Free template for doing professional iOS app mockups

The Xcode client is easy to use for getting a clickable UI of your next project up and running relatively quickly. When developing that is. The problem is that the skeleton app you get is more or less empty. To make the app more presentable in customer demos for example, you need to start doing code to fill list views with dummy items and of course segues to handle transition from screen to screen. When running the code, none of the elements are displayed in the correct place on the screen and you need to add constraints. Well you get the picture...what was meant to be a mockup to present an app concept to a customer starts being more and more a full blown pilot. If the customer even starts requesting changes to your concept in the workshop, hours of development is thrown out of the window!
There are ways of creating great app mockups without writing any code or even opening Xcode. Now, when I prepare for customer demos, I instead create Keynote presentations with slides containing one screen on each slide. I transition from one slide to the other by clicking list items or buttons with the mouse pointer. This transition does a good job simulating a fully clickable pilot even though this is actually only a slide change in the presentation.
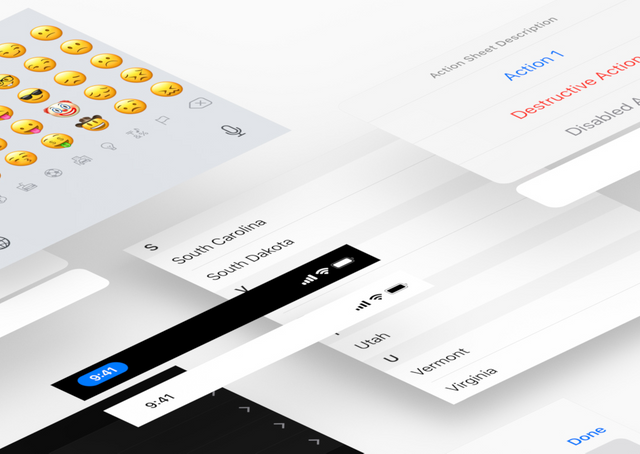
My presentations are created using a template found on the Apple developer web site. I use the Keynote template, but there are versions available also for Sketch and Photoshop. The template contains various standard elements that can be copied and changed on the fly. Action sheets, keyboards, list items, buttons, navigation elements...a lot of elements added to your presentation with only copy/paste and simple text and colour changes.
To get this utility, go to https://developer.apple.com/design/resources/ and download the iOS-12-Keynote.dmg from there.
Once downloaded, open the .dmg file and agree to the terms.
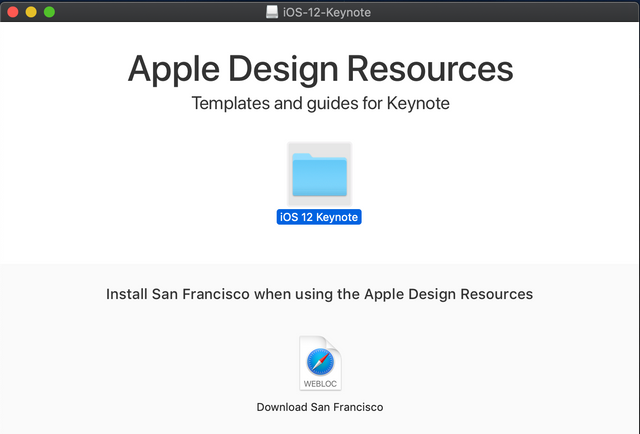
The following dialog then appears:

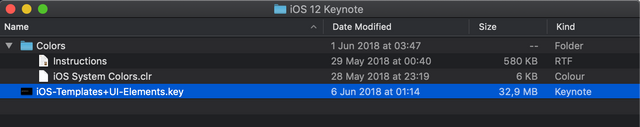
Simply open the directory iOS 12 Keynote. This opens the directory with the keynote template.

If you experience any problems, you might need to install the San Fransisco font which is linked below the Keynote template.
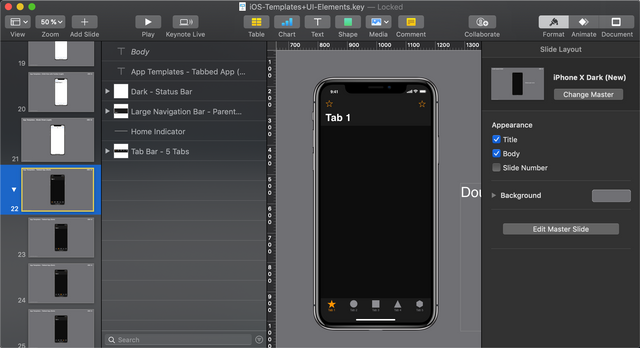
Open the file iOS-Templates+UI-Elements.key. If all is good, you should see something similar to this

Take a quick flip through the template to get an overview of all the available templates.
Cool, isn't it??
Now you are ready to get started on the mockup. Simply create an empty Keynote presentation

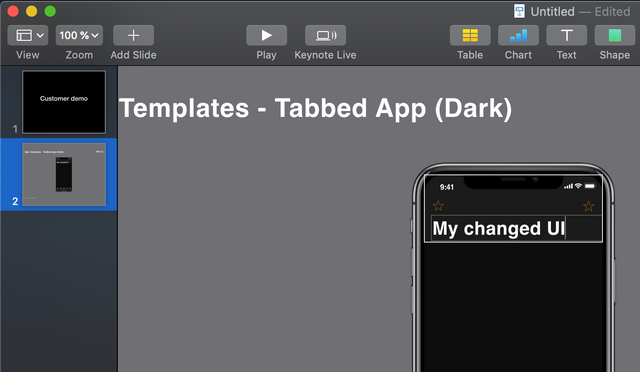
To add your design, copy slides from the template into your presentation and do the customisations of the elements.

Simple, powerful and productive. Without any code. And customer changes now only means you will have to add or remove slides to the presentation until you agree on the design.