[D3.js] CSV, TSV, JSON, XML 시각화
[D3.js] CSV, TSV, JSON, XML 시각화
오늘은 지금까지 CSV, TSV, JSON, XML 데이터 파일을 읽어오는 실험만 하였습니다. 정확히 해당 데이터 값을 콘솔창에서 확인 햇는데 이번에는 특정 이미지화 해서 데이터를 시각화 하는 실험을 하겠습니다.
1. CSV 데이터 파일 시각화
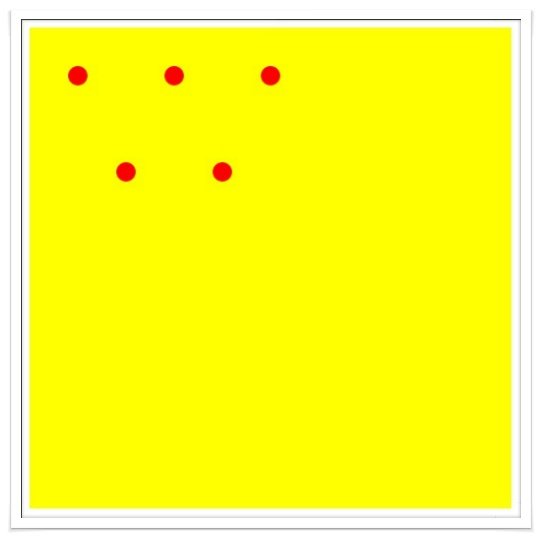
지난시간에 읽은 CSV 데이터 파일을 circle 모양으로 시각화를 한번 해보았습니다.
[data.csv] : 데이터 간격은 콤마(,) 입니다.
x,y
50,50
100,150
150,50
200,150
250,50
[소스]
<script src="https://d3js.org/d3.v5.min.js"></script>
<body>
<script>
var svg = d3.select("body").append("svg")
.attr("width",500)
.attr("height",500)
.style("background-color","yellow");
d3.csv("data.csv").then(function(data){
var circle = svg.selectAll("circle").data(data)
.enter().append("circle")
.attr("cx",function(d){return d.x;})
.attr("cy",function(d){return d.y;})
.attr("r",10)
.attr("fill","red");
});
function type(d){
d.x=+d.x; //parseFloat(d.x);
d.y=+d.y; //parseFloat(d.y);
return d;
}
</script>
</body>
[결과]

2. TSV 데이터 파일 시각화
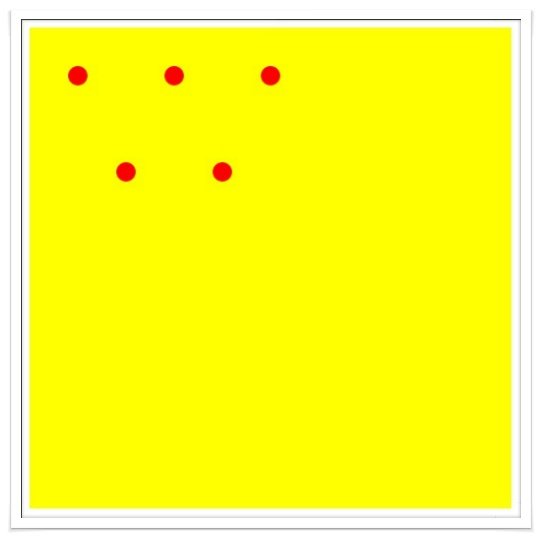
지난시간에 읽은 TSV 데이터 파일을 circle 모양으로 시각화를 한번 해보았습니다.
[data.tsv] : 데이터 간격은 Tab 간격입니다.
x y
50 50
100 150
150 50
200 150
250 50
[소스] : 코딩은 CSV랑 동일합니다.
<script src="https://d3js.org/d3.v5.min.js"></script>
<body>
<script>
var svg = d3.select("body").append("svg")
.attr("width",500)
.attr("height",500)
.style("background-color","yellow");
d3.tsv("data.tsv").then(function(data){
var circle = svg.selectAll("circle").data(data)
.enter().append("circle")
.attr("cx",function(d){return d.x;})
.attr("cy",function(d){return d.y;})
.attr("r",10)
.attr("fill","red");
});
function type(d){
d.x=+d.x; //parseFloat(d.x);
d.y=+d.y; //parseFloat(d.y);
return d;
}
</script>
</body>
[결과]

3. JSON 데이터 파일 시각화
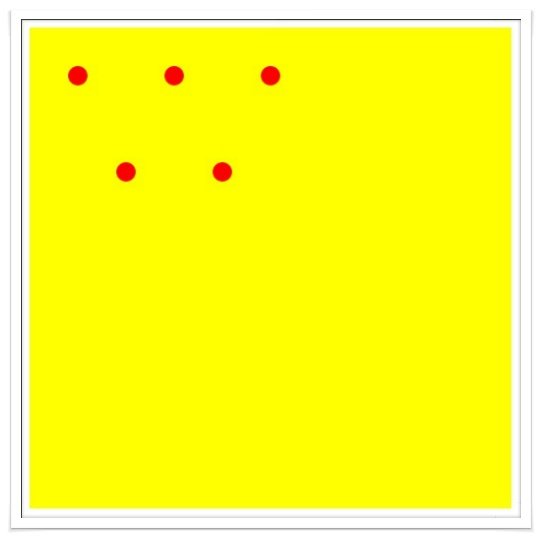
지난시간에 읽은 JSON 데이터 파일을 circle 모양으로 시각화를 한번 해보았습니다.
[data.json]
[
{
"x": "50",
"y": "50"
},
{
"x": "100",
"y": "150"
},
{
"x": "150",
"y": "50"
},
{
"x": "200",
"y": "150"
},
{
"x": "250",
"y": "50"
}
]
[소스] : 코딩은 CSV랑 유사 합니다.
<script src="https://d3js.org/d3.v5.min.js"></script>
<body>
<script>
var svg = d3.select("body").append("svg")
.attr("width",500)
.attr("height",500)
.style("background-color","yellow");
d3.json("data.json",type).then(function(data){
var circle = svg.selectAll("circle").data(data)
.enter().append("circle")
.attr("cx",function(d){return d.x;})
.attr("cy",function(d){return d.y;})
.attr("r",10)
.attr("fill","red");
});
function type(d){
d.x=+d.x; //parseFloat(d.x);
d.y=+d.y; //parseFloat(d.y);
return d;
}
</script>
</body>
[결과]

4. XML 데이터 파일 시각화
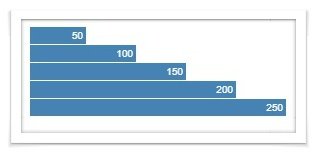
지난시간에 읽은 XML 데이터 파일을 막대형 차트 모양으로 시각화를 한번 해보았습니다.
[data.xml]
<?xml version="1.0" encoding="UTF-8" ?>
<data>
<x>50</x>
<x>100</x>
<x>150</x>
<x>200</x>
<x>250</x>
</data>
[소스] : 데이터가 한개임으로 지난시간 배운 막대형 차트를 이용하여 적용해 보죠.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>codingman</title>
<style>
.chart div {
font: 10px sans-serif;
background-color: steelblue;
text-align: right;
padding: 3px;
margin: 1px;
color: white;
}
</style>
</head>
<body>
<div class="chart"></div>
<script src="https://d3js.org/d3.v5.min.js"></script>
<script>
d3.xml("data.xml").then(function(data){
d3.select(".chart").selectAll("div").data(data.documentElement.getElementsByTagName("x"))
.enter().append("div")
.style("width", function(d) { return d.textContent + "px"; })
.text(function(d) { return d.textContent; });
});
</script>
</body>
</html>
[결과]

마무리
CSV, TSV, JSON은 동일한 데이터 형식으로 만들었기 때문에 차트 시각화는 동잏한 방식으로 circle 모양으로 출력하였고 xml은 데이터 값이 한종류로 이루어져서 그냥 막대형 차트 형식으로 출력해 보았습니다.
이렇게 해서 데이터 읽기는 마무리 하도록 하죠. 다음에는 이렇게 읽어 온 데이터를 어떤식으로 시각화 할지 d3.js 함수들을 이용하여 실험해 보도록 하죠.
아직 Payout 되지 않은 관련 글
모든 기간 관련 글
인터레스팀(@interesteem)은 AI기반 관심있는 연관글을 자동으로 추천해 주는 서비스입니다.
#interesteem 태그를 달고 글을 써주세요!
써본적은 없지만 예전에 geant4나 mcnp로 코딩해서 기구학적 설계를 하는걸 본 기억이 나네요. 컴퓨터 프로그래밍은 꼭 배워놓으면 좋을것 같아요..ㅎㅎㅎ
mcnp라 재미있는 툴이네요. 한번 나중에 배워봐야 겠네요.
즐거운 명절 보내세요! ^-^*
maikuraki님도 즐거운 추석 되세요.
pairplay 가 kr-dev 컨텐츠를 응원합니다! :)
컨텐츠 응원에 감사합니다.