Corso Base di GIMP (elaborazione foto) - lezione 3- Livelli

Oggi cerchiamo di capire come aprire delle immagini.
Questa è un operazione semplicissima che però vale la pena affrontare.
Per aprire un immagine basta andare nel menu a tendina FILE---- > Apri e scegliere il percorso da dove dobbiamo prendere la nostra immagine; oppure come faccio io nel 90% delle volte prendo l’immagine e la trascino nell’area di lavoro con un semplice Drag and Drop.

Adesso che abbiamo visto come aprire un immagine, vediamo questa situazione particolare: aprire 2 immagini nel solito file.
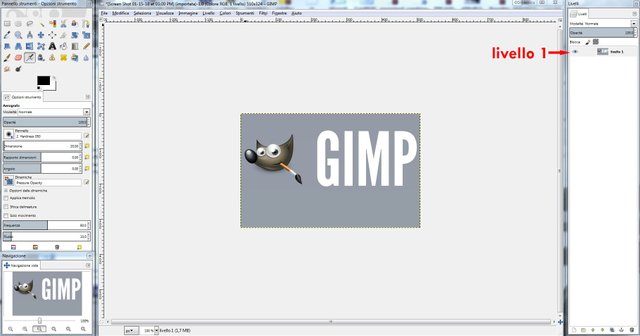
Trascinata la prima immagine nella nostra area di lavoro, la vedremo apparire nello schermo.
A questo punto se avessimo esigenza di mettere una seconda foto nel solito file della prima perchè ad esempio in un secondo momento dovremmo modificarla per fare un fotomontaggio, non faremo altro che prendere la seconda immagine e trascinarla da dove è salvata sopra l’immagine già aperta in GIMP.
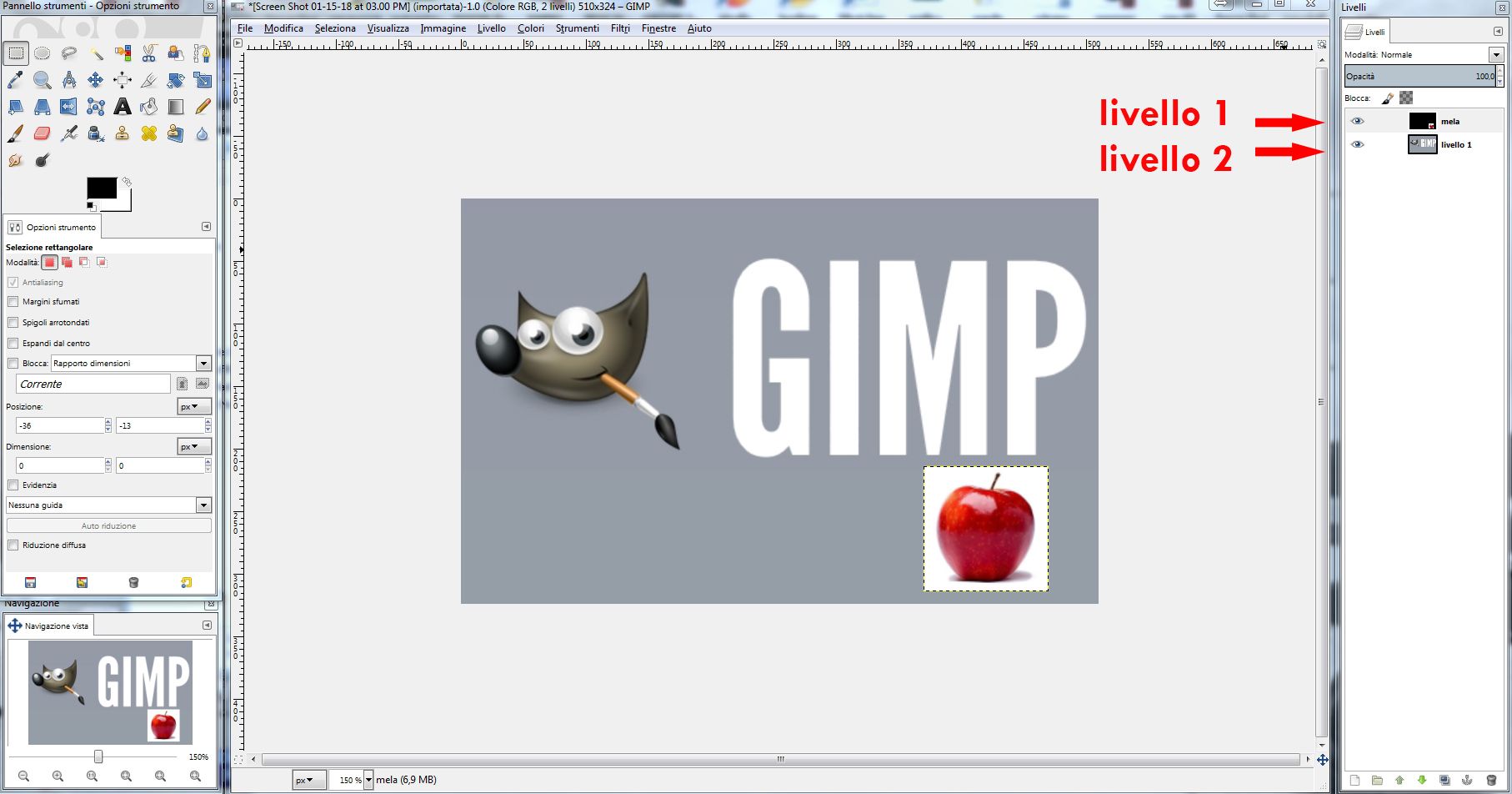
Fatta questa operazione ci troveremo 2 immagini nella stessa area di lavoro ma su 2 livelli differenti.

Cosa sono i livelli?
Questo concetto è molto importante perché è una delle basi fondamentali di tutti i programmi di fotoritocco. Dobbiamo immaginare i livelli come dei fogli lucidi sovrapposti, ognuno con un immagine differente.
Quando noi apriamo la foto, questa, andra ad aprirsi su un livello proprio. Nel momento andiamo ad aggiungere un'altra foto questa si andrà ad aprire sopra la foto aperta in precedenza ma con un livello differente.
Quali sono i vantaggi?
I vantaggi sono immensi nel fotoritocco.
- Possiamo lavorare su un livello e spengere l’altro
- Possiamo cambiare l’ordine dei livelli e decidere quale fare stare sopra e quale sotto
- Possiamo dare una trasparenza ad uno e non all’altro
Praticamente ci permettono in caso di piu livelli (ovvero piu foto sovrapposte) di lavorare su quella che desideriamo senza interferire con le altre.
Riassumiamo le 2 foto precedenti come esempio.
Apro una foto con l’immagine del corso
Proviamo ad aggiungere una mela perchè vogliamo rendere piu carino il nostro banner.
Trascino la mela sopra la foto aperta del corso.
Come vedete si andranno a creare 2 livelli.
Il livello 1 sara la base, e il livello mela è quello che ho aggiunto per farlo sovrapporre e poi crearmi il mio nuovo banner.
in questo momento se io volessi togliere il contorno bianco che ha la mela, mi basterebbe selezionare il livello mela e andare ad apportare le modifiche desiderate solo su quel livello. (vedremo più avanti come)
<bN.B. quando importate la prima immagine di base. Sarà quella, che determinerà le dimesnioni dell'area di lavoro.
quindi la seconda immagine che importiamo nel nostro foglio di disegno deve avere dimensioni inferiori per essere visualizzata, oppure una volta importata va ridimensionata alla nostra area di lavoro.
cliccando sul livello con il tasto destro del mouse e selezionando Dimensione margini del livello, vediamo che la mia immagine misura 510px x 324 px
Se la mela fosse piu grande di queste dimensioni andrebbe fuori dell'area di lavoro e quindi l'unica soluzione è quella di scalarla dopo averla importata.
Ma questo lo vedremo piu avanti!
H.M.
