IOS Custom Slider Widget for IOS Developer
This post is Custom Slider Widget for IOS Developer
GitHub : https://github.com/eunsujung/JesSlider
Feature
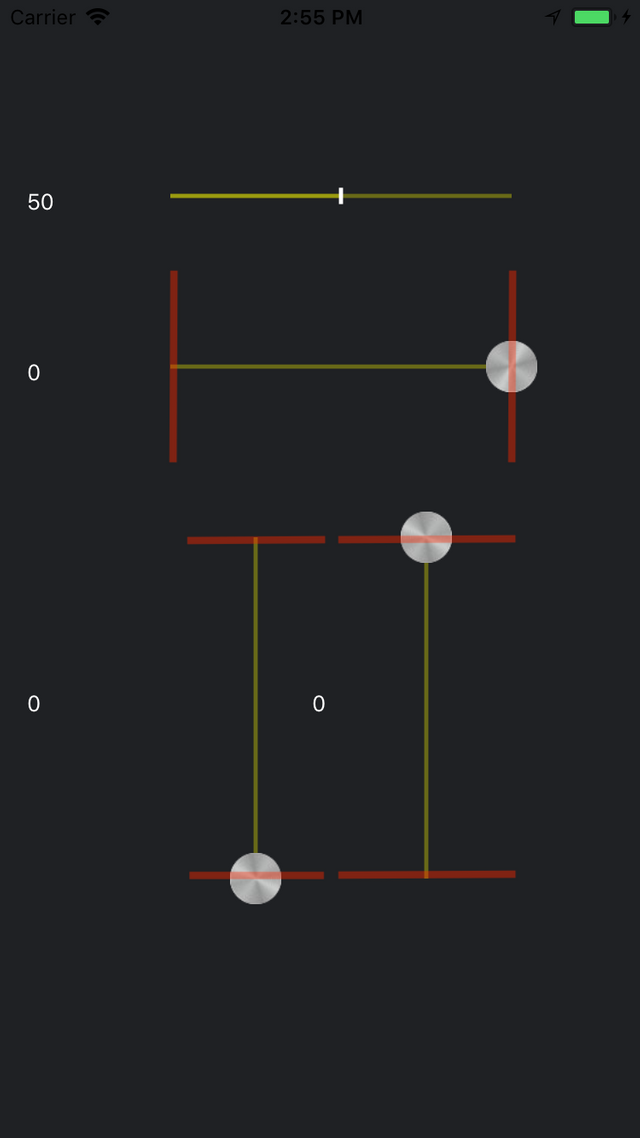
- The center of the knob is located at the end of the track.
- Support portrait, Horizontal, Inverse Portrait, Inverse Horizontal Mode
- Track, Fill Track, Knob images changing function

Description
Init Widget
JesSlider *slider = [[JesSlider alloc] initWithFrame:CGRectMake(100, 100, 200, 30) viewController:self];
//set delegate
[slider setDelegate:self];
//set Track, FillTrack, Knob images
[slider setMaxTrackImage:[UIImage imageNamed:@"track"]];
[slider setMinTrackImage:[UIImage imageNamed:@"track"]];
[slider setKonbImage:[UIImage imageNamed:@"knob"]];
[self.view addSubview:slider];
//set progress value
[slider setProgressValue:50.f];
//get progress value
NSLog(@"progress value:%f", [slider progressValue]);
Add Delegate
#import <UIKit/UIKit.h>
#import "JesSlider.h"
@interface ViewController : UIViewController <SliderProgressHybridDelegate>
@end
Implement Delegate
#pragma mark - Slider Delegate
-(void)didMoved:(id)slider value:(float)value UIEvent:(UIEvent *)event
{
NSLog(@"value:%f", value);
}
GitHub : https://github.com/eunsujung/JesSlider
Thank You