A progress report, and a Major Accomplishment
7-16-19
Houston We Have Ignition!!!!!
Well the fire has been lit, and progress is being done. I have a LIVE Feed now. Not only that when I click one of the links it opens in a new window. No more having to right click for me. Getting a live feed on my computer at home, no server, no web page hosting, just sitting on my computer at home, would not have been possible this quickly except for my finding @mkt and his Steemit Widgets page.
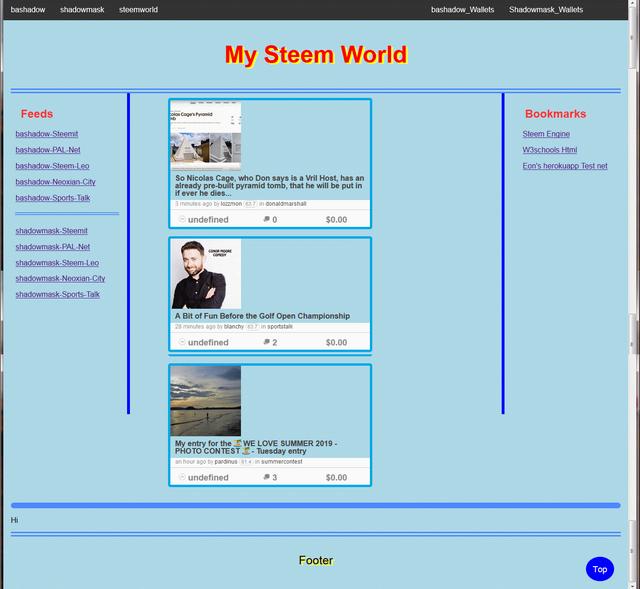
So here is the preview:

Currently I have it set for 8 post from my feed, that number is easy to increase, but I may not need to, it updates, it is ALIVE. I'm pretty stoked about that. I mentioned in my last post about my vertical lines overriding my menu bar when I scroll that does not happen any longer. It just took some looking and the easiest fix was a simple minus index line, z-index: -1; That took care of the problem.
Looking Back
I had to look back in my files folder to see when I actually started, time kind of blurs when you are having fun and learning and enjoying yourself, 6-27-2019, was the first "saved" homemade Web Page. It was very very basic.
I started with W3schools Html. That allowed me to refresh and update myself on HTML; from over 20 years ago and my last usage of it or any type programming. CSS was just coming into vogue back then and I knew very little about it. The W3schools has a lot more than just HTML. So I learned some.
As I got into doing my page I thought it would be great if I could have all my resources for the steem block chain in one place. I even signed up for git-hub, when I saw that there were some tutorials from steemit on there, I have not had much success with the tutorials yet, but as I continue to learn more about CSS and JAVA, I am sure I will be able to run through them.
Looking Forward
I have my feeds list on my page, and now that I know I can build a feed, I am looking forward to being able to click that feed link, have it open in my center column, and be on my way surfing the parts I want. I will also be trying to figure out how I can make that center column into a container and limit the size so I can build a coin viewer. I am still also thinking about maybe just using a modal box to look at my virtual coin collection.
I suppose I could put a picture slider down in my footer, I still don't know why I have one, but it may come in handy, like the little blue top button. This so much fun, ideas after ideas.
Conclusion
There are more Widgets to explore, and explore I must. Once again thank you @mkt for the widget fun.
Hi @bashadow, as an existing MAPX token stakeholder, you just received an upvote and this quick note about some free tokens for you.
We are giving away 5 ONECENT tokens to each of our stakeholders.
To claim them, please go to this post and leave a comment. That's it!
Many Thanks from MAPX!
Hi @bashadow!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 4.320 which ranks you at #2716 across all Steem accounts.
Your rank has improved 6 places in the last three days (old rank 2722).
In our last Algorithmic Curation Round, consisting of 279 contributions, your post is ranked at #223.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
WOOhoo awesome work :)