[D3.js] HTML의 SVG 태그
[D3.js] HTML의 SVG 태그
D3.js를 사용하기 위해서는 HTML에서 사용되는 태그들을 기본적으로 알아야 합니다. 그중에서도 SVG 태그는 꼭 숙지해 두셔야 나중에 차트와 같은 데이터 이미지화 할 때 효율적으로 사용할 수 있습니다. 오늘은 간단히 SVG에 자주 사용되는 태그들을 중점적으로 살펴보겠습니다.
1. 태그 SVG를 알자
웹상에서 그림을 그릴 때 HTML 태그 중 SVG로 그림을 그리는 영역을 잡고 기본 이미지 모양 태그 rect, circle, line, path, ellipse, polyline 등을 사용하여 그림을 그리게 됩니다.
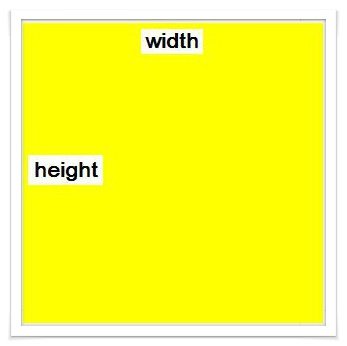
SVG 태그 : 가로x세로(300x300)의 크기의 그림을 그리는 영역을 잡으면 아래와 같습니다.
<svg width="300" height="300"></svg>
그리고 그림 그리는 영역의 배경색을 넣을 때는 스타일로 지정을 하게 됩니다.
style="background: yellow"
svg 태그 안에서는 위와 같이 표현하면 됩니다.
<svg width="300" height="300" style="background: yellow"></svg>

위 표현을 style을 앞에 표현한다면 이전 시간에 막대형 차트에서 보셨던 것 처럼 style 태그 안에다 해당 svg에 대한 스타일을 지정하면 됩니다.
<style>
svg {
background-color: yellow;
}
</style>
<svg width="300" height="300" >
2. 이미지 모양 태그
1) 사각형
<rect x="10", y="10" width="100" height="100" fill="red" stroke="blue" stroke-widht="5" opacity="0.5"></rect>
- x,y : 시작꼭지점 위치
- width : 사각 너비 크기
- height : 사각 높이 크기
- fill : 내부색
- stroke : 테두리 색
- stroke-widht : 테두리 크기
- opacity : 투명도
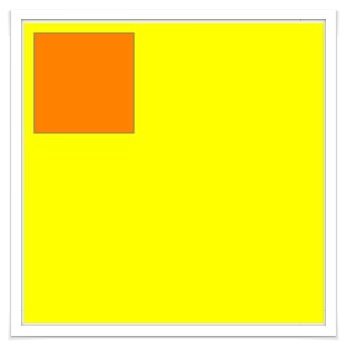
예) 300x300 캔버스에 100x100 크기의 사각형을 그리기
<svg width="300" height="300" style="background: yellow">
<rect x="10", y="10" width="100" height="100" fill="red" stroke="blue" stroke-widht="5" opacity="0.5"></rect>
</svg>
[결과]

2) 원
<circle cx="100" cy="100" r="50" fill="red" stroke="blue" stroke-width="5"></circle>
- cx,cy : 원 시작꼭지점(cx,cy)
- r : 반지름
- 기타 : 위 사각형과 동일함
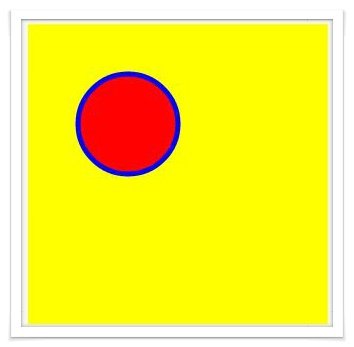
예) 300x300 캔버스에 반지름이 50인 원을 그리기
<svg width="300" height="300" style="background: yellow">
<circle cx="100" cy="100" r="50" fill="red" stroke="blue" stroke-width="5"></circle>
</svg>
[결과]

3) 타원
<ellipse cx="100" cy="100" rx="50" ry="70" fill="red" stroke="blue" stroke-width="5"></ellipse>
- cx,cy : 시작꼭지점(cx,cy)
- rx : x축으로 넓이 반지름
- ry : y축으로 높이 반지름
- 기타 : 위 사각형과 동일함
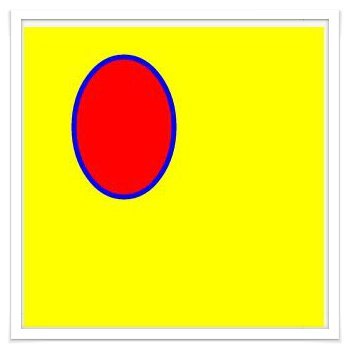
예) 300x300 캔버스에 반지름이 x축 반지름 50이고 y축 반지름이 70인 타원을 그리기
<svg width="300" height="300" style="background: yellow">
<ellipse cx="100" cy="100" rx="50" ry="70" fill="red" stroke="blue" stroke-width="5"></ellipse>
</svg>
[결과]

4) 라인
<line x1="10" y1="10" x2="290" y2="290" stroke = "blue" stroke-width="5"> </line>
- x1,y1 : 시작점(x1,y1)
- x2,y2 : 끝점(x2,y2)
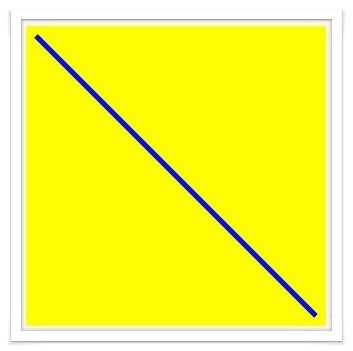
예) 300x300 캔버스에 시작꼭지점(10,10)에서 끝점(290,290)가지의 직선그리기
<svg width="300" height="300" style="background: yellow">
<line x1="10" y1="10" x2="290" y2="290" stroke = "blue" stroke-width="5"> </line>
</svg>
[결과]

5) 특수라인(path)
<path d="M10,210 L110,120 110,210 110,220 210,250" fill="none" stroke="blue" stroke-width="5"></path>
M : 시작 위치로 이동 (M 10,210 => (10,210)꼭지점이 시작위치가 됨
L : 이동할 라인 좌표 (L 110,120 => (110,120)꼭지점으로 라인을 그음 )
C : 곡선 S : 부드러운곡선 Q : 차 베지에곡선 T : 부드러운 차 베지에 곡선 A : 호 Z = 끝경로(시작점과 이
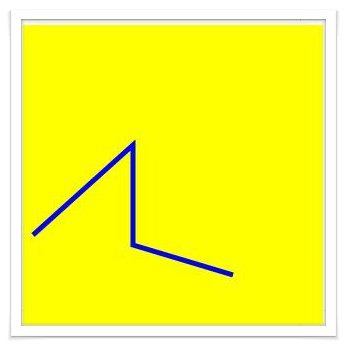
예) 300x300 캔버스에 특수라인 그리기
<svg width="300" height="300" style="background: yellow">
<path d="M10,210 L110,120 110,210 110,220 210,250" fill="none" stroke="blue" stroke-width="5"></path>
</svg>
[결과]

6) 폴리건
<polyline points="50,50 250,50 150,150 50,50" fill= "red" stroke="blue" stroke-width="5"></polyline>
- pints : 폴리건의 꼭지점들
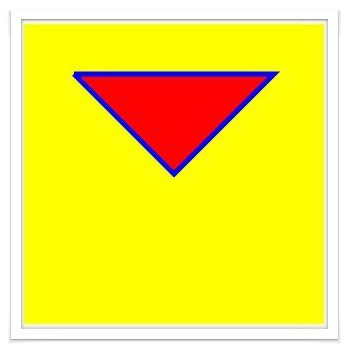
예) 300x300 캔버스에 폴리건 그리기
<svg width="300" height="300" style="background: yellow">
<polyline points="50,50 250,50 150,150 50,50" fill= "red" stroke="blue" stroke-width="5"></polyline>
</svg>
[결과]

마무리
오늘은 d3.js에서 데이터 시각화를 할 때 자주 사용되는 태그와 속성들을 간단히 살펴보았습니다. HTML 태그로 되어 있는데 이 부분을 D3.js함수로 그리게 할 수 있는데 오늘 내용이 너무 길어서 서론만 이야기하고 본론인 D3.js 함수에 대해서 이야기를 못했네요. 그냥 오늘은 HTML에서 사용되는 그리기 태그들만 간단히 알아만 두세요.
아직 Payout 되지 않은 관련 글
모든 기간 관련 글
인터레스팀(@interesteem)은 AI기반 관심있는 연관글을 자동으로 추천해 주는 서비스입니다.
#interesteem 태그를 달고 글을 써주세요!
svg 태그를 사용하면 그리기를 쉽게 할수 있네요~ㅎㅎ
HTML 기본 그리기 태그인데요. 이 태그 표현을 D3.js에서 데이터 시각화에 사용되는데 미리 HTML 태그에 대해서 속성과 스타일을 알아 놓으시면 D3.js을 공부하실 때 편해질 듯 싶네요.
요즘 html 배우고 있는데
저에겐 큰 도움이 됩니다!
도움이 되었다니 다행이네요
svg 태그 잘 배우고 갑니다.
pairplay 가 kr-dev 컨텐츠를 응원합니다! :)
컨텐츠 응원에 감사합니다.
이오스 계정이 없다면 마나마인에서 만든 계정생성툴을 사용해보는건 어떨까요?
https://steemit.com/kr/@virus707/2uepul
방문해주셔서 감사합니다.