[D3.js] TSV 파일 읽는법
[D3.js] TSV 파일 읽는법
지난시간에는 CSV 파일을 읽어 보았는데 오늘 TSV 파일을 읽어보는 실험을 하도록 하겠습니다. TSV 파일도 버전 4와 버전 5에서 읽는 법이 CSV 파일을 읽는 방식처럼 변경 되었습니다. 두 가지 방식으로 같이 간단히 어떻게 읽어오는지 살펴보도록 하죠.
1. ATOM 편집기에서 실험
TSV 파일을 읽는 실험은 ATOM 편집기에서 "preview HTML"에서 확인 하도록 하겠습니다.

- 다운 : https://atom.io/
TSV 실험 데이터

메모장에서 지난 시간의 CSV 파일은 콤마(",")로 이루어졌는데 오늘 배우는 TSV 파일은 데이터 간의 간격이 tab키로 맞춰졌습니다. ATOM에서는 tab키를 누르고 저장하면 간격이 스페이스바 키의 값의 간격으로 맞춰져서 정상적인 TSV 데이터 파일이 만들어지지 않으니깐 꼭 메모장에서 작업해서 위 이미지처럼 데이터 파일을 만드세요.
2. V4 버전 TSV 파일 열기
V4 버전에서는
d3.tsv("데이터파일", 타입, function(error,data){
});
이렇게 정의되어 있으며 아래에서 간단히 위에서 만든 TSV 데이터 파일을 열어 보죠.
[소스]
<script src="https://d3js.org/d3.v4.min.js"></script>
<body>
<script>
d3.tsv("data.tsv", type, function(error,data){
if (error) throw error;
data.forEach(function(d){
console.log(d.x+","+d.y);
});
});
function type(d){
d.x=+d.x; //parseFloat(d.x);
d.y=+d.y; //parseFloat(d.y);
return d;
}
</script>
</body>
[결과]

결과를 보시면 정상적으로 데이터를 읽어왔네요. 데이터는 타입을 지정하고 consol.log()함수로 해당 데이터를 읽어오게 됩니다.
3. V5 버전 TSV 파일 열기
d3.tsv("데이터파일",타입).then(function(data) {
});
위와 같은 형태로 변경 되었으며 정상적으로 읽어오는지 살펴 보죠.
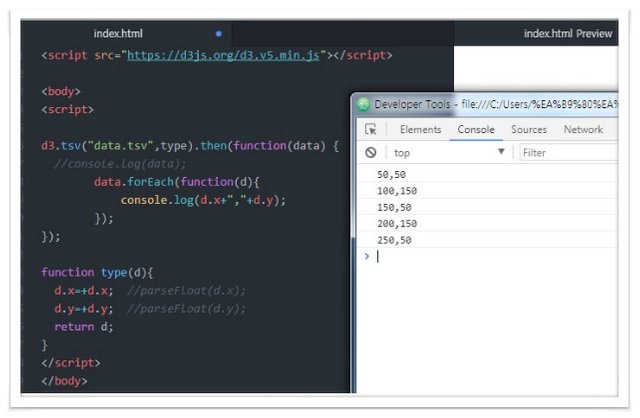
[소스]
<script src="https://d3js.org/d3.v5.min.js"></script>
<body>
<script>
d3.tsv("data.tsv",type).then(function(data) {
//console.log(data);
data.forEach(function(d){
console.log(d.x+","+d.y);
});
});
function type(d){
d.x=+d.x; //parseFloat(d.x);
d.y=+d.y; //parseFloat(d.y);
return d;
}
</script>
</body>
[결과]

V4 버전와 같은 결과를 읽어 왔네요.
마무리
V4 버전에서 사용된 TSV()함수가 V4 버전에서 달라졌고 저도 처음에 왜! 못 읽지 했네요. 여러 종류의 데이터 파일들을 읽는 방식이 전부 변경 되었네요.
아직 Payout 되지 않은 관련 글
모든 기간 관련 글
인터레스팀(@interesteem)은 AI기반 관심있는 연관글을 자동으로 추천해 주는 서비스입니다.
#interesteem 태그를 달고 글을 써주세요!
이오스 계정이 없다면 마나마인에서 만든 계정생성툴을 사용해보는건 어떨까요?
https://steemit.com/kr/@virus707/2uepul
짱짱맨 방문에 감사합니다.
TSV file 참 파일 종류도 많은 것 같아요. 하나로 다 통일은 안되나요? ㅋ
각자 다름대로의 특징을 가지고 해당 분야쪽에 쓰는 파일 형식을 그냥 D3에서 쉽게 접근한다고 보시면 돼요.
Congratulations @codingman! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
pairplay 가 kr-dev 컨텐츠를 응원합니다! :)