Graphic Design - Typography #1

Il contenuto tipografico è disposto in un layout in odo che le lettere formino parole, che a loro volta formano frasi, che formano blocchi di testo in ordine sequenziale. Senza un ordine, la possibilità di trasmettere informazioni sarebbe compromessa.
La griglia di Frutigher
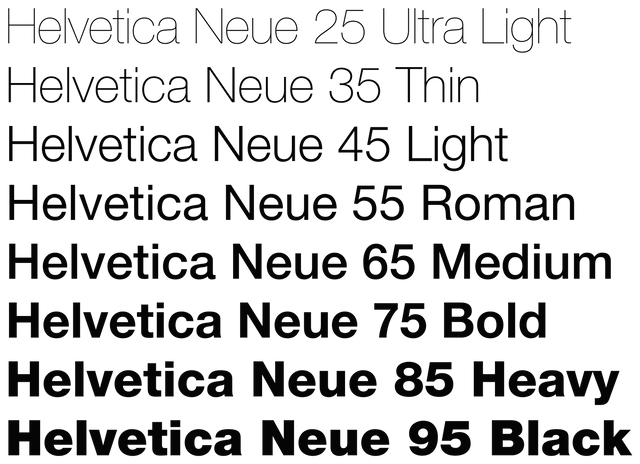
Molti famosi tepee designer, tra cui Adrian Frutiger, hanno sentito la necessità di imporre ordine e struttura alla tipografia. Frutiger cercò un modo per rappresentare pesi e larghezza di una famiglia di caratteri: il risultato è la griglia che prende il nome.

Questa griglia è nata con lo scopo di sviluppare una sistema di numerazione per identificare la larghezza e il peso di una famiglia di caratteri, in questo caso Helvetica. La presentazione diagrammatica della griglia è di Frutigher crea ordine e omogeneità attraverso la relazione visiva tra i vari pesi e le larghezze e permette di operare una selezione armoniosa tra i caratteri.
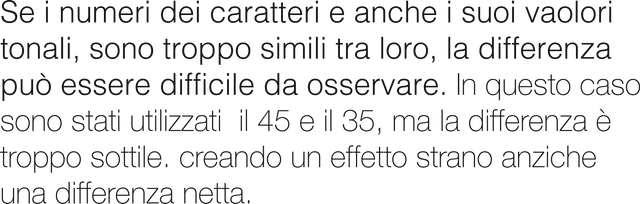
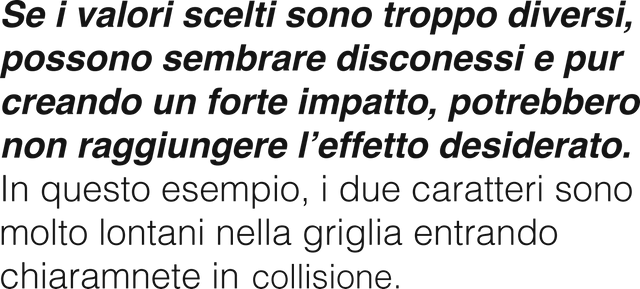
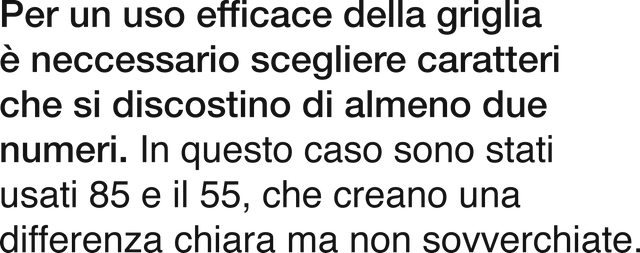
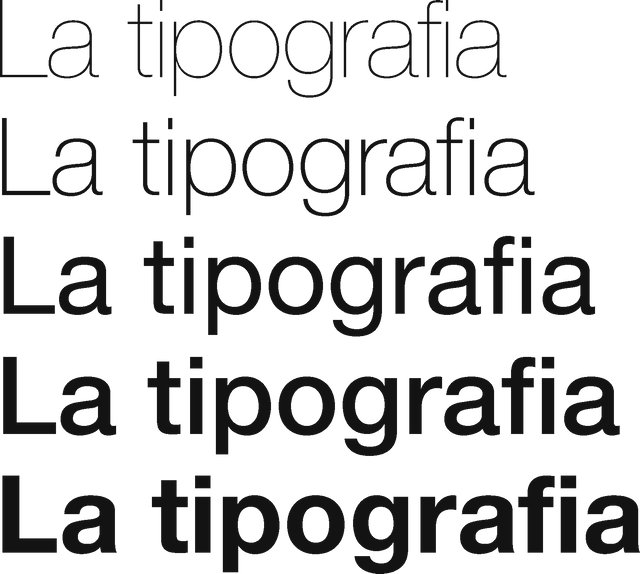
Utilizzare i numeri di Frutigher in modo razionale
Nel definire una gerarchia di testi, la scelta dei passi delle larghezze e dei caratteri è importante per determinare l'aspetto complessivo del progetto. È necessario che siano abbastanza armoniosi per essere leggibili, ma anche abbastanza diversi da definire chiaramente la gerarchia. La griglia permette ai designer di scegliere tre sottofamiglie simili, compatibili l'una con l'altra.