Tutorial #4 Creare una Presentazione + Photoshop 🖋️
Ciao a tutti !
Nel tutorial di oggi vi parlerò di come imposto il mio lavoro quando realizzo una presentazione.
Per le presentazioni web utilizzo Photoshop, per tutti quelli che invece vogliono approcciarsi al mondo della grafica per la stampa consiglio vivamente Indesign. Creerò dei tutorial dedicati anche a quel mondo lì.
Ma entriamo subito nel vivo della nostra presentazione ed apriamo il nostro Photoshop.
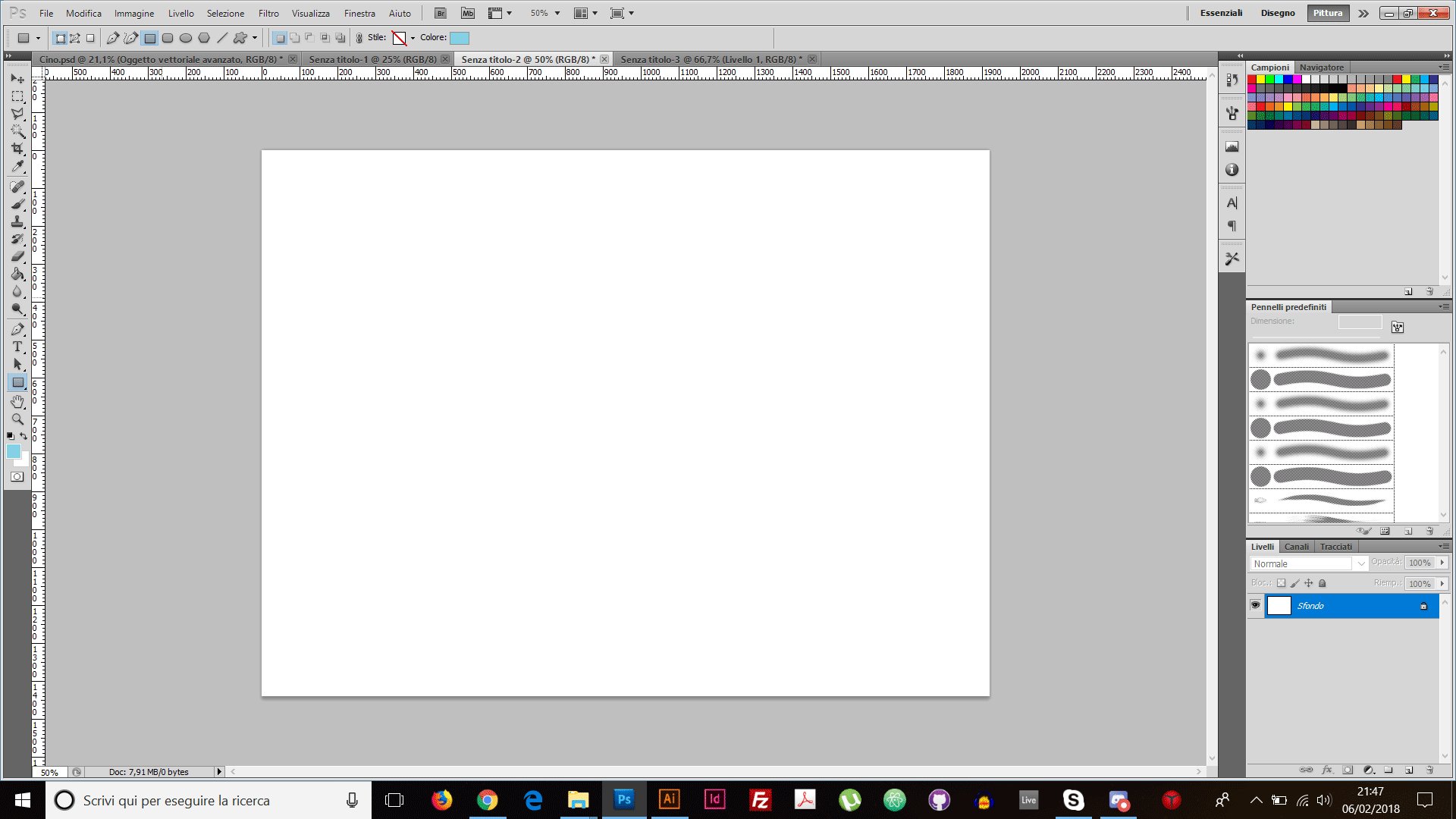
Il nostro documento andrà settato applicando una dimensione a 4:3. Io utilizzo: 1920x1440.
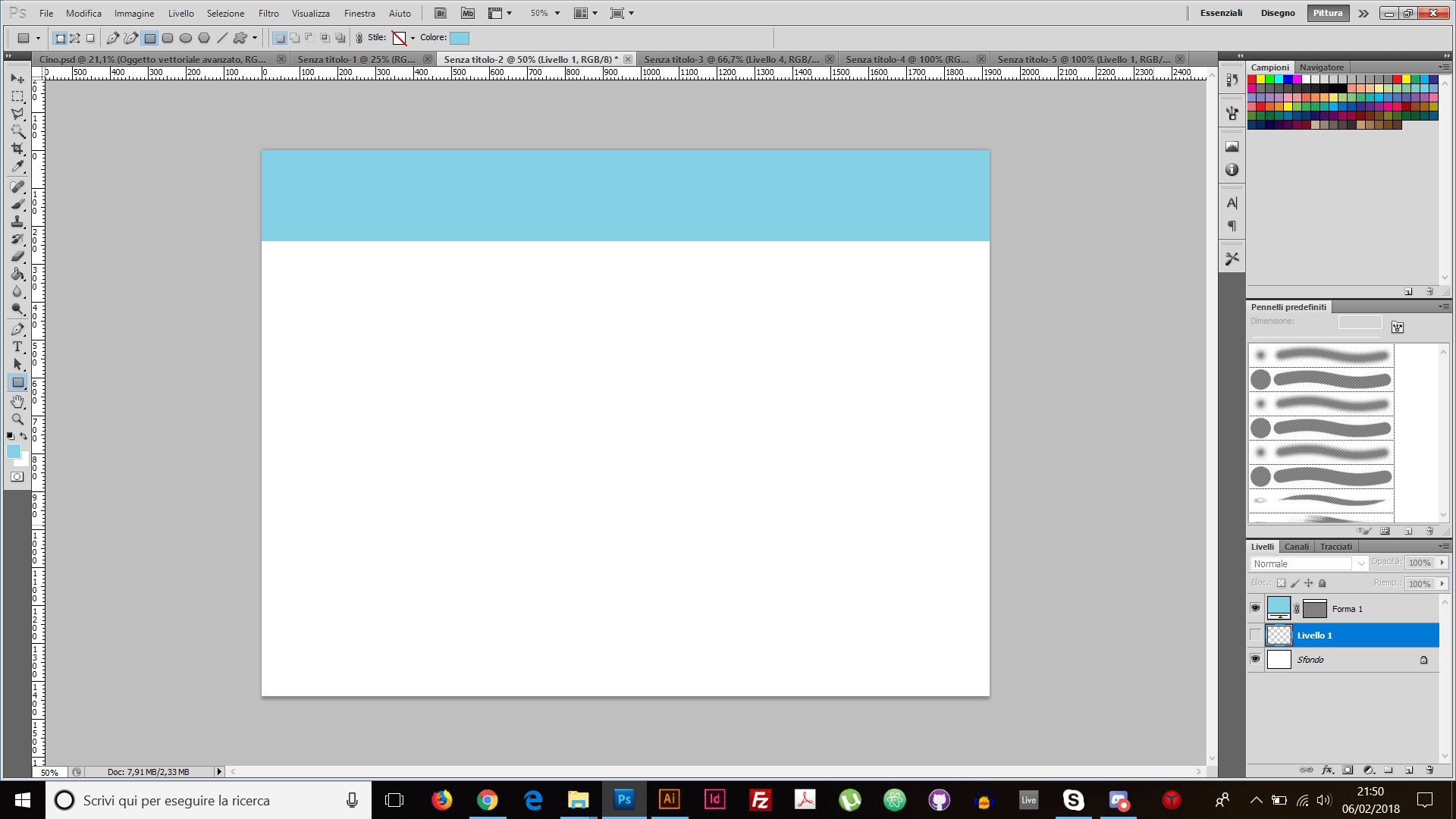
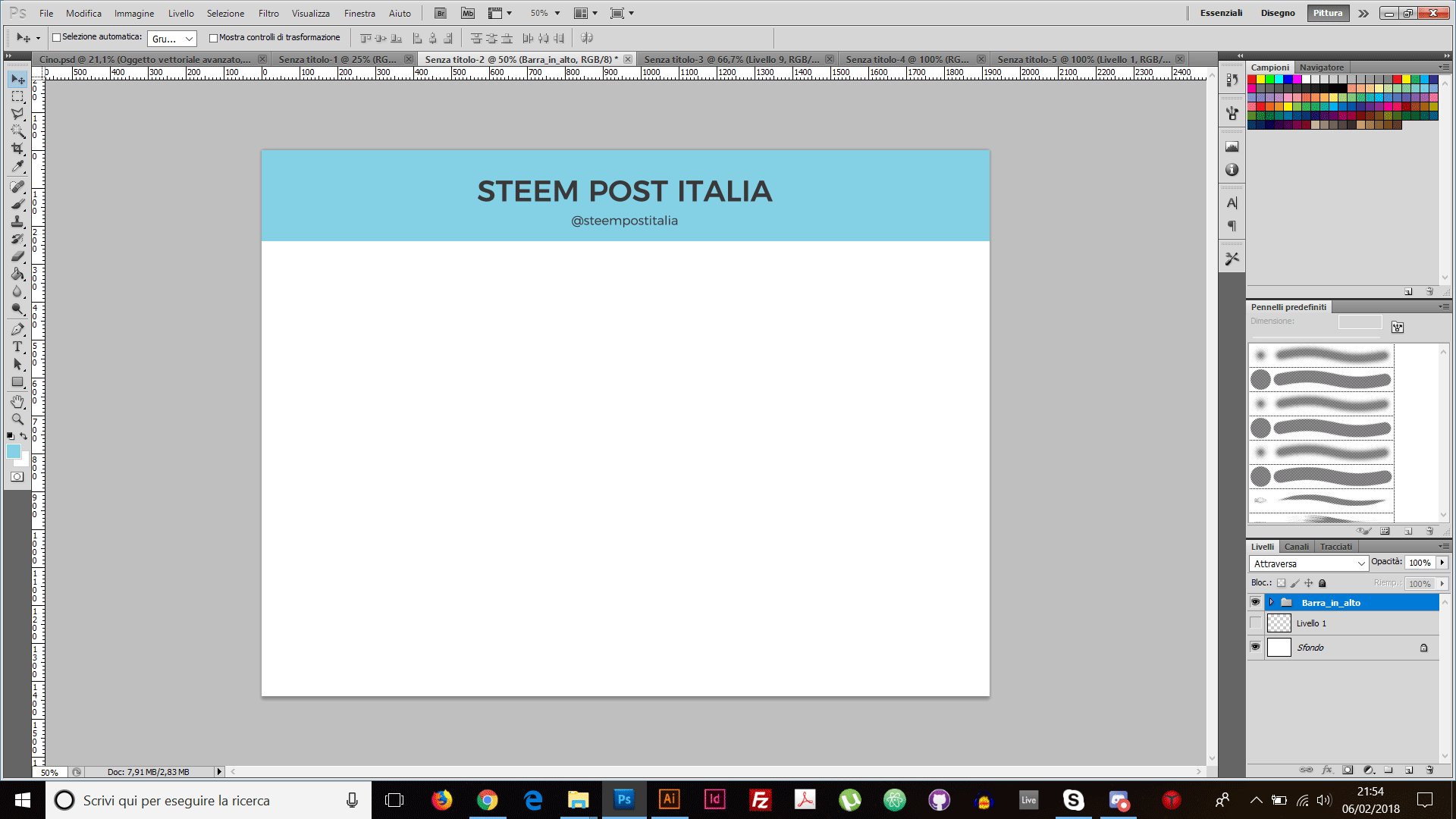
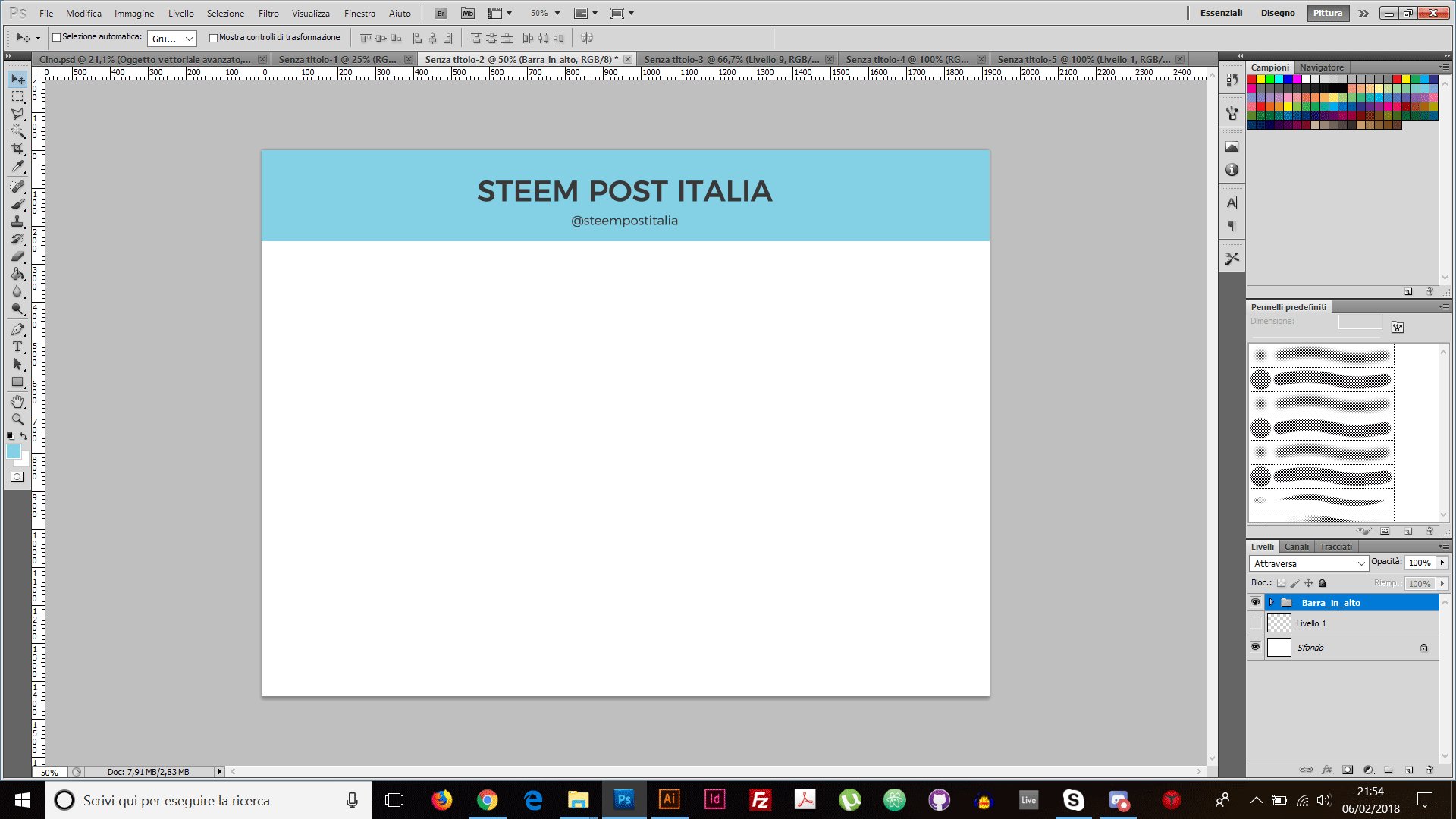
Come prima cosa andremo a creare la nostra struttura base. Io solitamente utilizzo una barra in alto dove vado ad inserire il logo o il nome della mia presentazione e le informazioni di contatto.
Per fare questo utilizzerò il mio amato rettangolo aureo, di cui vi ho parlato in un precedente post, e lo utilizzo per ottenere le proporzioni più ideali per realizzare la mia barra.
Una volta selezionato lo strumento forma rettangolare

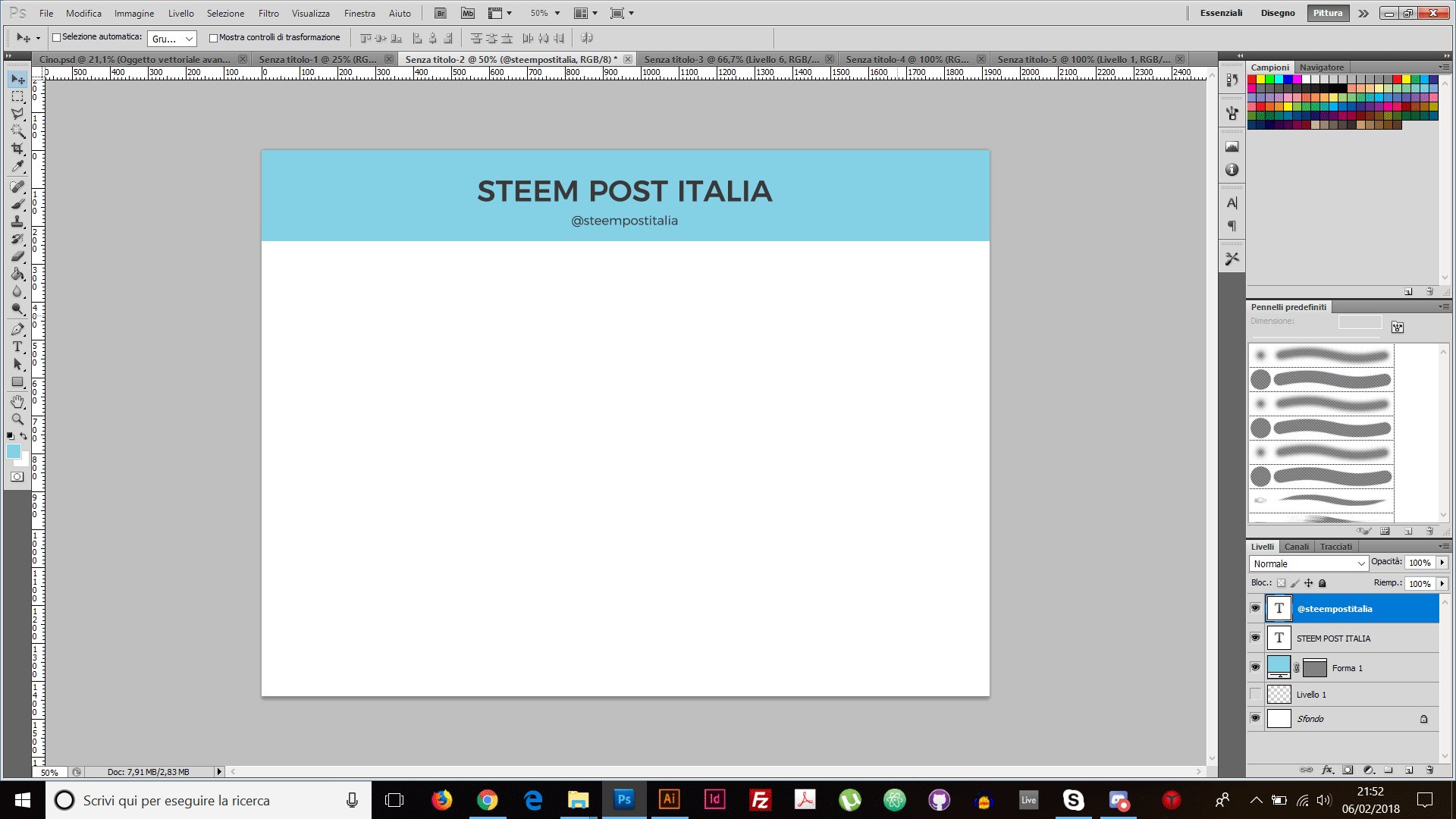
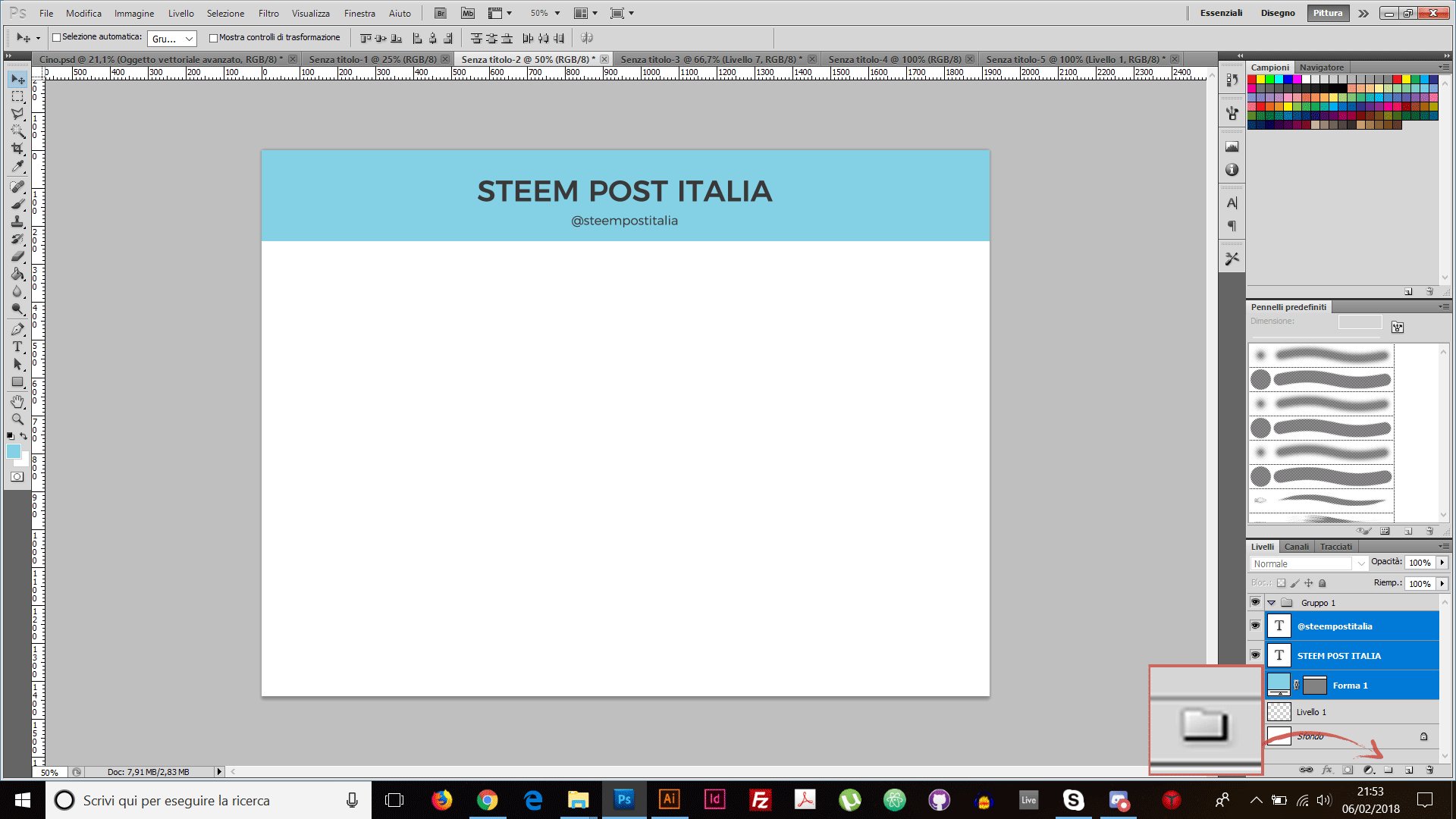
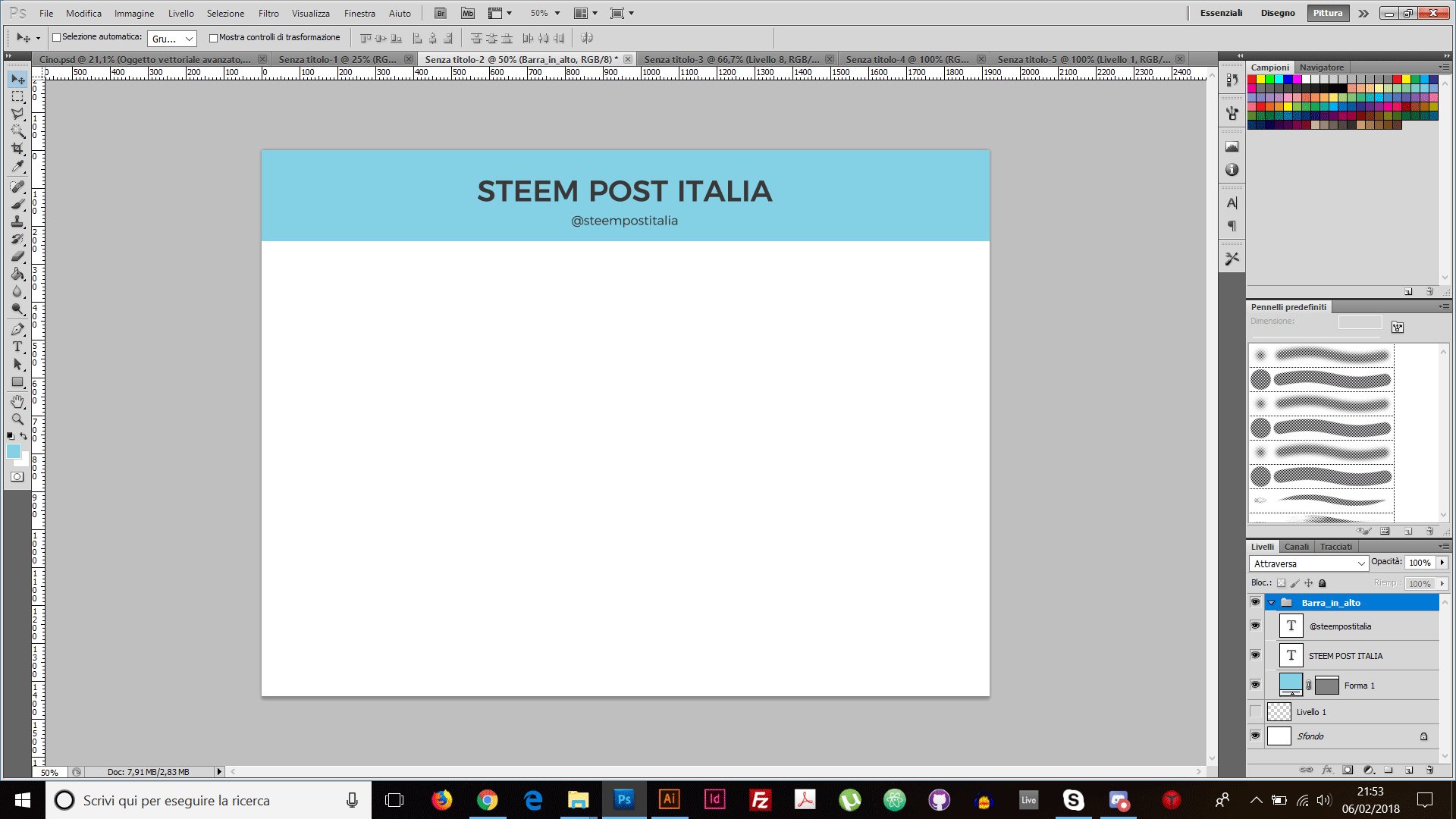
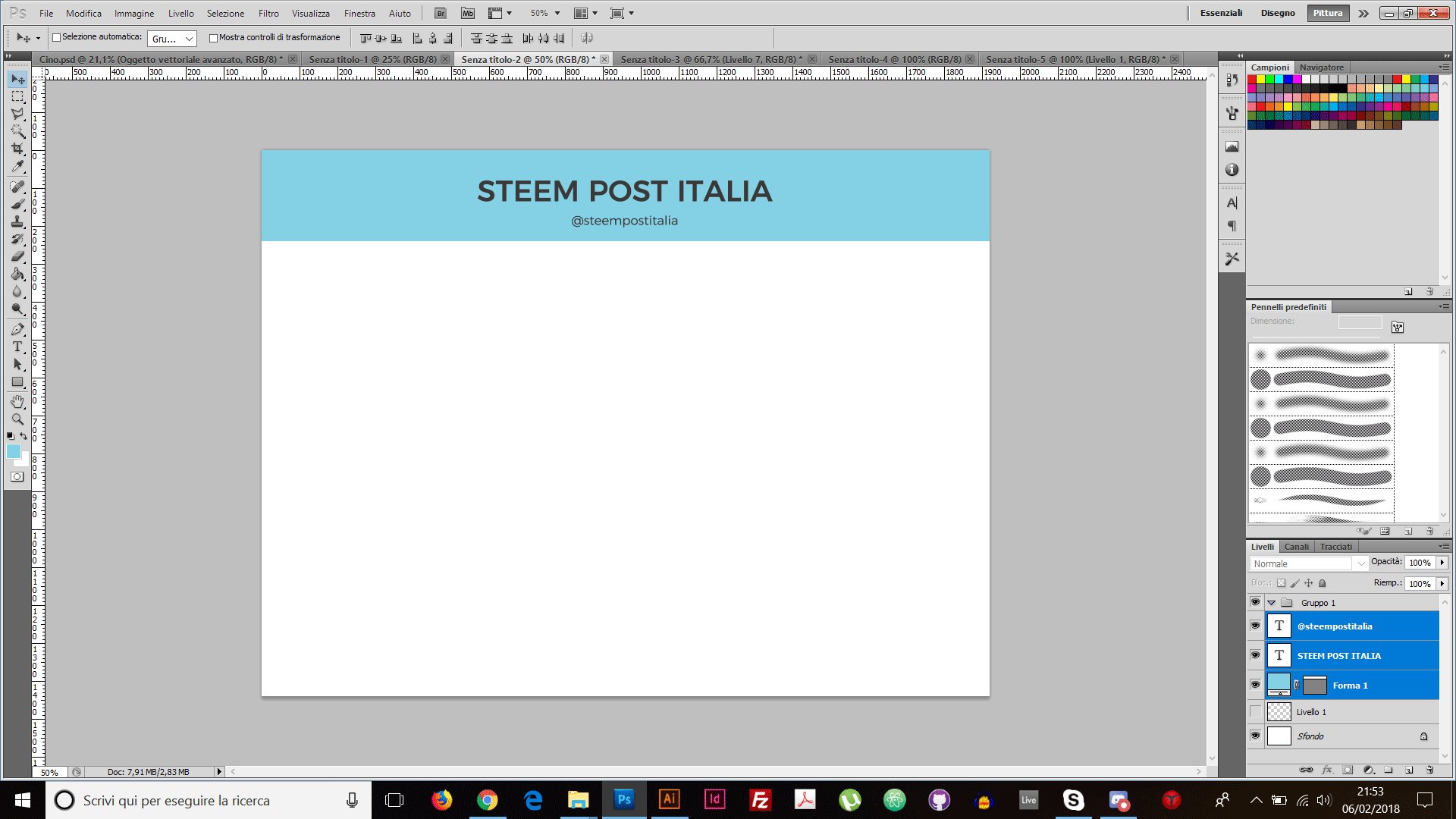
andremo a creare la nostra barra. Fatto due livelli di testo con la nostra intestazione ed il nostro contatto. Inseriremo tutto all'interno di un gruppo selezionandolo dalla finestra dei livelli.
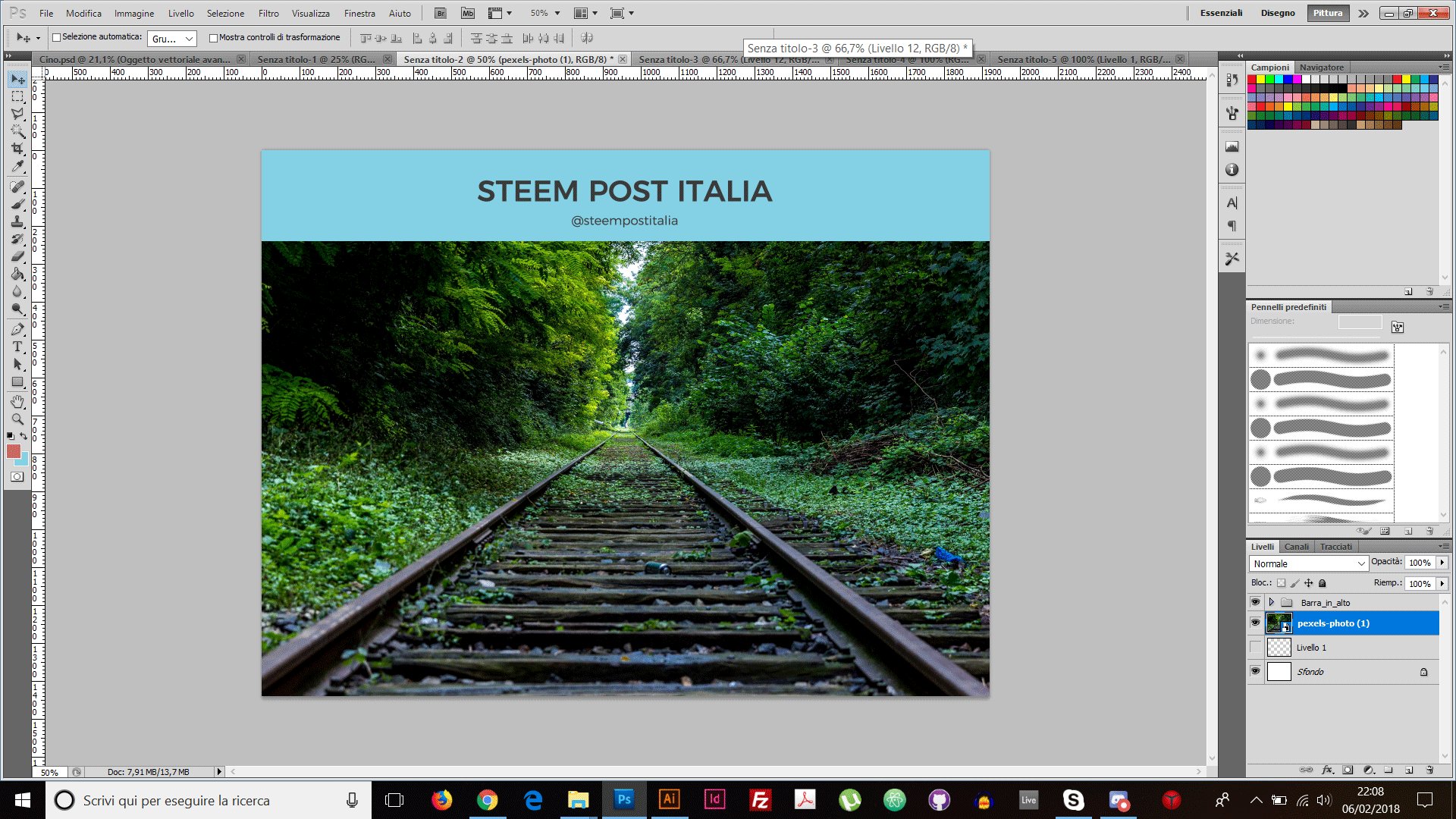
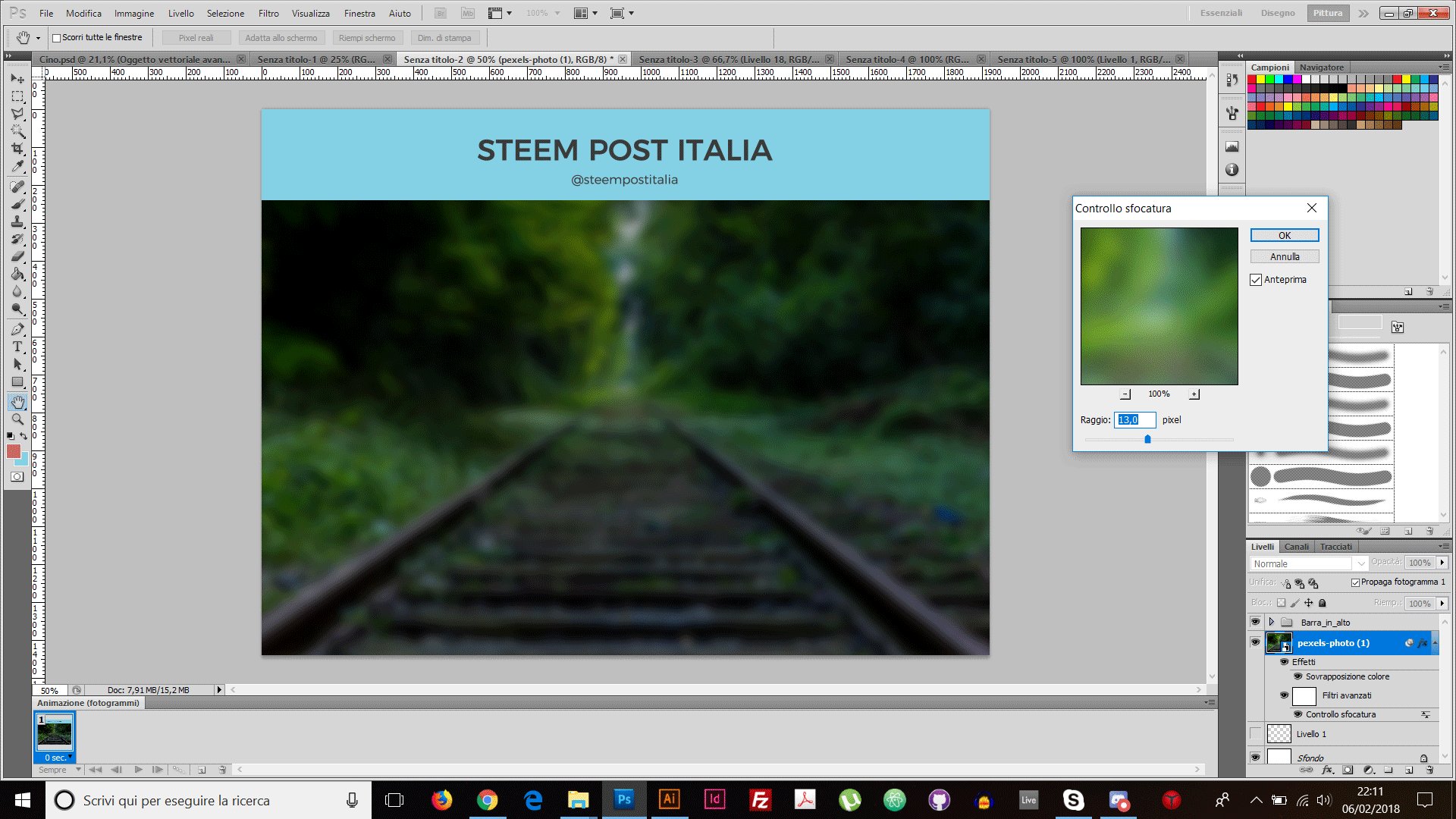
Per abbellire le nostre presentazioni potremmo inserire uno sfondo, sfocandolo ed inserendo una sovrapposizione di colore per rendere leggibile il testo che andremo ad inserire in seguito.
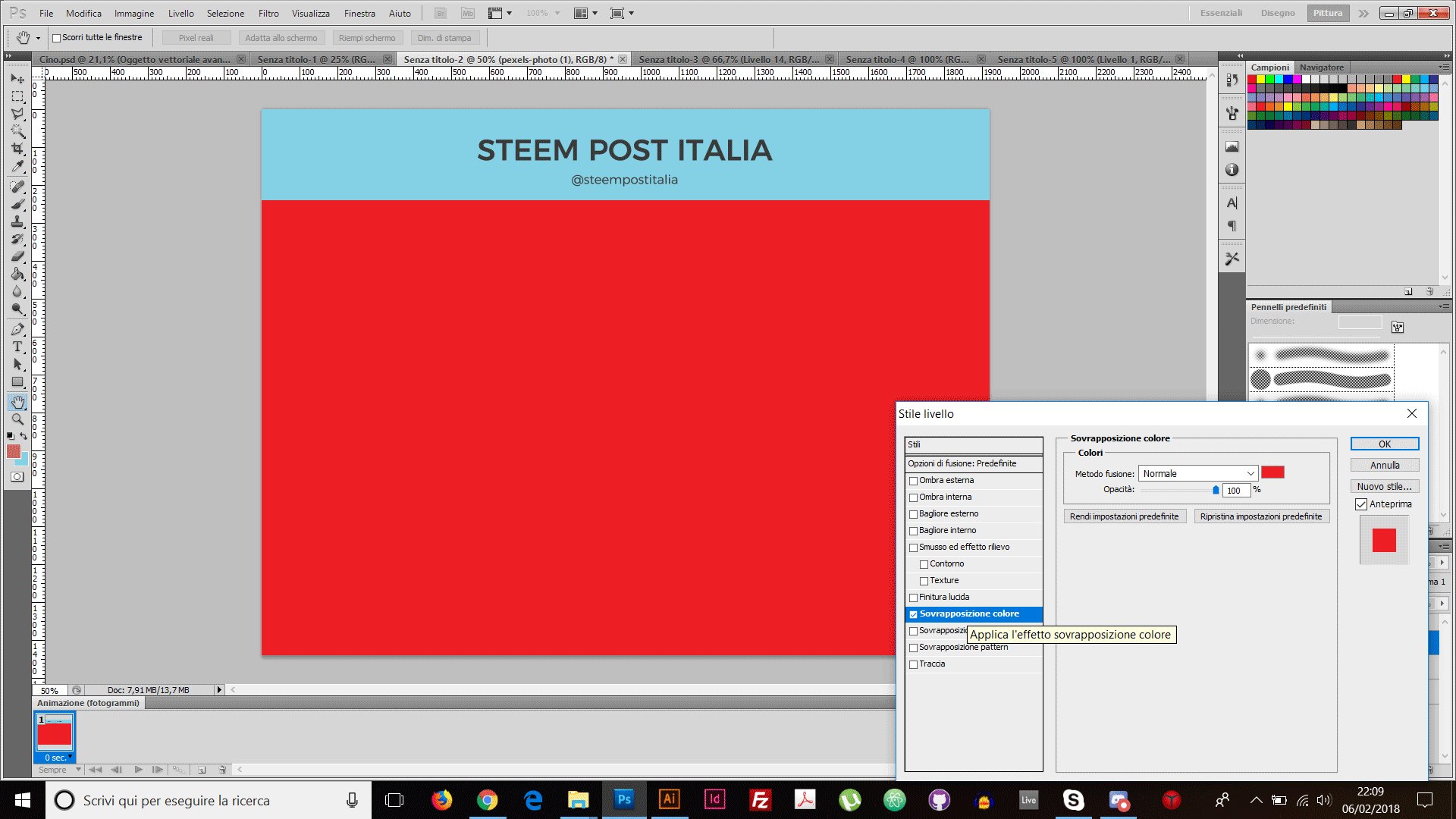
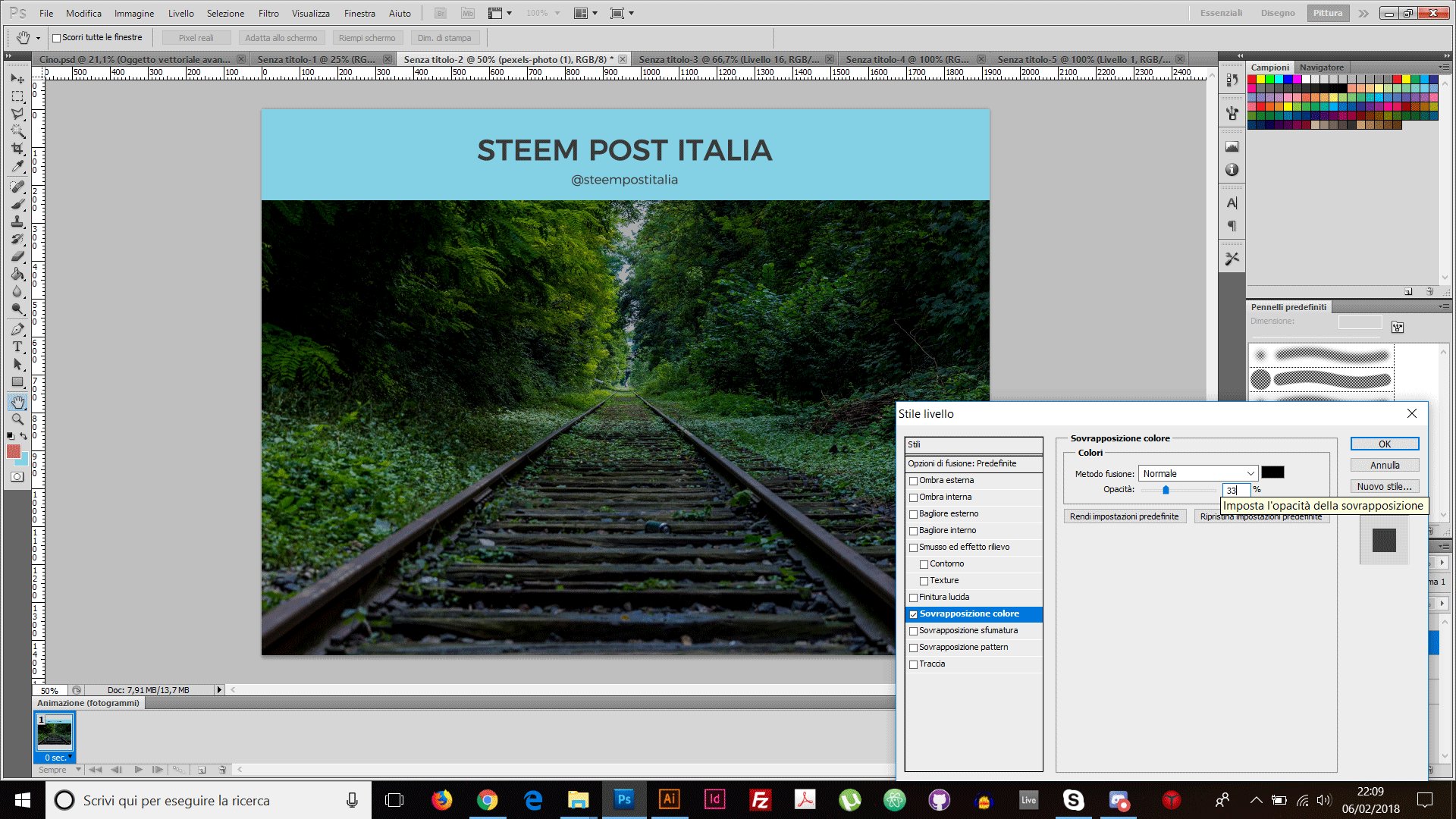
Selezioneremo quindi un'immagine da uno dei siti che offrono immagini libere da copyright (parlo di un sito che offre un'ampia gamma di immagini in questo vecchio post) ed effettuiamo un doppio click sopra il livello che contiene l'immagine. Selezioniamo quindi la voce "sovrapposizione colore" e andiamo a selezionare il colore nero al posto del colore di default. Fatto ciò impostiamo una opacità ad un livello accettabile (33% può andare bene).
Selezioniamo quindi la voce del menù Filtro>Sfocatura>Controllo Sfocatura ed andiamo a selezionare una sfocatura accettabile (13% può andare).
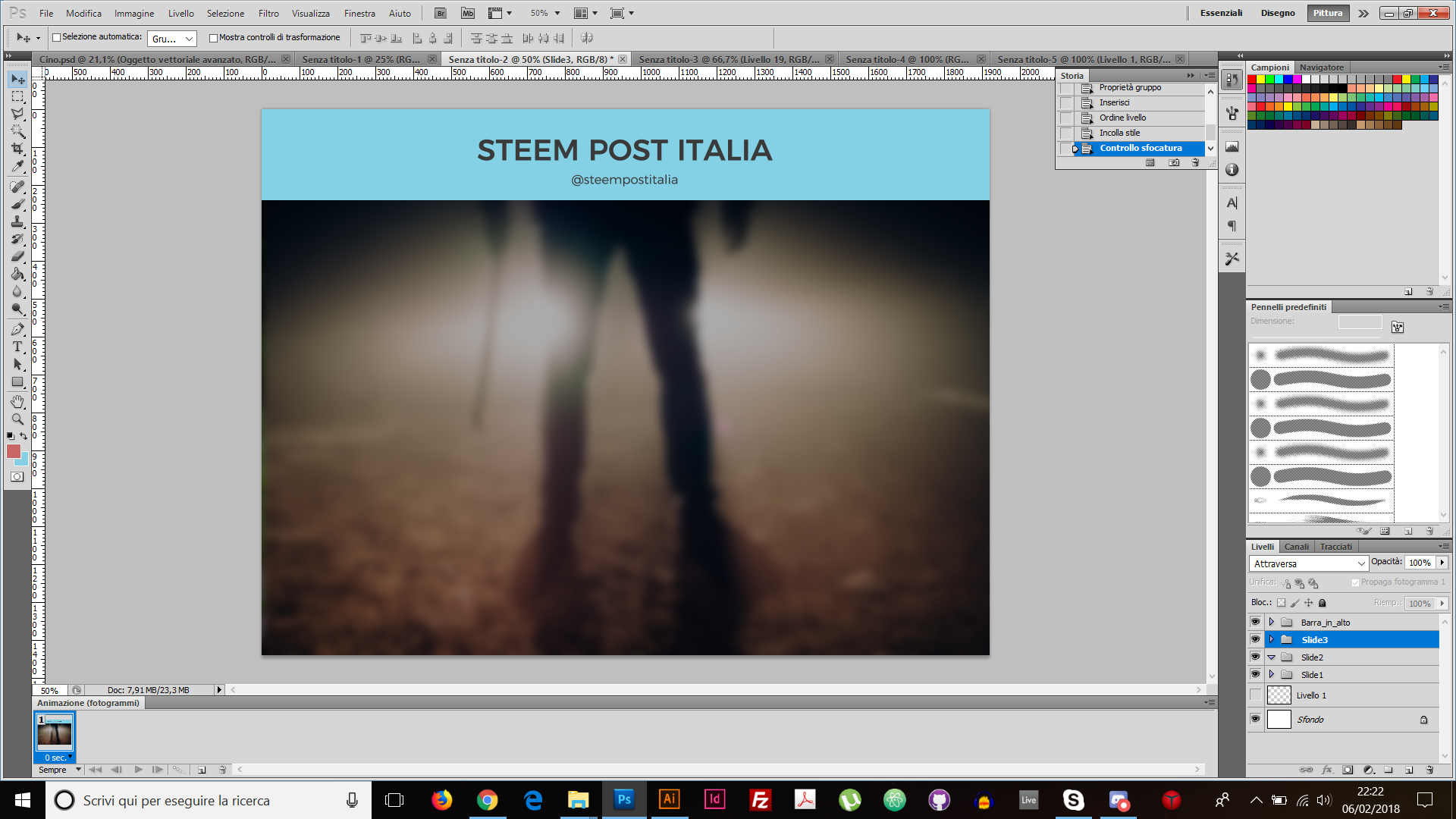
Abbiamo adesso una slide completa di sfondo. Possiamo realizzare più slides con sfondi diversi in base al mood ed al contenuto della slide.
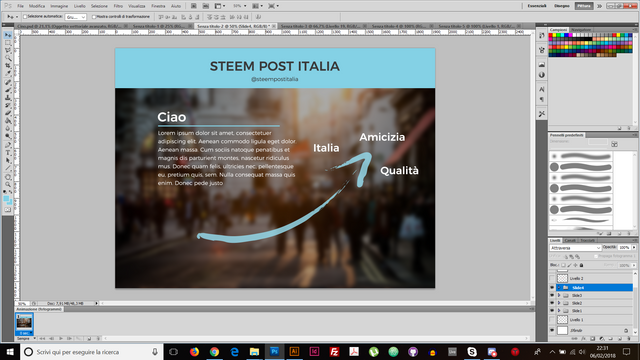
Per il contenuto possiamo utilizzare un bel font (magari sarebbe carino fare un post dedicato ai font) e degli elementi che possano sposarsi con il design generale ed i propri gusti.
Spero che anche il post di oggi possa esservi stato utile e
A presto !
P.S.
Per chi si fosse perso i precedenti tutorial può trovarli qui:
Tutorial #3 Sezione Aurea + Illustrator ️
Tutorial #2 Teoria del Colore + Photoshop ️
Tutorial #1 Presentazione Generale + Illustrator ️







hai una versionne vecchia photoshop o semplicemente usi il layout vecchio?
Ciao @mariusoprea! Si ho una versione vecchia di photoshop 😅
Anche se credo usi una versione vecchia, comunque interessante!
Si uso una versione vecchia... vedrò di aggiornarmi presto...Grazie mille del commento !
Congratulations @giulianomlodi, this post is the fifth most rewarded post (based on pending payouts) in the last 12 hours written by a Newbie account holder (accounts that hold between 0.01 and 0.1 Mega Vests). The total number of posts by newbie account holders during this period was 3720 and the total pending payments to posts in this category was $3867.32. To see the full list of highest paid posts across all accounts categories, click here.
If you do not wish to receive these messages in future, please reply stop to this comment.