 안열릴 때 쓰려고 만든 보팅파워+보팅금액 정보 조회 페이지
1. 참고하려는 사이트에 접속한다.
https://steemnow.com/upvotecalc.html
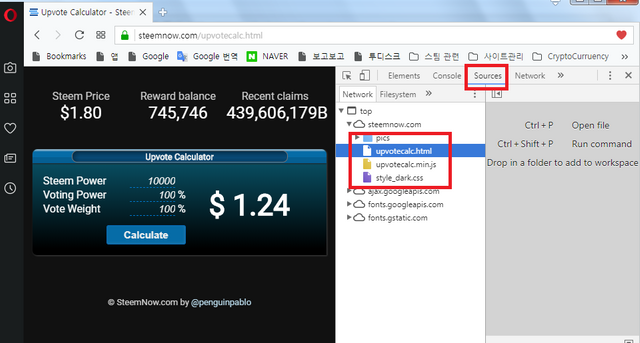
2. 개발자 도구를 연뒤에 source를 열어보면 굳이 설명하지 않더라도 upvotecalc.min.js에 있겠다는 것을 유추할 수 있다.
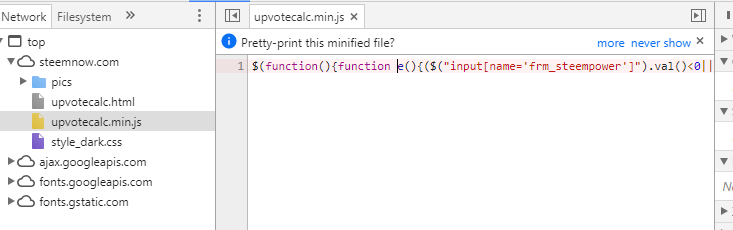
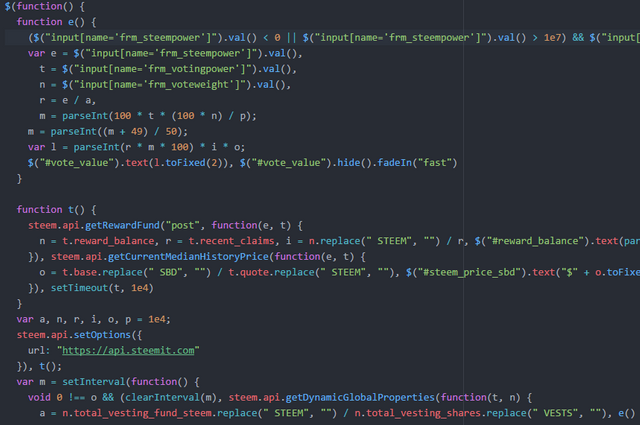
3. js 파일을 열어본다. steem-js를 사용해서 가져와서 계산하는 부분이 여기에 있을 것 같다.
상당히 보기 힘들게 한줄로 쭉 되어있다. js 파일 이름에 min이라고 붙어있으니 아마 한줄로 쭈욱 되어있을 거다. 좀 보기 편하게 atom을 이용해보자. 처음에 붙여넣으면 이렇게 보기가 힘들게 쭈욱 나와있다.
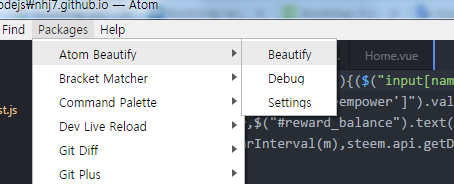
package -> atom beautify -> beautify를 눌러보자.

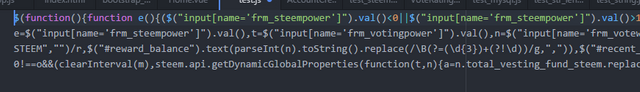
오... 기능대로 아름답게 정리되었다.
이제 이걸 가져와서 쓰면 된다. 보팅파워와 보팅금액을 계산하기 위해선 steem api 4개가 필요하다.
getDynamicGlobalProperties
getCurrentMedianHistoryPrice
getRewardFund
getAccounts
이걸 가져오기 위해선 async-await나 콜백 처리를 네번 해도 되겠지만 api 간에 간섭이 없으니 동시에 병렬 수행하기 위해서 $.Deferred 구현체를 사용했다. 즉... 이렇게 네번을 순차적으로 call하게 되면 그만큼 느리겠지만 병렬로 네번을 요청해서 동시다발적으로 데이터를 가져오면 빠를 것이다.
- 일반적인 callback 처리 예
getDynamicGlobalProperties(){
getCurrentMedianHistoryPrice(){
getRewardFund(){
getAccounts(){
}
}
}
}
$.Deferred를 이용한 병렬 처리 예
https://github.com/nhj7/nhj7.github.io/blob/master/steem.apps/Home.vue
// $.Deferred()를 이용. steem api를 감싸준다.
// 4개의 api를 모두...
function getDynamicGlobalProperties(){
var deferred = $.Deferred();
//console.error(deferred);
//steem.api.getRewardFundAsync("post")
steem.api.getDynamicGlobalProperties(function(err, result){
if(err){
deferred.reject(err);
}else{
deferred.resolve(result);
}
});
return deferred.promise();
}
function inqryAccountInfo(){
try{
if( !data.acct_nm ){
return;
}
waitingDialog.show('계정정보를 조회하고 있습니다.', { progressType: 'primary'});
var combinedPromise = $.when(
getCurrentMedianHistoryPrice()
, getRewardFund("poste")
, getDynamicGlobalProperties()
, getAccounts([data.acct_nm])
);
combinedPromise.fail(function(f1Val, f2Val, f3Val, f4Val) {
waitingDialog.hide();
alert('Steem Node Error!');
console.error('fail!', f1Val, f2Val, f3Val, f4Val);
});
localStorage.setItem('steem.id', data.acct_nm);
data.inqry_acct = data.acct_nm;
// 네개의 함수가 잘 호출되면~!! _inqryAccountInfo에 값 전달.
combinedPromise.done(function(marketInfo, rewardFund, gprops, acctInfo){
console.log("We get data: " , marketInfo, rewardFund, gprops, acctInfo);
_inqryAccountInfo(marketInfo, rewardFund, gprops, acctInfo);
});
}catch(err){
console.error("error!", err);
}finally{
}
}
function _inqryAccountInfo(marketInfo, rewardFund, gprops, acctInfo){
try{
//var acctInfo = await steem.api.getAccountsAsync( [ data.acct_nm ] );
if( acctInfo.length == 0 ){
return;
}
waitingDialog.hide();
.......... 계산 부 생략 소스 참고 .............
// 계산하는 소스가 상당히 길기 때문에 github 참고.
}catch(err){
}finally{
$("#acct_info").removeClass("hidden");
waitingDialog.hide();
//$("#acct_nm").focus();
}
}
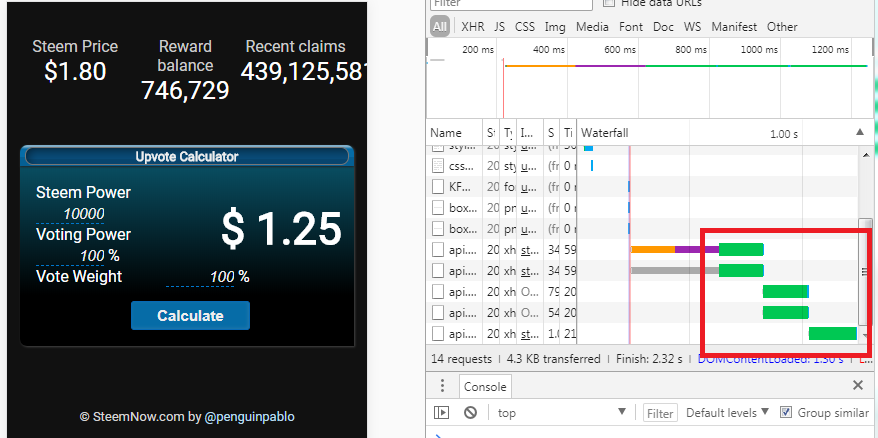
순차적으로 가져오는것보다 빠를수밖에 없는지 시각적으로 확인해보자.
- steemnow
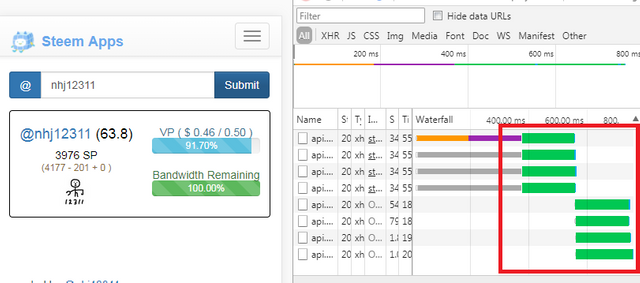
- steem.apps
계산에 필요한 정보를 동시에 가져오기 때문에 더 빠르다. 처음에는 4개의 api를 순차적으로 호출하도록 만들었다가 너무 느려서 한번에 가져오려고 하다가 jquery $.Deferred를 활용하는 방법을 검색해 적용해보았다. 속도는 확연히 차이가 난다. ^^
필요할때를 위한 작은 개발을~ #kr-dev







오호 이제 스팀나우보다 steemapps가 더 좋군요 ㅎ
소문좀 내야겠어요 ^^
멋진 개발자님께는 보팅을 드리라고 옛어른들께 배웠습니다. :)
와 그 어르신 참된 성현이시군요 ㅎㅎㅎ 감사합니다.
최근에 제가 추가하는 기능 그리고 만들면서 고민한거랑 비슷해서 신기하네요 전 async await 으로 동기화 문제 풀어나가는데 익스플로러에서는 지원이 안되고 좀 느린거 같아요
익스는 인제 좀 도태 되어도 좋지 않나 싶습니다. 저도 불만이 생겨 찾다가 이런게 있네? 하며 적용해봤네요
저는 비동기만 나오면 허둥지둥 하는데 이렇게 가지고 노시다니 대단하시네요. @nhj12311 님의 글을 볼 때마다 정말 즐기는 개발자라는 생각이 매번 듭니다. 리스펙합니다!
저도 배우면서 하고 있습니다 ㅎㅎ 자바만 해서 자바스크립트의 비동기는 저에게도 어렵더라구용. ^^ (속닥)리스펙 말고 리스팀을.... ㅎㅎ
그래도 일전의 비동기과 관련 다른 글도 그렇고 연구도 많이 하시고 체계적이신거 같아요. 항상 많이 배우고 갑니다. (속닥) 리스펙+리스팀 하구 갑니다 ㅎㅎ
크엌 그럴 요량은 아니었는데 ㅜㅜ. 정말 띄워주시면 안됩니다.
아닙니다 ㅎㅎㅎ 띄워 마땅한 엔에치님!
오 대박!!!!! 역시 개발자님!!! 개발 하시는 분들은 입맛에 맞춰 요렇게 뚝딱뚝딱 하실수 있으니 얼마나 좋습니까!!! 저는 그저 신기할뿐....^^
플랑크톤이라 보고싶지않은 금액이네요 ㅎㅎㅎㅎ
!!! 오늘 제대로 배워갑니다. 곧 써먹을 일이 생길듯 보이네요.
저도 예전부터 만들어넣고 싶었는데 이제서야하게되었죠. 병렬처리도 꽤나 추천하고 싶습니다 ㅎㅎ
나중에 함 저도 만들어봐야 겠네요 ^^ 감사합니다.
저한데는 너무 어려워요 ㅎㅎ 즐건운 저녁시간되세요^^
어이쿠 개발자를 위한 내용이라... ㅜㅜ 감사합니다.
캭! 정말 깔끔하게 잘 정리해주셨네요. 잘 보고 갑니다