[iOS개발] Hello World 프로그램 만들기
프로그래밍 언어를 연습하는데 많이 쓰이는 Hello World를 화면에 출력하는 프로그램을 아이폰의 버튼, 레이블을 이용해서 다음 그림과 같이 간단히 작성해 보겠습니다.
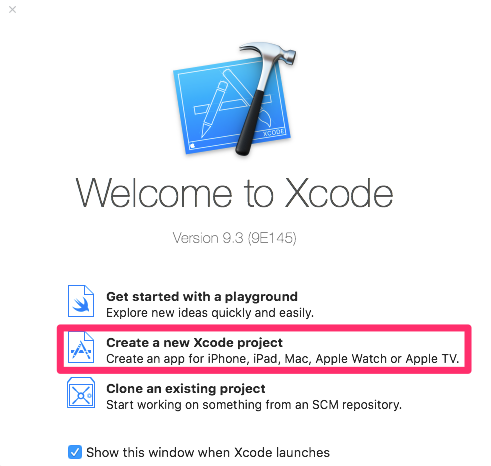
우선 다음과 같이 Xcode를 실행 하고 ”Create a new Xcode Project”를 선택해서 프로젝트를 Hello World 프로젝트를 만들어 보겠습니다

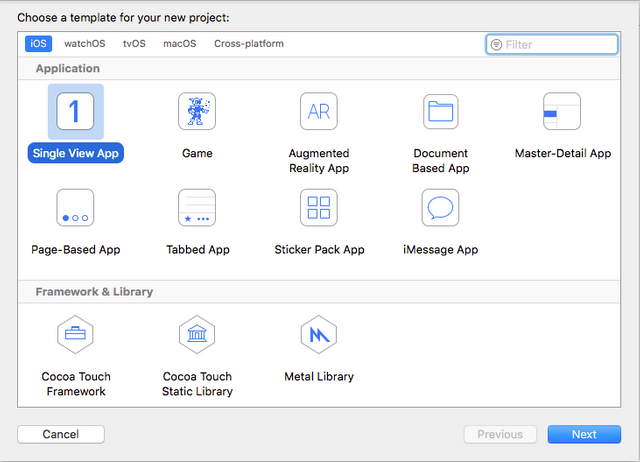
프로젝트는 다음과 같이 Single View App 으로 생성을 하겠습니다.

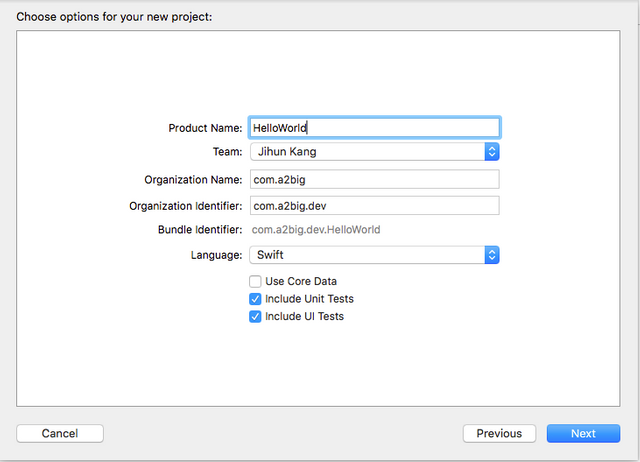
이제 마지막으로 Project Name을 HelloWorld로 입력을 하고 Organization Name,은 보통 소속된 단체 이름 혹은 학교 이름, Organization Identifier역순으로 작성을 해주시면 됩니다. Organization Identifier 개발언어는 Swift로 변경을 하고 “Next” 버튼을 클릭하면 프로젝트가 생성 됩니다.
- Product Name
프로젝트 이름을 입력 합니다. - Organization Nam
보통 소속된 단체 이름 혹은 학교 이름을 입력 하시면 됩니다. - Organization Identifier
조직을 식별하는 사람의 ID입니다. 도메인를 갖고있는 경우, 도메인를 역순으로 작성 하시면 됩니다.
도메인이 없는 경우는 메일 주소를 역순으로 사용하십시오. - Language
개발할 언어를 선택 합니다. Swift로 개발을 추천합니다.
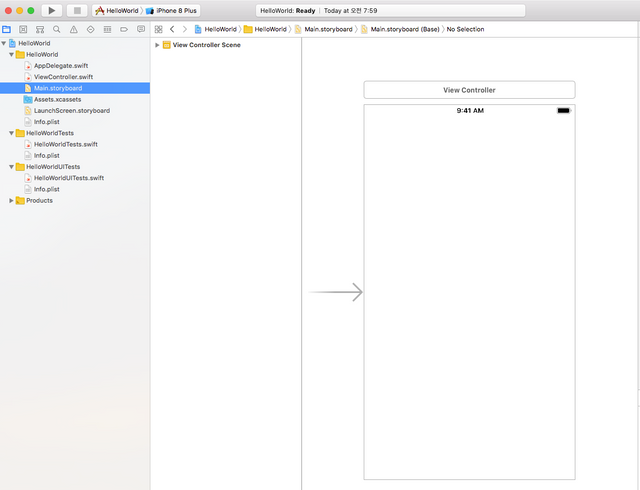
iPhone 개발시 화면 디자인은 xcode에서 제공하는 storyboard를 이용해서 간단히 화면을 그리고 코드를 작성할 수 있습니다.
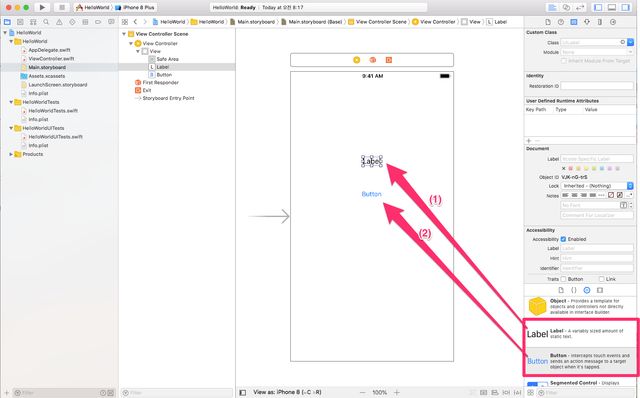
storyboard의 라이브러리애서 레이블, 버튼을 화면에 끌어다 배치를 하면 됩니다.
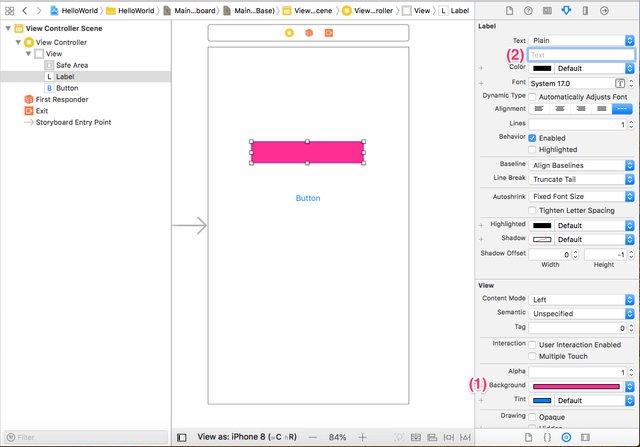
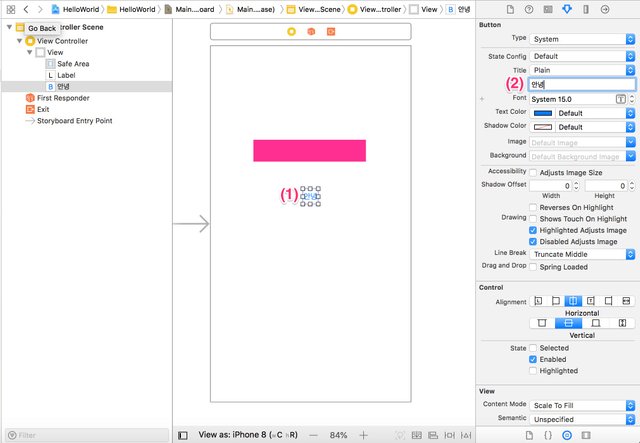
이제 배치한 레이블 및 버튼의 속성을 바꿔보겠습니다. 우선 (1) 배경색을 변경하고 (2)텍스트를 삭제하면 다음 그림과 같이 레이블에 글자가 없어집니다.
(1) 버튼을 클릭하면 오른쪽고 오른쪽 상단에 역삼각형 모양으로된 “Attributes Inspector”를 클릭하면 버튼의 속성들이 나오며 여기서 (2) 텍스트를 “안녕” 이라고 다음 그림과 같이 수정을 해보겠습니다.
지금까지 레이블,버튼의 간단한 편집을 해봤습니다. 이제 레이블과 버튼을 연결하고 버튼을 클릭하면 레이블에 “Hello World”를 출력하도록 코드를 작생해 보겠습니다.
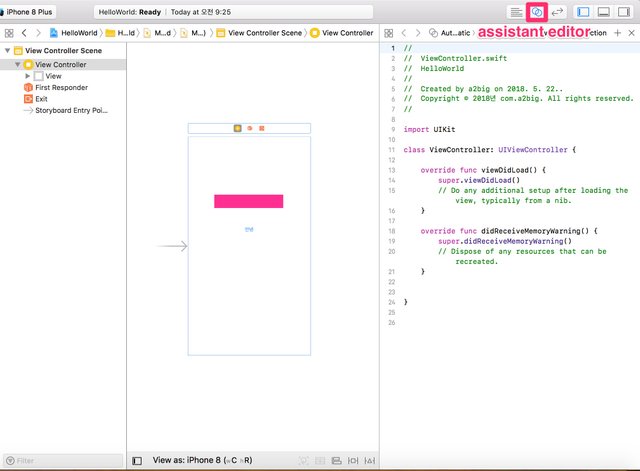
우선 작업을 편하게 하기 위해서 xcode 오른쪽 상단에 “assistant editor”를 클릭해서 스토리보드와 소스코드 창이 분할이 되도록 변경합니다.
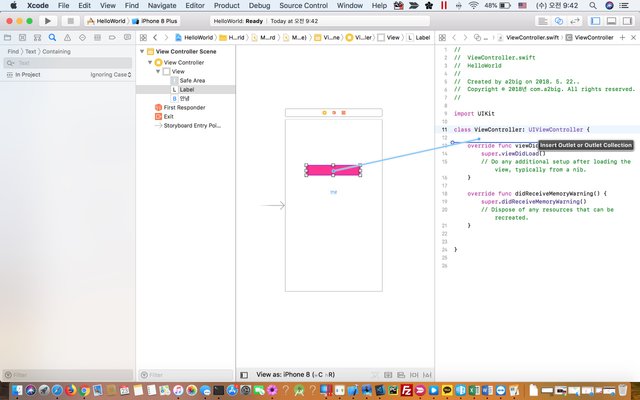
레이블을 클릭하고 ctrl 키를 눌른 상태에서 마우스를 클릭한 상태에서 오른쪽에 소스코드 창으로 움직이면 화면에 파란색 라인이 생기면서 “Insert Outlet or Outlet Collection” 문구가 출력 됩니다.
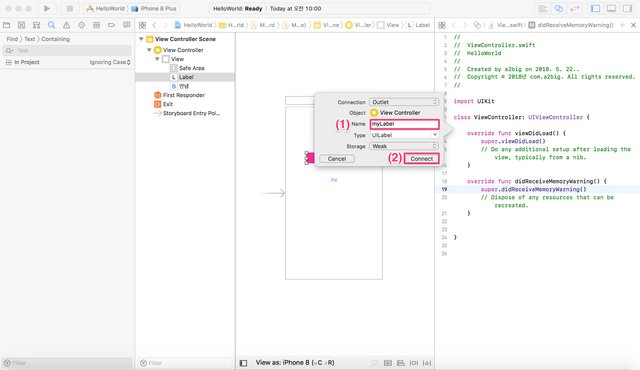
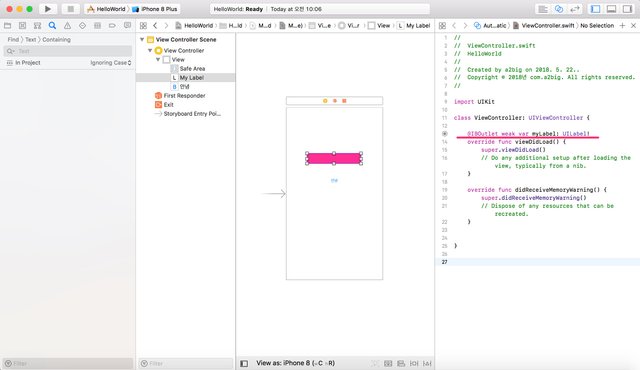
이 상태에서 마우스를 때면 다음 그림과 같이 아웃렛 설정 화면이 출력이 되며 (1) 레이블의 아웃렛 이름을 입력하고 (2)connect 버튼을 클릭 하세요
그러면 다음 그림과 같이 소스코드에 아웃렛 코드가 자동으로 생성이 됩니다.
레이블의 아웃렛을 생성 했으면 사용자가 버튼을 클릭하면 레이블의 문자열을 “안녕하세요!!”로 변경을 해보겠습니다.
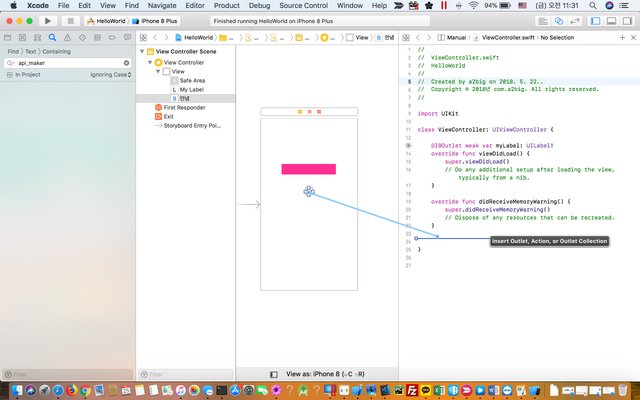
버튼을 클릭 하고 ctrl+마우스를 drag 하면서 추가하고 싶은 소스의 원치로 이동을 하면 “Insert Outlet or Outlet Collection” 문구가 출력 됩니다.
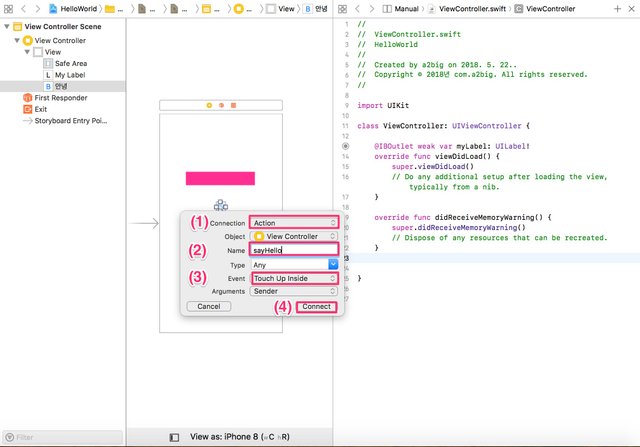
이 상태에서 마우스를 때면 다음 그림과 같이 액션 설정 화면이 출력이 되며 (1)의 Connection의 값을 Action으로 변경 하시고 (2)Name을 sayHello로 입력 합니다.
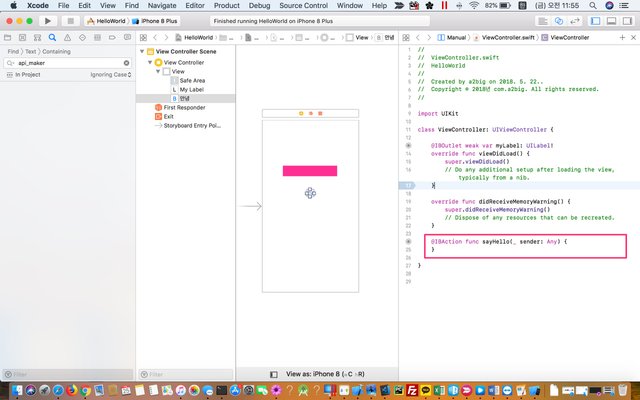
(3)Event를 “Touch Up Inside”로 변경 하겠습니다. 이제 마지막으로 (4)Connect를 클릭하면 다음과 같이 자동으로 소스코드가 생성이 됩니다.
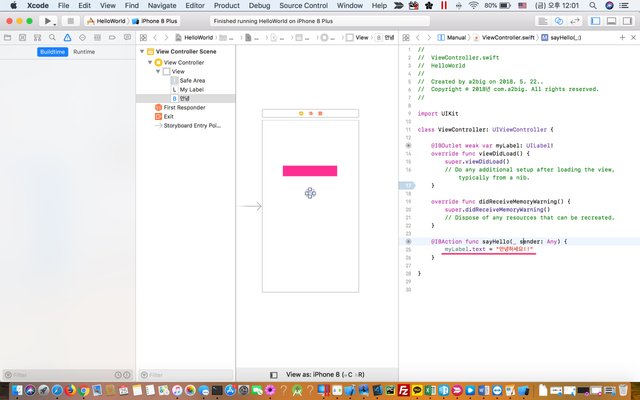
생성된 sayHello 함수에 레이블의 문자열을 변경하기 위해서는 스토리보드에 작성된 UI의 아울렛을 통해서 변경을 해야 합니다. 그래서 다음과 같이 레이블의 아울렛인 myLabel의 text에 변경하고 싶은 문자열을 “안녕하세요!!” 입력 하면 문자열이 변경 됩니다.
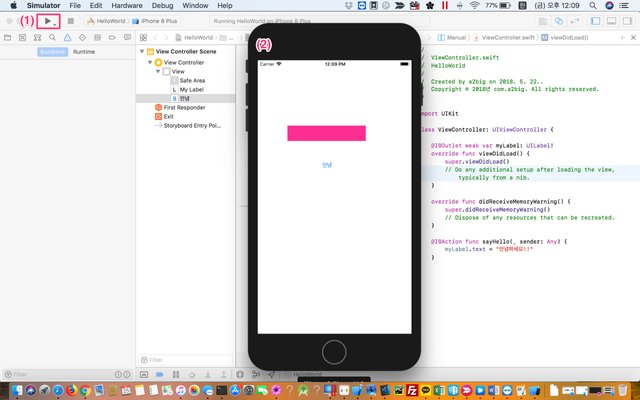
실행은 xcode의 상단에 (1) 실행버튼을 클릭하면 (2)에뮬레이터가 실행이 됩니다.
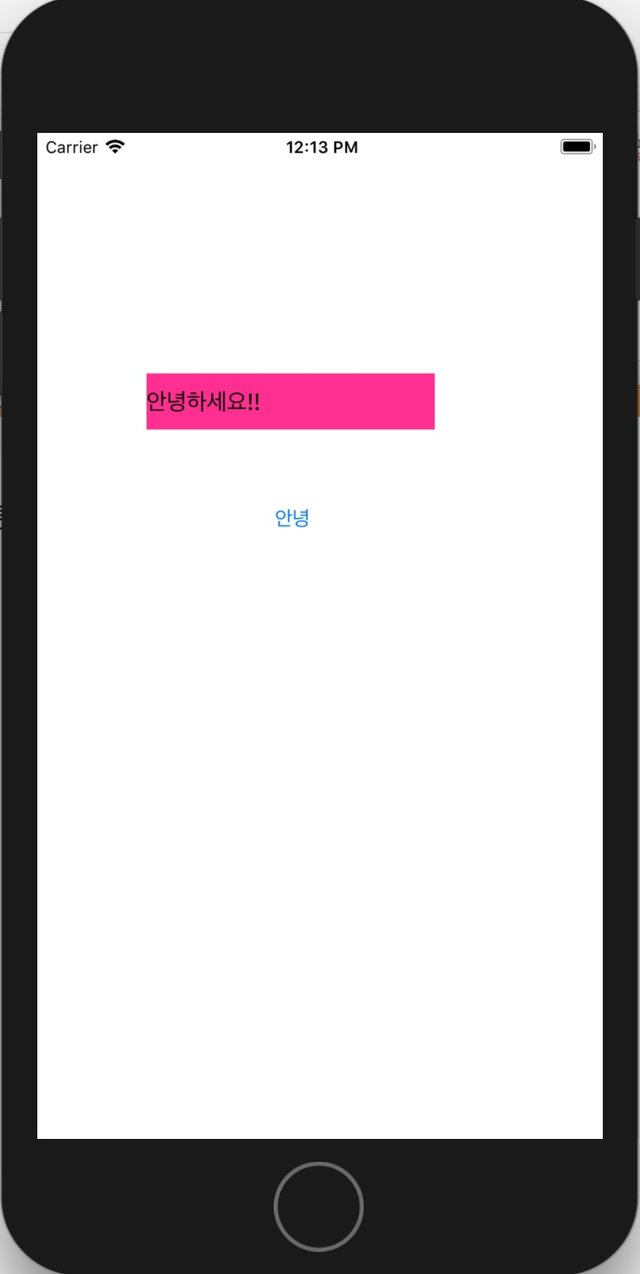
에뮬레이터의 “안녕” 버튼을 클릭하면 다음과 같이 레이블에 “안녕하세요!!”라고 문자열이 출력됩니다.