CREATING A SIMPLE WINDOWS APP USING JAVA (text pad)
Hi everyone, so today I am going to tap into the programmer in me and guide you as you create your first working windows application using java. We would be creating a “Text pad (notepad)”.
REQUIREMENTS.
A laptop with net beans /ellipse installed on it (but for the sake of this tutorial, I would be using net beans).
Step 1
STARTING UP.
- Start up your net beans IDE
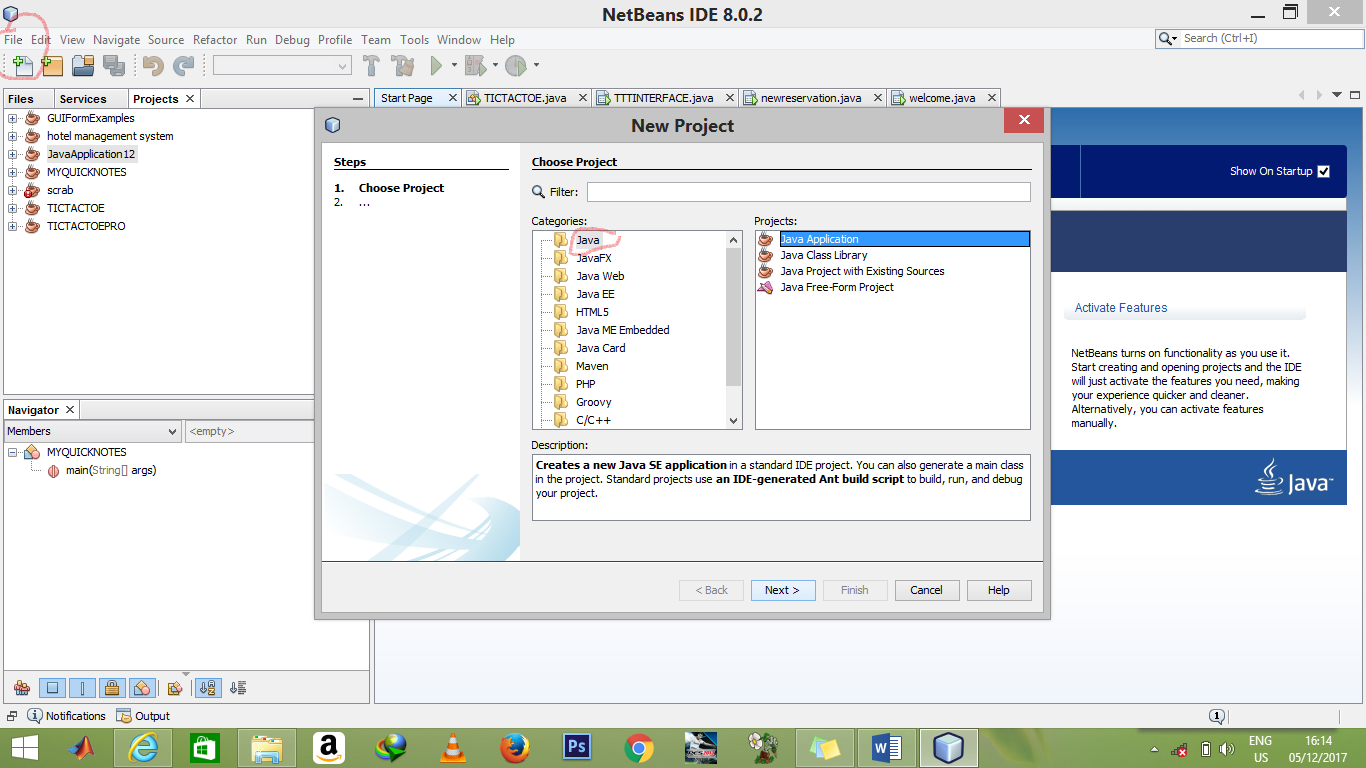
- Click on files at the top, left hand corner of the IDE. Then select new project.
- Select java and then java application.
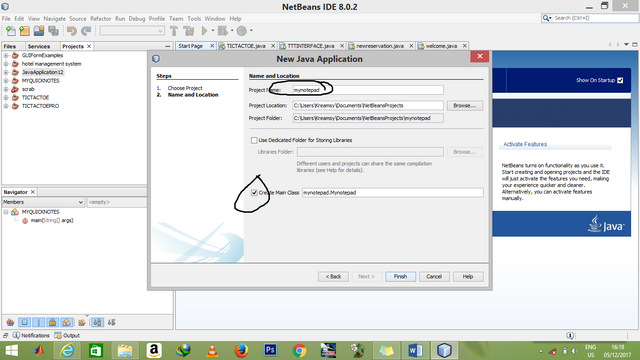
- Rename the java application. I am using “mytextpad”.
- Make sure the “create main class” box is checked then click finish
Step 2
CREATING THE JFRAME.
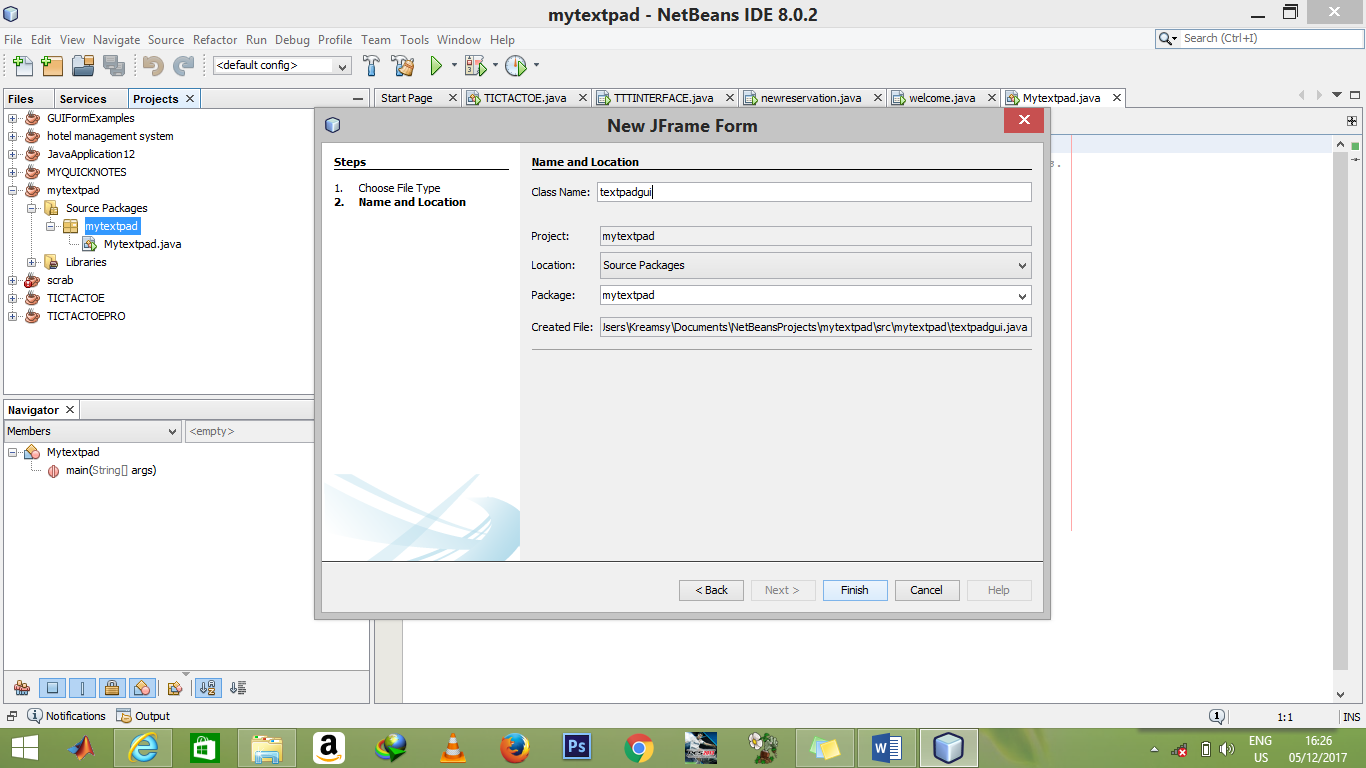
- Right click “mytextpad” icon on the left and click "new."
Next select “newJFrameform”
- Rename the JFrame. I am using “textpadgui”
- Click finish and voila, the stage is set.
STEP 3
GETTING YOUR MAIN CLASS READY
- Double click “mytextpad” icon to take you back to your main class
- First we would be importing the JFRAME.
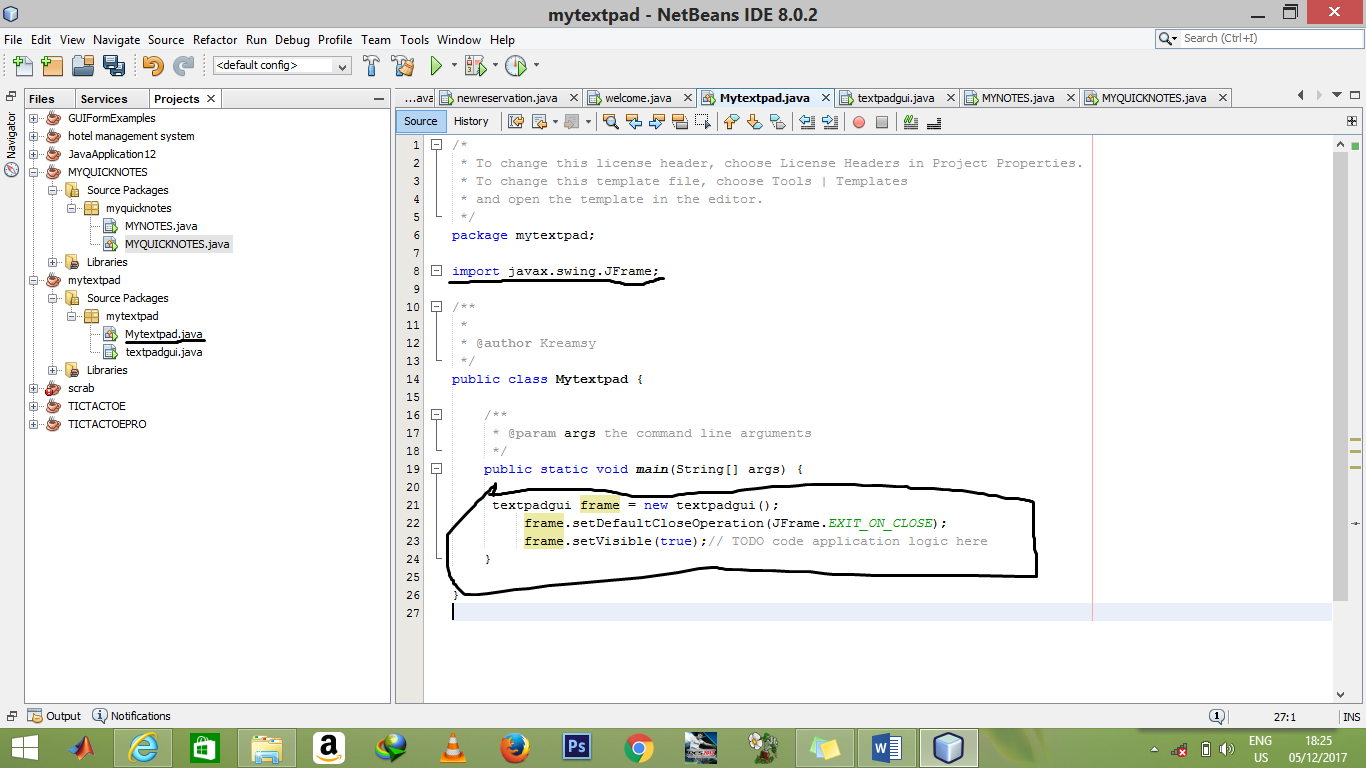
Immediately after the package name, on line six add these lines of code
// import javax.swing.JFrame;//
- Next we would be linking the GUI we created with this main class so that once we start the program it takes us straight to the GUI.
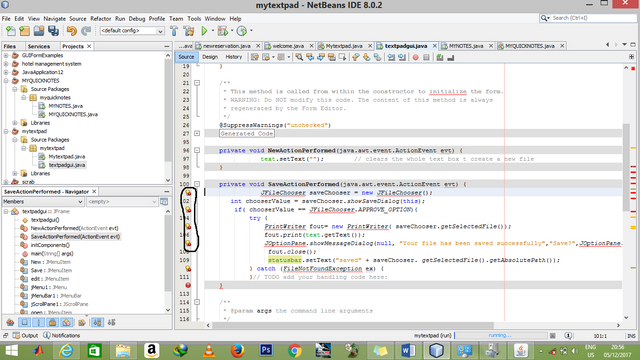
Add these lines of code as shown in the picture above.
// textpadgui frame = new textpadgui();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);” //
(be mindful of all the signs and symbols. // is to guide you on when the code begins and where it ends.)
Your main class is ready now.
Step 4
SETTING UP THE GUI
- Double click the “textpadgui” icon on the left, it would you bring back to the screen below 2**.
- On the right you would notice a lot of icons in six groups, they are used in building the GUI
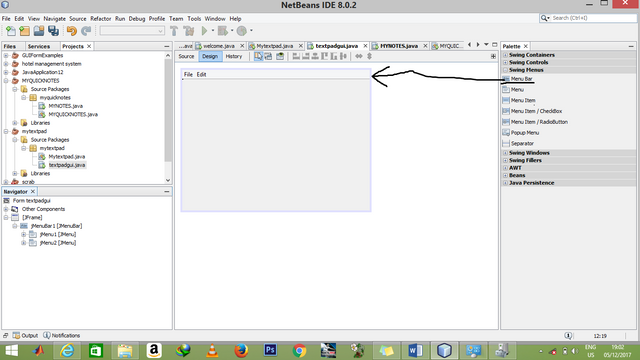
Open up the third group and drag the first option, “menu bar” into the box as shown below.
- You would notice two menu items: file and edit. Delete the edit button by right-clicking and deleting.
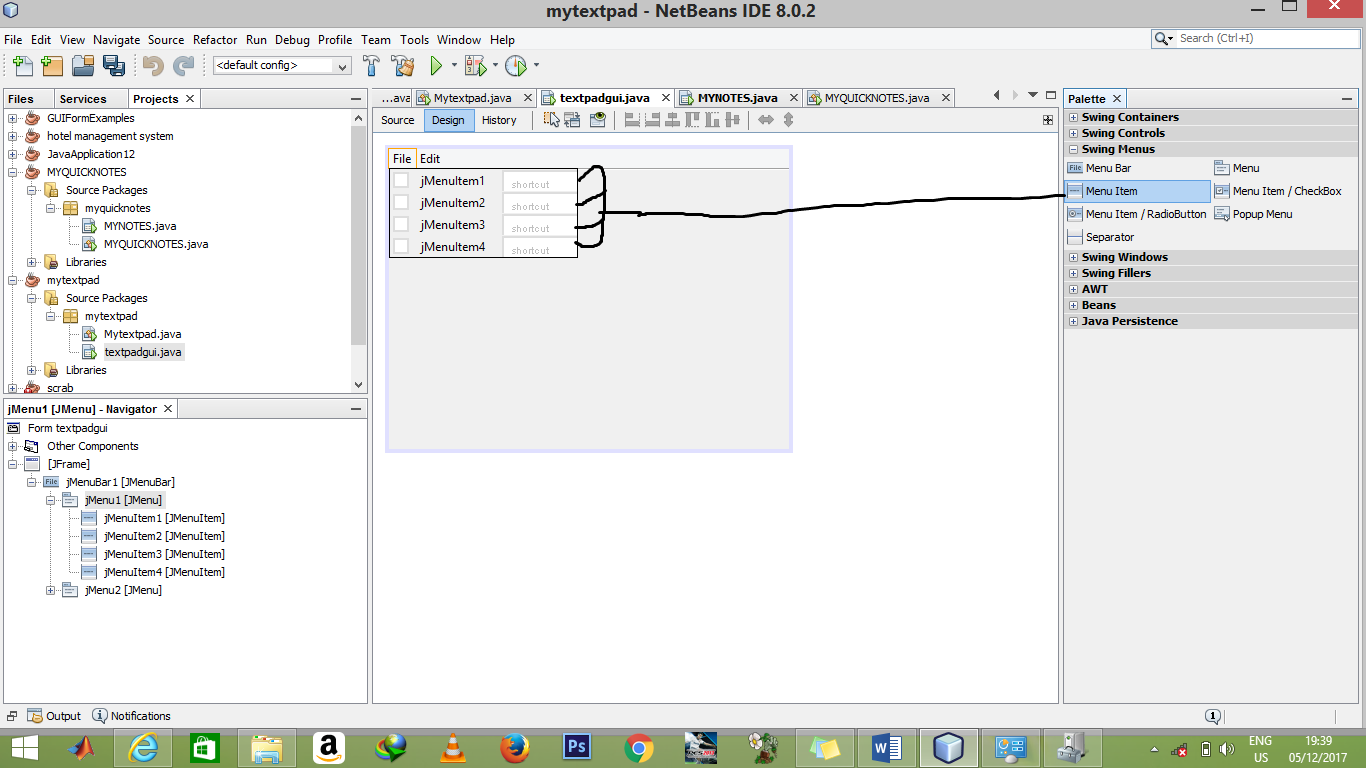
- Drag menu items from the third group into the file icon four times as shown below.
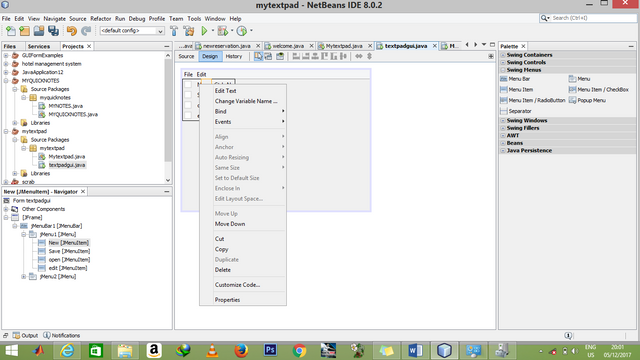
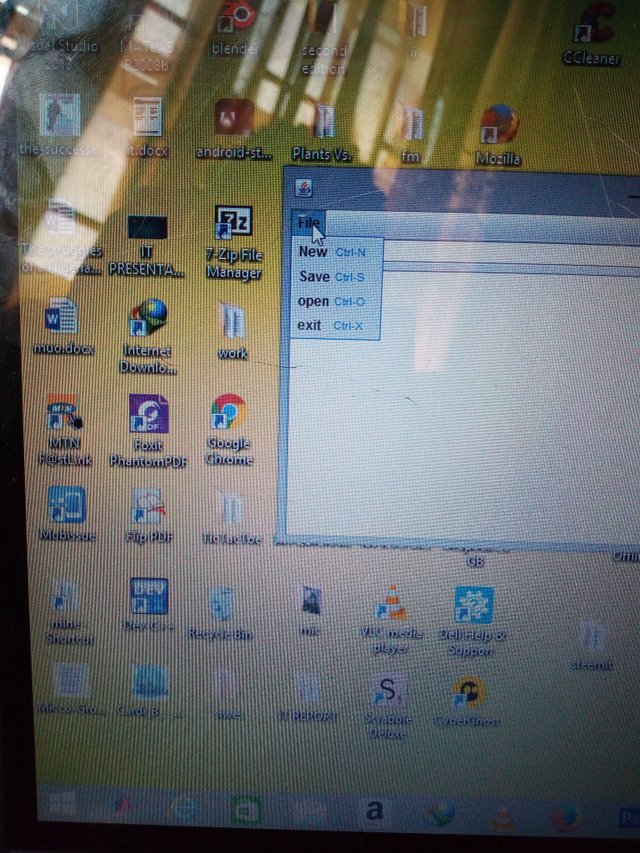
- Rename all the menus by right clicking each menu, clicking the “edit text” and “change variable name”. Check the picture below. Change them to new, save, open and exit respectively.
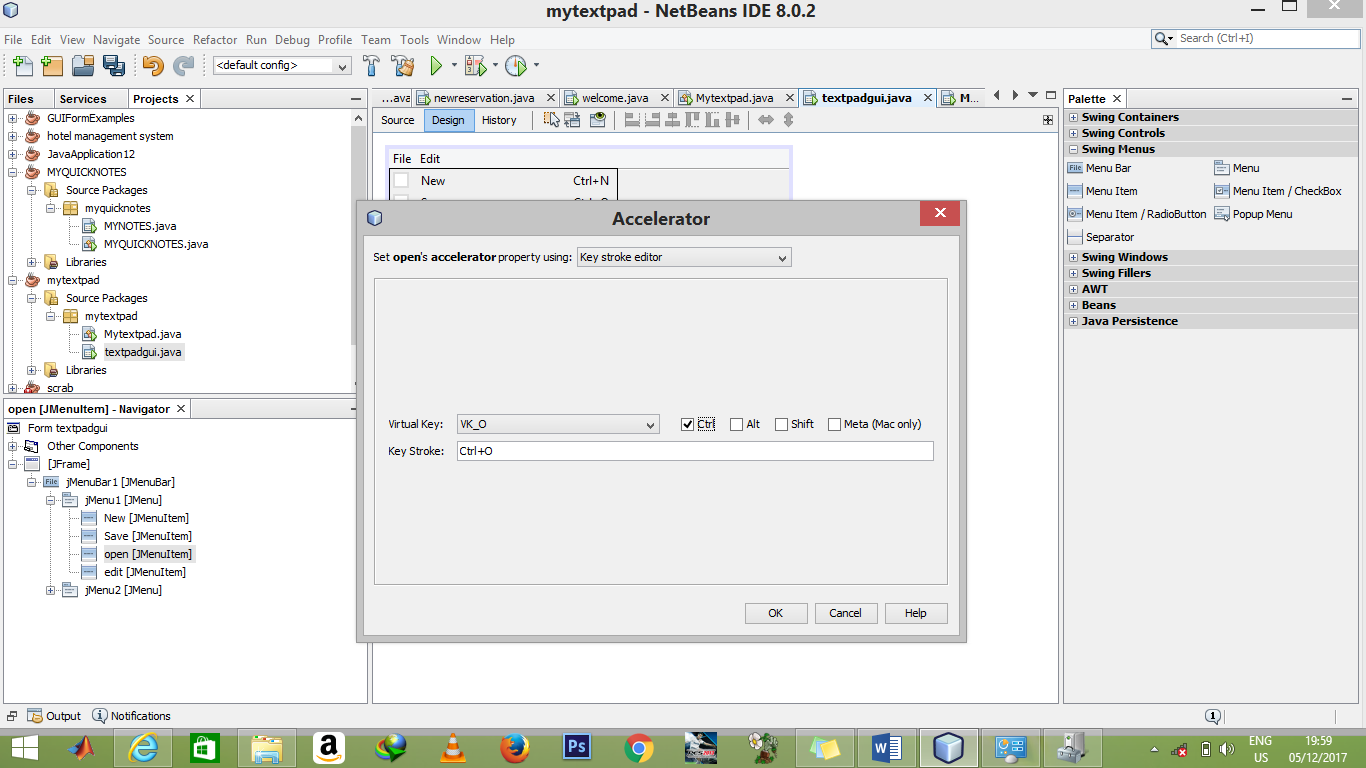
- Add more fun by adding shortcuts by double clicking the shortcut space beside the menus. You get to choose your shortcuts yourself. Check the example below.
Drag a “textfield” from the second group of icons into the GUI, right below the menu bar. Adjust it to fit the width of the GUI, Rename the textfield to “statusbar” by right clicking and changing ONLY the “variable name”.
Drag a “textarea” from the second group of the icons into the GUI too. Adjust it to fit the remaining area of the GUI, rename the “textarea” to “text” by right clicking and changing ONLY the “variable name”.
STEP 5
ADDING CODES THE MENUS.
(All code descriptions are in the pictures that would be shown below)
- For the new button:
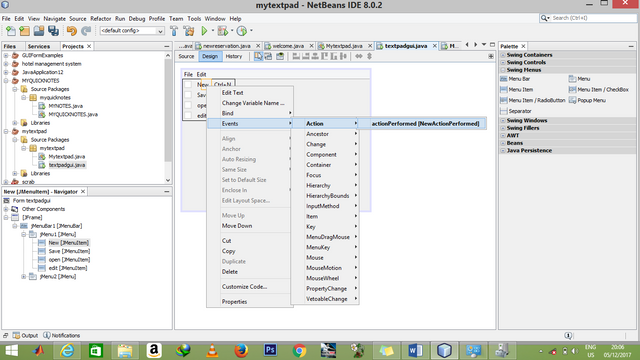
- Right click the “new” menu, select event, select action then action performed as shown in the picture below.
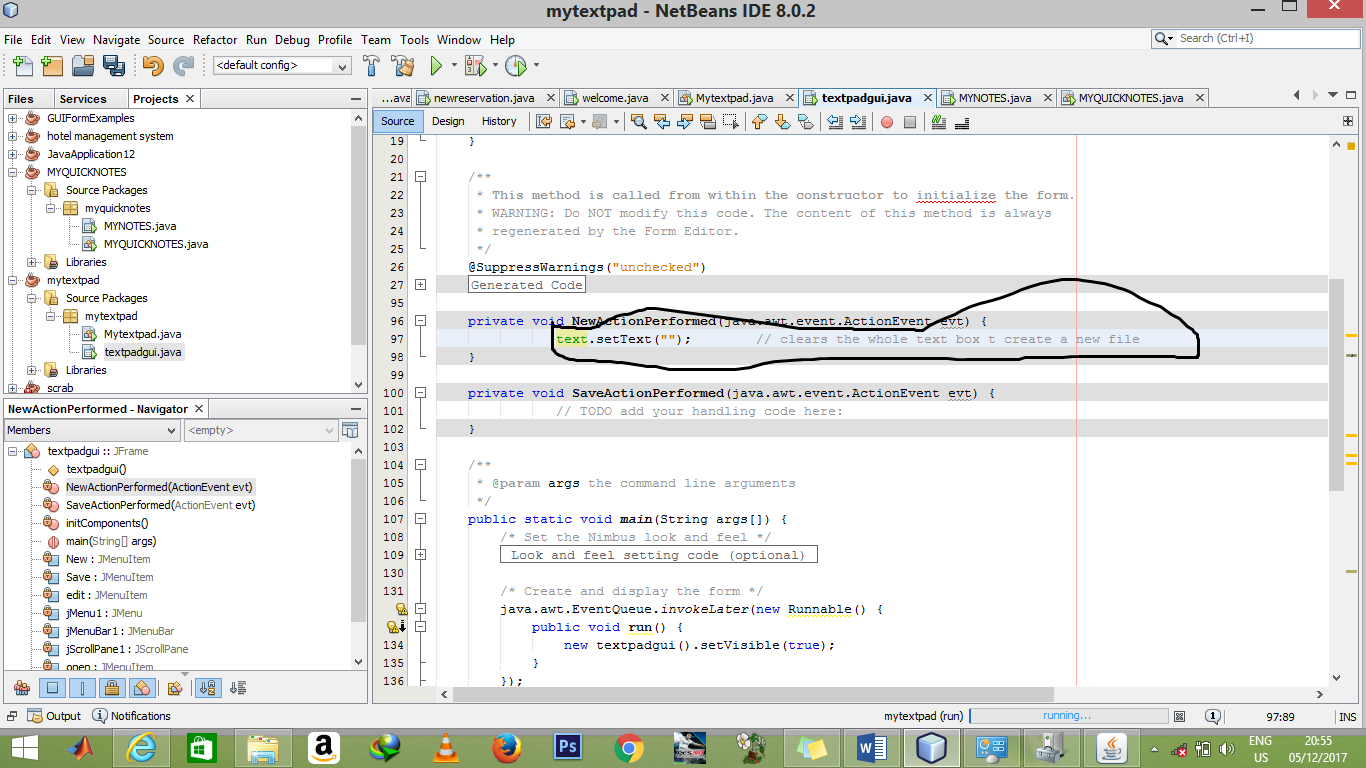
Input these line of code.
// *text.setText("");* //
Test: test if the new button is working already by right clicking “mytextpad” icon and selecting “run file”, wait for it to run and then write something in the text area and click the new menu and see if it works, a fresh page is supposed to show up.
- For the save button:
- Repeat the operation in 5*1
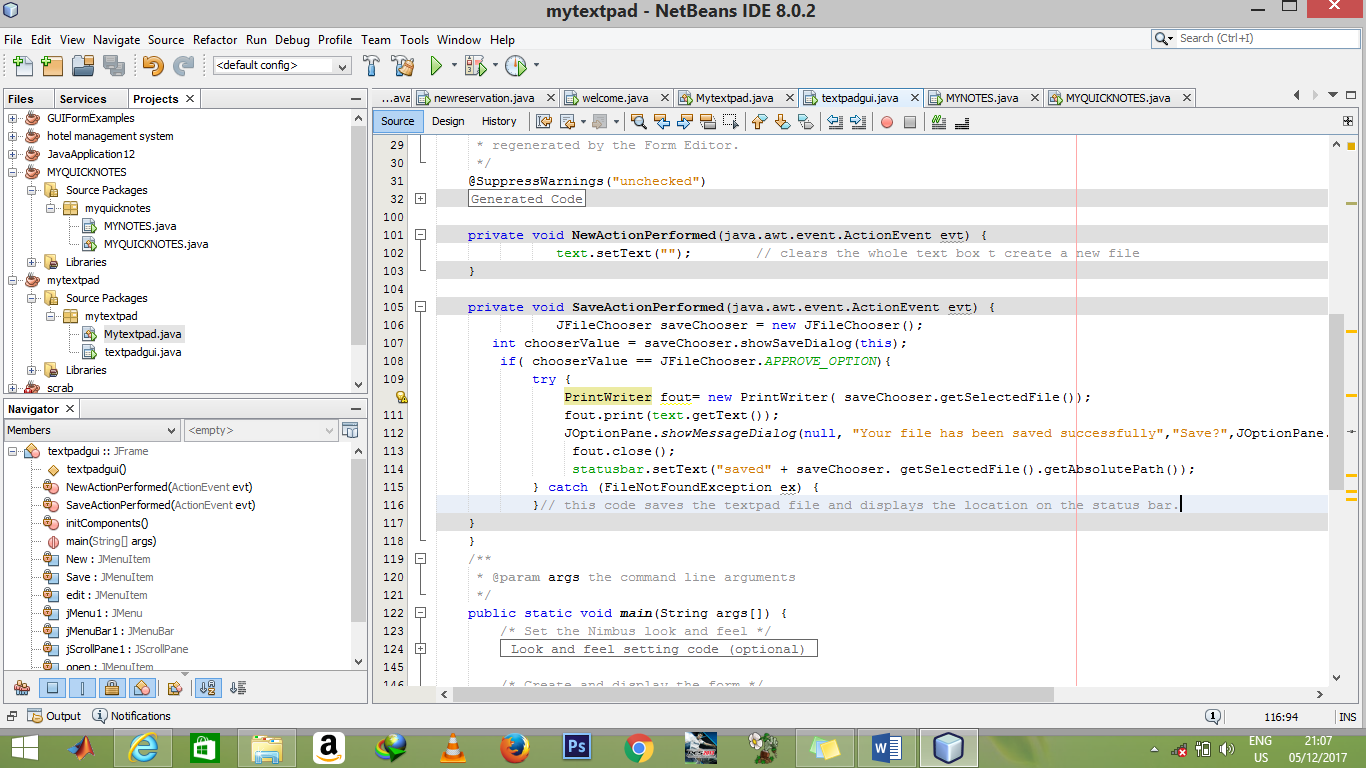
Input these lines of code.
// JFileChooser saveChooser = new JFileChooser();
int chooserValue = saveChooser.showSaveDialog(this);
if( chooserValue == JFileChooser.APPROVE_OPTION){
try {
PrintWriter fout= new PrintWriter( saveChooser.getSelectedFile());
fout.print(text.getText());
JOptionPane.showMessageDialog(null, "Your file has been saved successfully","Save?",JOptionPane.INFORMATION_MESSAGE);
fout.close();
statusbar.setText("saved" + saveChooser. getSelectedFile().getAbsolutePath());
} catch (FileNotFoundException ex) {
}” //
These lines of code simply enables you to keep the file in a desired place on your laptop and displays the location on the status bar.
- Proceed to import the required third parties by right clicking the yellow bulbs and selecting the first option for everywhere it appears as shown in the picture above. The picture below should be the result.
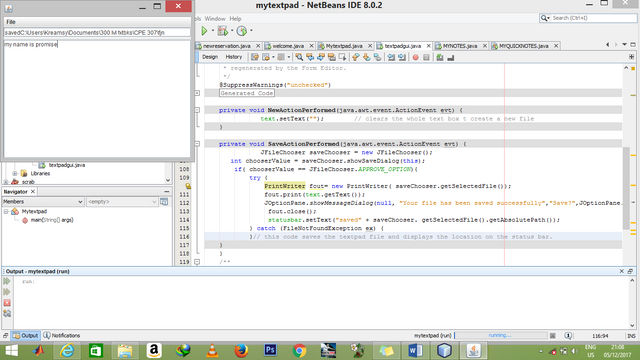
Test: save the file using CTRL+S and test to see if the save menu works by running the file and try saving a document, see if it works like the picture below.
- For the open menu:
- Repeat the operation in 5*1
- Input these lines of code:
//JFileChooser openChooser= new JFileChooser(); // instance of filechooser
int chooserValue = openChooser.showOpenDialog(this);
if( chooserValue == JFileChooser.APPROVE_OPTION){
try {
Scanner fin = new Scanner(openChooser.getSelectedFile());
String buffer = "";
while(fin.hasNext())
{
buffer += fin.nextLine() +'\n';
}
TEXT.setText(buffer);
fin.close();
STATUSBAR.setText("loaded" + openChooser. getSelectedFile().getAbsolutePath());
}
catch (FileNotFoundException ex)
{
JOptionPane.showMessageDialog(null, "FILE NOT FOUND!!!","MISSING FILE",JOptionPane.INFORMATION_MESSAGE);
}
}
}” //
- Proceed to import the required third parties by right clicking the yellow bulbs and selecting the first option.
Test: save the file using CTRL+S and test to see if the open menu works by running the file and opening the file you saved before in the save test
- For the exit button:
- Repeat the instruction in 5*1
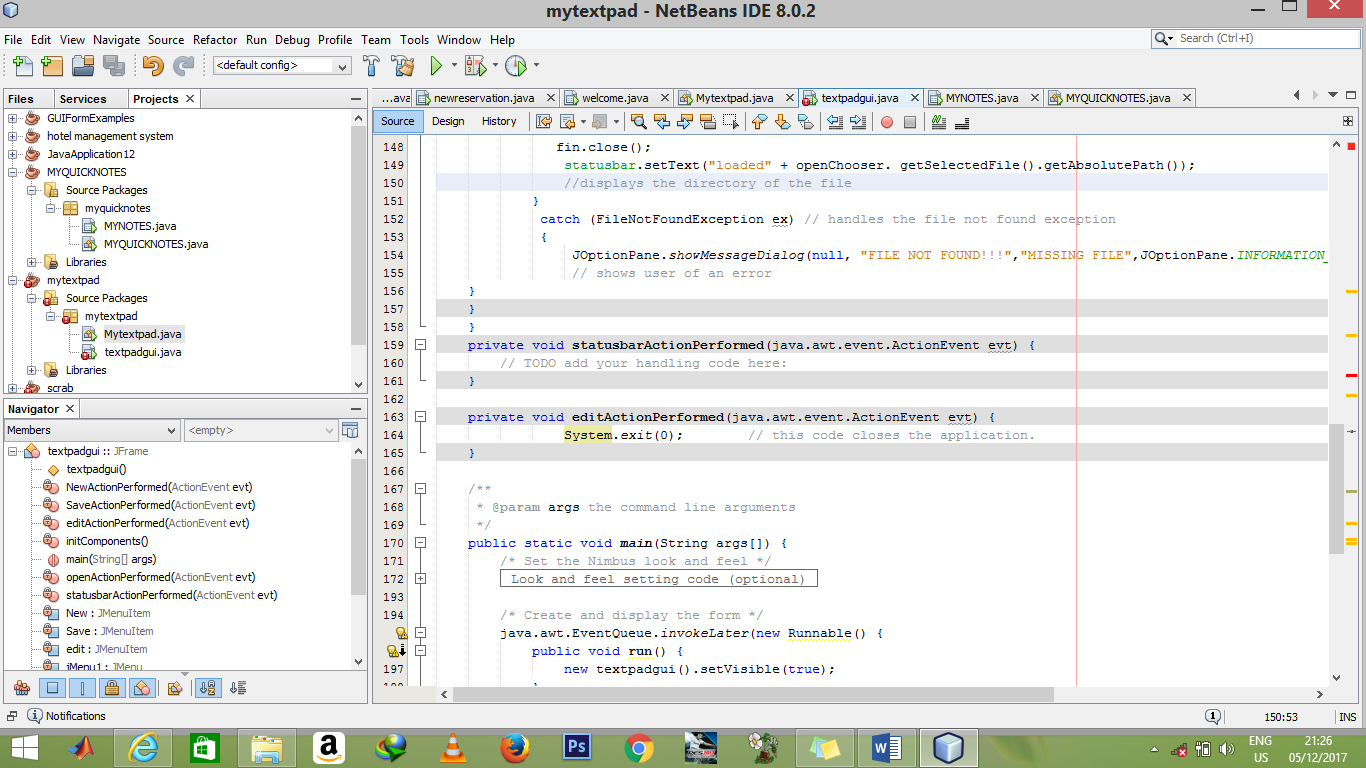
Input this simple lines of code.
“System.exit(0);”
Test: save the file using CTRL+S and test to see if the exit menu works by running the file and checking if the application closes on click.
Now run your program, the picture below should be the end result. Test all your icons to be sure they are all working.
So that’s it. You just created a simple TEXT PAD windows application.
Here is a video i made that shows the the run down of the codes, the GUI and the expected end result.
NOTE:
- I have been seeing different tutorials on java programming and i was not sure i will fit in because i easily feel intimidated. I finally followed a friends advice and i came up with this. I hope it will be worth the stress and time. My happiness will be if people are able to learn from this.
If you have any question, please feel free to ask in the comment box.
- All the pictures used in this tutorial are screenshots from my laptop and all the editing I did on the pictures were done using paint. Below is a picture of myself and my laptop while doing this tutorial.
I hope you enjoyed learning this as much as I enjoyed writing it. Leave a comment to tell me what you think. I would love to hear from you. And don’t forget to upvote.
- All the codes used in this tutorial were copied from my netbeans IDE and pasted here.
- This post is original and 100% authored by me.



















i have come back. I am glad that as a female you can be bold enough to do a mans job. I will tell you that i have seen different tutorials on programming but none from a lady. Maybe i should marry yhu self
i like the way your work is neat. and please always feel free on steemit. it is for everybody. Showcase your talent.
keep steeming.
Lol. I am flattered @ewuosu thank you very much for the support.
you are welcome
Great post, very thorough step by step tutorial. Pretty cool that in this day and age it is so easy to create simple applications like this. Followed :)
Cheers - Carl
Thanks Carl, I am glad you like it.
i wanted to start reading but i dont know how i scrolled down. now i have scrolled down and it is your picture that i am seeing. now am stuck at staring at your picture. your beauty will not allow me to read appropriately i will have to come back
Lol, I'd be expecting you then @ewuoso
Wow this is really cool, I'm a programmer too and i really enjoyed this... Kudos @soorefunmi
I would be a programmer soon.. But before then, I might come around and teach how to make fufu
I think I would need to learn that too @ttopswag.
funny
This is so cool.