브라우저에서 사라지는 요소 디버깅하는 법

웹 개발을 하다보면 DOM element에 active, hover , focus와 같은 이벤트를 적용하는 경우가 많습니다.
위와 같은 이벤트가 발생했을 때, 동적으로 바인딩되는 엘리먼트를 디버깅하기 까다로운 순간에 직면할 때가 올텐데요. (저만 그랬나요..ㅋㅋ)
이 문제를 해결하는 방법을 알려드리도록 하겠습니다.
아래와 같은 input element에 focus 이벤트가 발생할 때, 캘린더를 하단에 노출시켜주는 기능이 있다고 가정해봅시다.

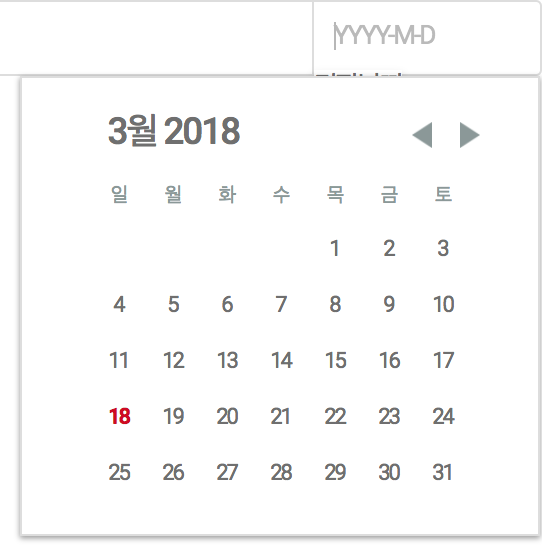
클릭을 해보죠

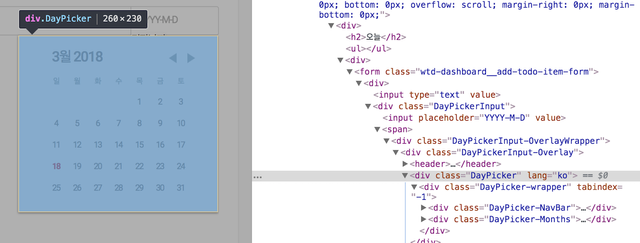
잘 나오네요. 기존 방식처럼 크롬 개발자도구를 이용해서 DOM을 탐색하며 캘린더 스타일을 수정해봅시다.

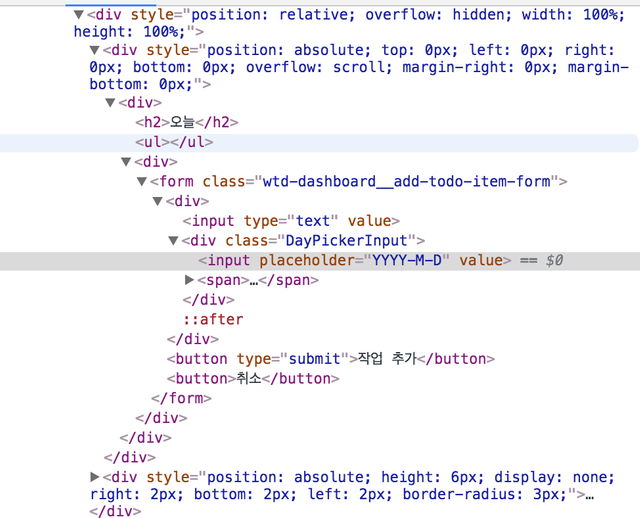
크롬 개발자도구에서 엘리먼트를 선택하는 순간 input의 focus 이벤트가 해제되면서 저희가 수정하려고 했던 엘리먼트가 화면에서 사라질 것입니다.

너를 수정하고 싶단다.. 좀 찍어보자..!
그래서 생각한 방법은 개발자 도구에서 스크립트를 중지시키는 방법입니다.
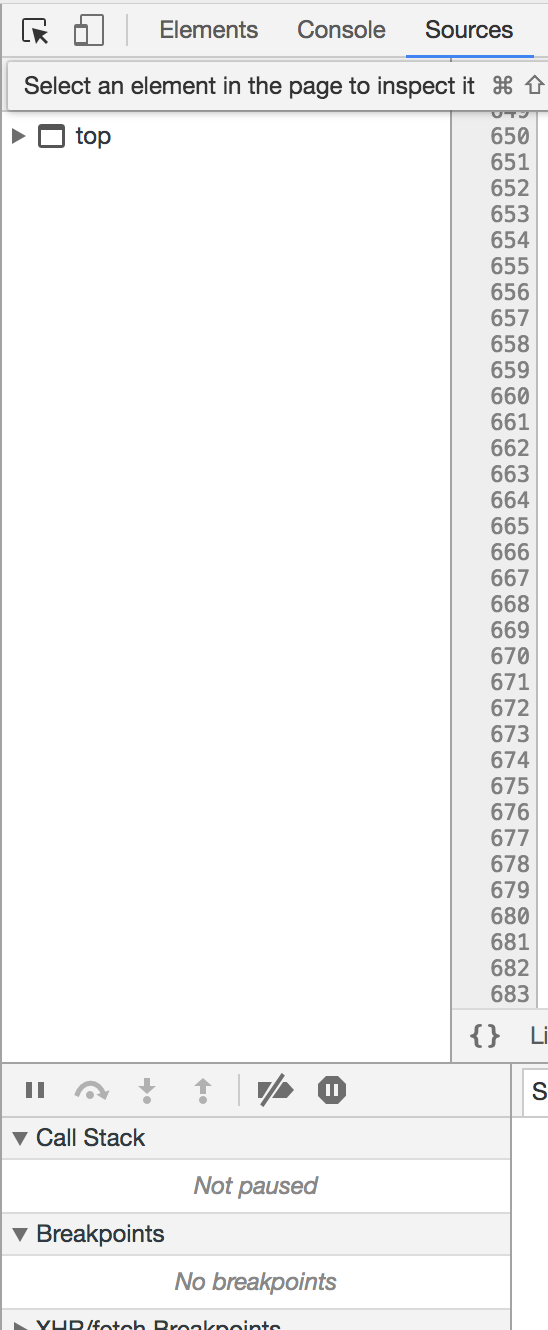
크롬 개발자 도구를 들어간 뒤 Sources 탭으로 이동합니다.

이미지 하단을 보시면 일시정지 버튼이 보이실 텐데요. 이 탭으로 이동하셔서 수정하실 엘리먼트를 화면에 띄운 후 하단의 일시정지 버튼을 클릭하시면? 안됩니다..ㅎㅎ 단축키를 눌러서 적용해야 디버깅이 가능합니다.
윈도우 F8 command
맥북 command + \
을 누르시면 아래와 같이 정상적으로 디버깅할 수 있는 환경이 만들어집니다.

많은 개발자분들은 이미 알고 계실 정보이겠지만.. 저처럼 초보라서 이런 문제로 시간을 뺏기실 분들을 위해 공유합니다.
행코하세요 :)
Congratulations @ruden! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP