Kennst du Joomla! Overrides?

Das CMS Joomla bietet seit der Version 1.5 die wirklich praktische Technik an, existierende Template-Dateien zu überschreiben. Du kannst damit, ohne eine zusätzliche Erweiterung zu installieren, die HTML Ausgabe deiner Website komplett oder auch nur minimal verändern. Da Änderungen im Quellcode Probleme bei späteren Updates machen, werden die zu überschreibenden Template Dateien an eine sichere und zentrale Stelle in den Template Ordner kopiert (Ordner /html). Dort kannst du dann deine Änderungen einbauen. Was auf den ersten Blick vielleicht kompliziert klingt, ist auf den zweiten Blick sehr einfach, logisch und wirklich hilfreich. Prinzipiell kannst du alle Änderungen direkt im Joomla Backend in jedem Browser durchführen. Das J!Over Projekt versucht Overrides zu sammeln und gerade ist eine Kollektion von 55 Overrides auf web-eau.net erschienen. Um das Prinzip dieser Overides besser zu verdeutlichen, werde ich anhand eines Beispiels die Vorgehensweise beschreiben.
Open Graph Tags ohne zusätzliches Plugin
Eine HTML Seite verfügt über Metatags wie beispielsweise <meta charset="utf-8"> oder <meta="author" content="Katarina Meier">. Der erste Tag gibt eine Aussage über den verwendeten Zeichensatz (UTF-8), der zweite über den Namen der Person, die den Inhalt dieser Seite geschrieben hat (Katarina Meier). Vor knapp zehn Jahren definierte Facebook das Open Graph Protokoll und legte damit zusätzliche Meta Tags fest um Links auf Webseiten besser in der Timeline darstellen zu können. Viele andere Soziale Netzwerke und Messenger Systeme folgen dem Prinzip und werten die Open Graph Tags aus.
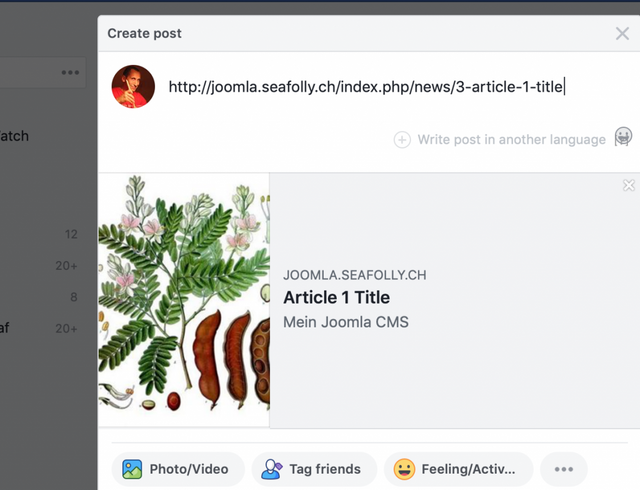
Wenn du eine Nachricht mit einem Link bei Facebook, anderen Social Networks und Messengern einfügst, so versucht das Programm meistens eine Vorschau zu erzeugen. Wenn im Artikel ein Bild definiert ist, wird es als Thumbnail angezeigt. Hier ein Beispiel aus Facebook:

Beispiel in Facebook

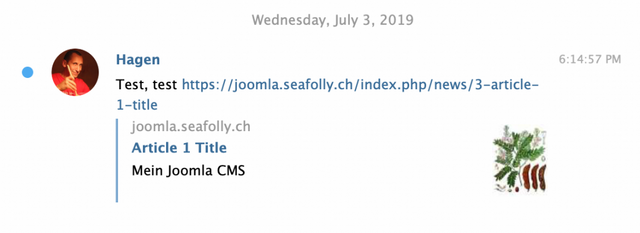
Beispiel in Telegram
So selbstverständlich ist diese Vorschau allerdings nicht, denn sie beruht auf dem Einsatz der Open Graph Tags. Sind diese nicht auf der Webseite definiert, erscheint die Vorschau ohne Bild und zusätzlichem Text.

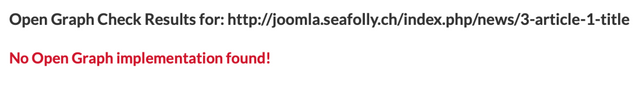
Keine Open Graph Tags - Standard Joomla Verhalten
Das Joomla CMS erzeugt die Open Graph Tags standardmässig nicht. Man müsste sich eine Erweiterung installieren und diese Funktionalität zu erhalten.
Das Beispiel ist relativ einfach nachzuvollziehen und eignet sich daher gut, Joomla! Overrides besser zu verstehen.
Das Artikel Template überschreiben
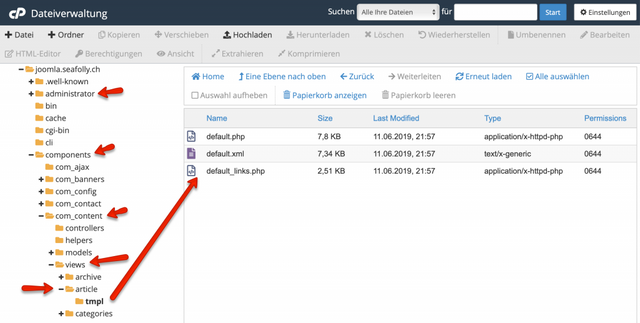
Die Joomla Komponente com_content ist für alle Inhaltsausgaben zuständig und enthält für unterschiedliche Darstellungarten unterschiedliche Template Dateien. Hier im Screenshot ist der Weg zu den Template-Dateien dieser Komponente markiert (default.php).

Joomla Dateien in der cPanel Dateiverwaltung
In der default.php View-Datei wird festgelegt, wie ein Joomla Artikel angezeigt wird.
Hinweis: Nun könnte man auf die Idee kommen, innerhalb dieser Datei den Code und damit die Anzeige zu verändern. Ein Joomla Update würde dann aber die Datei und damit auch die Änderungen wieder überschreiben. Das ist also keine gute Idee.
Override erstellen
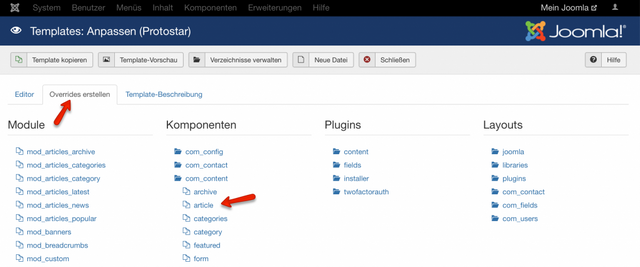
Im Joomla Backend lassen sich automatisiert Overrides erstellen. Der Screenshot stellt die Anzeige in Erweiterungen -> Templates und dort das Tab Overrides erstellen dar. An dieser Stelle erscheinen alle verfügbaren Overrides. Um den Kopiervorgang zu starten, musst du einfach auf das gewünschte Template klicken.

Joomla kopiert dann den Ordner mit den Template Dateien in den /html Ordner des Templates. Also im konkreten Fall drei Dateien von /administrator/components/com_content/views/article/tmpl nach /templates/protostar/html/com_content/article kopiert. Die drei Dateien existieren nun zweimal. Die Version ausserhalb des Templates wird bei einem Update unter Umständen überschrieben, die Version innerhalb des Templates nicht.
Im Open Graph Beispiel auf J!OVER findest du den Code, den du für die Erzeugung der Tags benötigst (https://www.j-over.de/de/template-overrides/opengraph-tags-im-artikel) sowie Hinweise wie du den Code benutzt. Wenn du nun den Code deiner /templates/protostar/html/com_content/article/default.php Datei durch den auf J!OVER angeboten Code ersetzt, werden die gewünschten Tags erzeugt und die Vorschau erscheint "automatisch" in Messengern und sozialen Netzwerken.

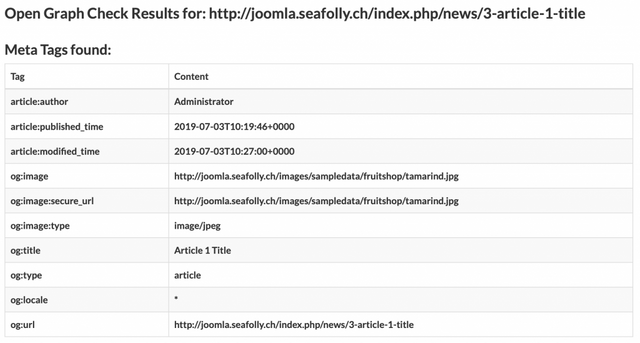
Open Graph Tags aus dem überschriebenen Artikel-Template
Überschrieben werden können Komponenten, Module, Layouts, Plugins und Sprachoverrides. Die ausführliche, deutschsprachige Dokumentation auf J!OVER hilft ungemein und du kannst deine Overrides auch auf J!OVER posten. Ausser dem Open Graph Beispiel findest du dort auch andere interessante Overrides.
Mehr Overrides
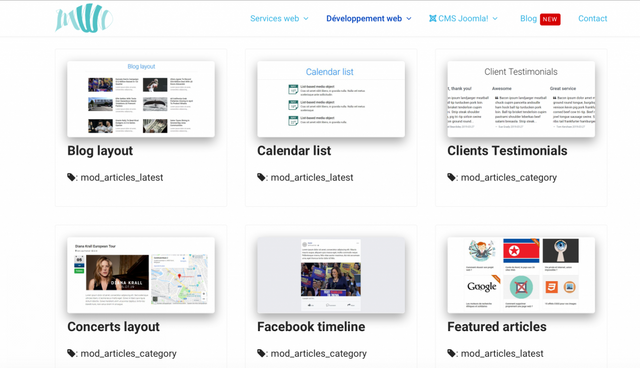
Die französische Webagentur Web-eau.net hat kürzlich 55 weitere Overrides veröffentlicht.

Sammlung von Overrrides auf https://www.web-eau.net/developpement/joomla-overrides
Fazit
Overrides sind eine mächtige und sympathische Technik in Joomla. Da alle Änderungen im Browser möglich sind, lässt sich auch "einfach mal eine Keinigkeit" ändern ohne eine spezielle Erweiterung installieren zu müssen. Bis hin zu komplexen Kalenderdarstellungen oder Teamlisten ist wirklich alles möglich.
Links
tl;dr: Vordefinierte Joomla! Overrides helfen bei der Website Gestaltung.
Posted from my blog with SteemPress : https://blog.novatrend.ch/2019/07/15/kennst-du-joomla-overrides/