스팀커넥트2를 활용한 보팅 및 댓글 작성
안녕하세요. 제이콥입니다.
@morning님이 아래 두 강좌를 해주셨는데요.
너무나 설명도 잘해주시고, 예제 코드까지 포함되어있어서
쉽게 스팀커넥트를 연동해볼 수 있었습니다.
스팀커넥트2 강좌 :: 개발환경 설정, 스팀 아이디로 로그인하기 버튼 만들기
스팀커넥트2 강좌 :: OAuth Redirect 후 처리, 로그아웃
이어서 제가 스팀커넥트를 활용해서 보팅과 댓글달기를 했는데요.
두 가지 기능을 구현하기 위한 과정을 간단히 소개해드리겠습니다.
스팀파이터에 스팀커넥트 연동!
저도 위 2개의 강좌를 보고 현재 개발중인 서비스에 적용을 해봤습니다.
제 서비스에서 스팀계정이 필요한 기능으로는 아래 두가지입니다.
- 특정 유저에 최신 글에 보팅하기
- 특정 유저에 최신 글에 댓글달기
이를 위해서 필요한 코드는 아래와 같습니다.
특정 유저의 최신 글 가져오기
https://v2.steemconnect.com/docs/steemjs#api/get_blog_entries
위의 링크를 들어가면 steemjs에서 제공하는 여러 함수들을 볼 수 있으며,
직접 테스트도 해볼 수 있습니다.
- author - 보고싶은작가
- entriyId - 몇번글까지에서 검색할 것인가? ( ex - 100으로 한다면, 100부터 99,98 순으로 검색한다.)
- limit - 최신글 몇개를 검색할 것인가?
https://api.steemjs.com/get_blog_entries?account=jacobyu&entryId=9999&limit=5
steem.api.getBlogEntries(author, 9999, 10, function(err, data)
{
console.log(err, data);
});
스팀커넥트 객체 생성
스팀커넥트로 여러 작업을 하기 위해서는
먼저 스팀커넥트로 로그인을 해야합니다.
이 경우는 모닝님의 강좌를 보시면 됩니다.
var sc2worker= sc2.Initialize({
app: 'busy',
callbackURL: 'http://localhost:8000/demo/',
accessToken: 'access_token',
scope: ['vote', 'comment']
});위의 코드를 보면 로그인을 할 경우 위와 같이
sc2worker 객체를 얻을 수 있습니다.
보팅하기
위에서 만든 sc2worker 객체를 이용해서
보팅을 하겠습니다.
sc2worker.vote(user, author, permlink, weight, function (err, res) {
console.log(err, res)
});- user - 보팅을 하고자 하는 사람
- author - 보팅을 받는 작가
- permlink - 작가의 permlink
- weight - 몇퍼센트로 보팅할 것인가? 10000이 100퍼센트이다.
ex) https://busy.org/@jacobyu/4loogd
여기서 author는 jacobyu이며, permlink는 4loogd입니다.
댓글달기
위에서 만든
sc2worker 객체를 이용해서
댓글을 달겠습니다.
var permlink = 're-' + authorPermlink+ '-' + Math.floor(Date.now() / 1000);
var jsonMetadata =
{
"tags": ['steemfighter']
};
sc2worker.comment(author,authorPermlink, user, permlink, '', text, jsonMetadata, function (err, res) {
console.log(err, res)
});여기서
- author - 댓글을 받을 작가
- authorPermlink - 댓글을 받을 author의 포스팅 permlink
- user - 댓글을 쓸 사람 (steemconnect2로 로그인 한 사람)
- permlink - 댓글의 permlink, 이경우는 위의 코드처럼 자동으로 생성한다.
- "" - 비어 있는 부분은 제목인데, 댓글일 경우 비어놓는다.
- text - 댓글의 내용
- jsonMetadata - 여러 설정, 댓글의 경우 태그만 해도되는 것 같다.
필자의 경우, 'steemfighter'로 하였다.
전체 코드
각각의 부분에 대해 설명을 드렸는데 전체 코드를 보도록 하겠습니다.
저는 한번만 로그인하고, 스팀커넥트 객체를 잘 활용하기 위해
sc2wrapper라는 클래스를 만들었고, 소스가 길어 깃헙링크를 올립니다.
https://github.com/passionbull/F.LF/blob/world/world/steem/sc2wrapper.js
그리고 html에서는 아래와 같이 호출합니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
</head>
<body>
<h1>SteemConnect2 Tutorial</h1>
<a href="#" class="login">Login with Steem</a>
<a href="#" class="logout">Logout</a>
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>
<script src="jquery.min.js"></script>
<script src="sc2.min.js"></script>
<script src="sc2wrapper.js"></script>
<script>
var sc2 = new SC2wrapper();
sc2.getUser();
sc2.voteLatestPost('jacobyu',1000);
sc2.commentLatestPost('jacobyu','스팀커텍트를 이용하여 작성하였다!');
</script>
</body>
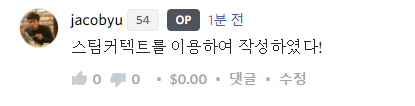
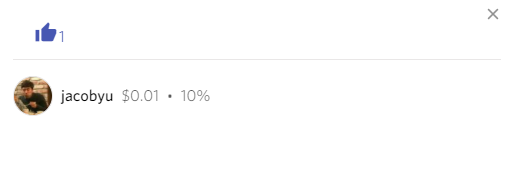
</html>결과물 1
위와 같이 작성한 테스트 코드를 동작시키면
아래 이미지 처럼,
제가 작성한 최신글에 보팅과 댓글을 단 것을 확인할 수 있습니다.



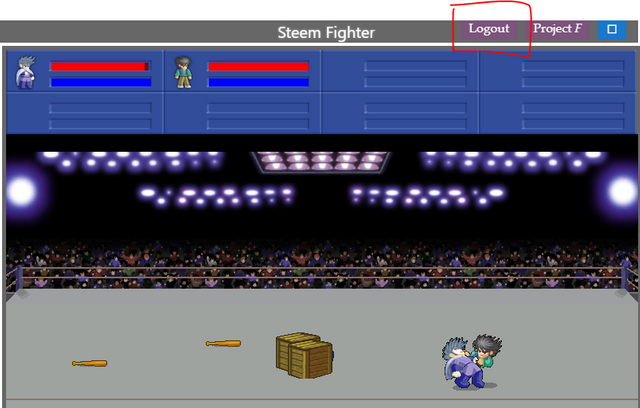
결과물 2
아래 사진은 제가 개발중인 프로젝트!
스팀커넥트2를 적용한 것입니다.

결론
스팀커텍트2를 활용하여 보팅과 댓글을 작성해봤습니다.
모닝님이 작성하신 강좌들처럼 쉽게 적어보고 싶었는데
글 작성하는게 어렵네요.
궁금하신게 있다면 댓글 남겨주세요.
감사합니다.
스팀커텍트를 이용하여 작성하였다!
오~ 저도 개발 하는데 활용해야겠어요~~ 좋은 내용 감사합니다..!!
게임도 어서 한번 해봐야겠군요 ㅎㅎ
감사합니다!
읽는데 이상하지는 않았나여? ㅜㅜ
수정을 좀 했습니다.
모닝님꺼랑 이 글 참고하시면
쉽게 스팀커넥트 연동할 수 있을거에요.
https://github.com/steemit/steemconnect-sdk
스팀커넥트2 깃헙입니다.
참고하셔요! ㅎㅎ
감사합니다!! 저도 사실 게임하나 만드는 중이긴 한데~ ㅎㅎㅎ
그때 한번 써봐야 겠어요~~~
잘보고 갑니다ㅋ
감사합니다!
익숙하지 않은 것은 늘 어렵네요^^
좋은 자료 감사합니다.
감사합니다 ㅎㅎ
크으 친절한 설명에 취한다~~~~^^ 훔쳐갑니당
네 ㅎㅎ 도움이 되면 좋겠어요~
짱짱맨 태그 사용에 감사드립니다^^
짱짱 레포트가 나왔어요^^
https://steemit.com/kr/@gudrn6677/3zzexa-and
안녕하세요. ㄳ합니다. steemit에서 기본 제공되는 자신이작성한 최근 댓글 목록이나 자신이 받은 최근 댓글 뽑는 api 함수도 있나요?
있을거에요.
저도 제가 필요할때마다 검색해서 쓰는편이라서 딱 말해드릴수는 없네요 ㅜㅜ
https://v2.steemconnect.com/docs/steemjs#api/get_blog_entries
검색을 해보시고 위에 링크에서 테스트 해보세요.