Introduction to ES6/ES2015
Hello,
Let's look into what all got changed from ES5 to ES6. By the way ES stands for ECMAScript. ECMAScript is nothing but a scripting language standard and specifications. Meaning ES provides some guidelines on top of which Javascript is built on. Other languages that are built using the ES standards Jscript (developed by Microsoft), ActionScript (originally developed by Macromedia Inc and was acquired by Adobe).
There's development work still going on with ES7, and quite some interesting changes are expected to take place. But in this post we will concentrate only on ES6. Do remember that there are tons of people who are still using ES5 (well, i am one among them).
ES5 was last updated on 2009, so it took quite a while for the community to come up with the later version i.e., ES6 (ES2015). By the way they haven't disappointed with this version.
Objectives of ES6
- Fix issues from ES5 (well this is obvious)
- Be in sync with modern programming languages (like classes, template strings etc., )
- Backward compatible (well you don't want to end up with the situation like AngularJs 1 vs Angular 2.x+)
well many more...
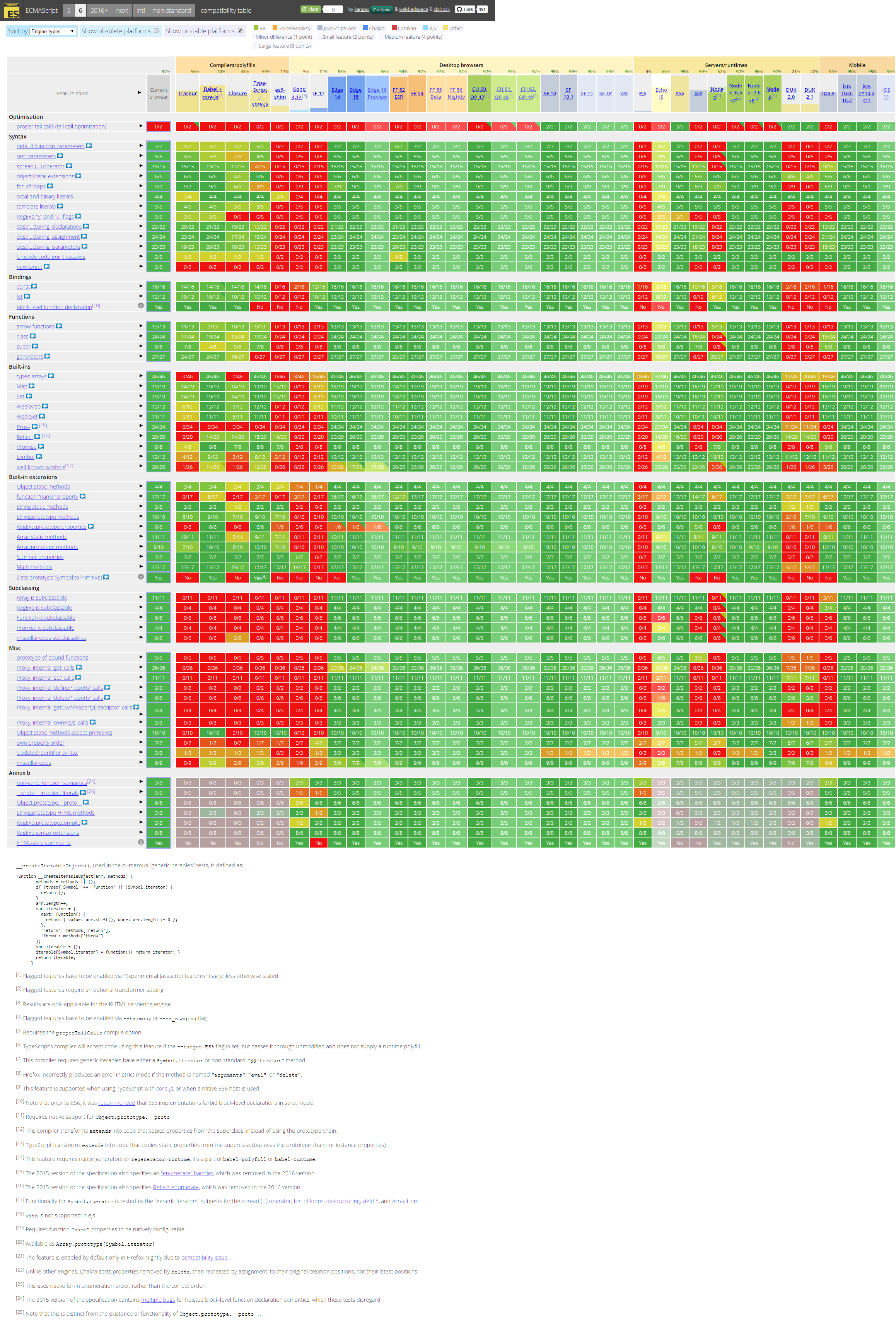
Below image would show you the compatibility table of various browsers and their versions for ES6. (Source: https://kangax.github.io/compat-table/es6/)
If you come across any browser or any feature that is not compatible with ES6, you can use one of the many transpilers available like Babel, Traceur etc.,
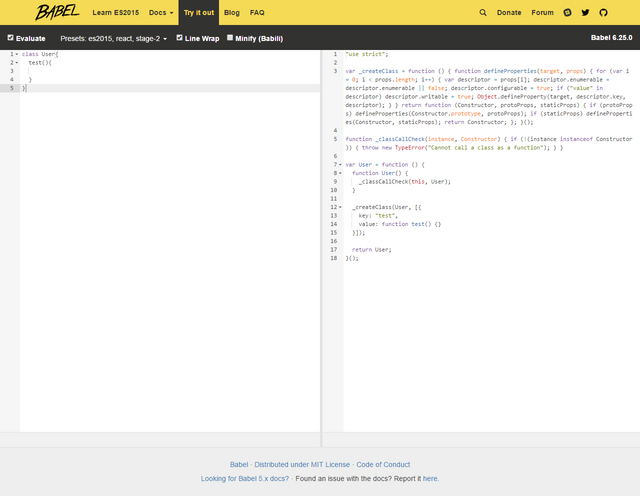
Below image would show you the power of ES6. An entire 18 lines of code (of ES5) can now be wrapped in just 4 lines (with ES6) with the use of class provided by ES6. See the image below (Source: https://babeljs.io/repl/#?babili=false&evaluate=true&lineWrap=true&presets=es2015%2Creact%2Cstage-2&targets=&browsers=&builtIns=false&debug=false&code_lz=MYGwhgzhAECqEFMBOBvAUNaAXBEsAoBKdTTDaAXzQqA)
Let me give you the list of things that are changed with ES6. If i have forgot something please do drop a comment i would be more than happy to append them.
- Fat Arrow (=>)
- Constants
- Scoping
- Extended Parameter Handling
- Template Literals
- Extended Literals
- Enhanced Regular Expression
- Enhanced Object Properties
- Destructing Assignment
- Modules
- Classes
- Symbol Type
- Iterators
- Generators
- Map/Set & WeakMap/WeakSet
- Typed Arrays
- New Built-In Methods
- Promises
- Meta-Programming
- Internationalization & Localization
Let's discuss all of these and much more in the upcoming blog posts. As always, please feel free to comment on something that i might be missing. Would love to hear from you.