[Introduction Post] I figured is about time I did one of these
Since I've been getting a bit more of feedback on my account, perhaps it's time for me to tell a bit more about myself and what kind of stuff I do, since it's the foundation of the kind of content that I will post here.
I'm often referred to as Narbe, regardless of my actual name haha, so I'm kinda used to that. I'm a mostly self-taught designer, despite the fact that I attended college and graduated, but admittedly, aside from color psycology, I learned nothing there, or at least it felt that way, so I'm always looking for ways to expand my knowledge all by myself.
Here's the art-related things I do
Drawings
I like to draw, I guess that's how it all started. Mostly digital sketches, like this one, but I'm never confident in my skills. Because of that, I often find myself trying to improve the one I made 10 mins ago and such.
Just like silly sketches, I also aspire to learn how to make digital paintings of landscapes. Like the one I made a post about, there's this one I made for a friend, you can check his audiodrama here.
Learning about animation effects and simple website template development
One thing I aspire to do one day, is animation. A cartoon, to keep things simple. And even tho I have some of the basic foundations down, I must need to practice to improve my skills in order to be able to do the frame-by-frame practices (or resume them, I was going through that before I got busy with real life work, which made me stop. I'm sad because my job has taken me nowhere). In the meantime, I use that basic knowledge to practice with simple, short animated effects for logos, or covers, just for fun.
This is a screenshot of a video I'm working on. Basically, I want to perfect my raindrops animation effects on After Effects, and maybe use that as an introduction video of sorts. To see how it looks like, you can check an animation I finished a while ago here
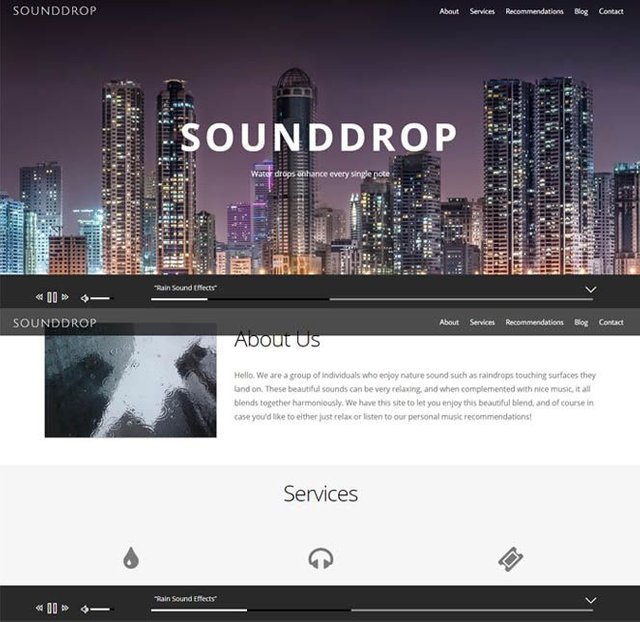
These are screenshots of a website design I'm working on. It's already coded with simple tools, so it has a player with rain effects and parallax scrolling for certain segments. I plan to learn how to implement stuff such as woocommerce, but I'm not good at coding at all, so I'm putting this on hold, I think I have enough basics down to at least make a website for myself once I can pay for a hosting.
Sometimes, I'll post photos I take myself that I like
Not gonna lie, I wish I had the opportunity to take out my camera or phone to snap pictures when I'm out.
This is a good example. I like this kind of nature scenery. This is a place in the region I live at. It's hot as hell during noon and afternoons, the Sun rays cook you haha, but at night and early mornings, oh wow, the cold can be quite hard for me to deal with. Despite that, I love waking up to a lovely cold foggy scenery like this. Wish I could go up there again sometime soon.
Rain is also something I really like, if my previous work examples weren't enough indicators haha. Whenever it rains, I try to take a picture of the water drops on the crystal, whether I'm on the bus, or even at home like this one. They look lovely, and with the proper lighting, you can make the picture look gorgeous.
So that's about it. There's many other things I enjoy to do that I could easily talk about, but this post is already long enough as it is. Maybe I can do a part 2, but for now I think this suffices. Thanks for taking the time to know me a little better. (=






Welcome @narbevoguel and wonderful work! I guess you have something very exciting to share with us!
Thank you! And I'm excited to share it (=
Welcome! Gave you a follow!
Welcome to Steem @narbevoguel I have upvoted and sent you a tip
Great post and I wish steemit had a sticky or pin option because this is one of those special posts. ??
Thanks! I wanted people to have an idea of what kind of stuff they'll see in my post, and I'm willing to share tips on the very little knowledge I have, so there's that too (=
Nice to meet you, @narbevoguel! Welcome to the Steemit Community, wish you good luck and a good start, ive send you a small tip and followed you, hope you have an amazing day! :)
welcome! Looking forward to read more from you :)
Welcome to Steemit!
Looks like we have a lot in common. Followed and upvoted. Please check out my profile and consider giving me a follow back.
Cheers,
@rebele93
Congratulations @narbevoguel! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPWelcome to Steemit. I believe you will enjoy your stay here and bring more creativity to this community. Feel free to make friends. Much love from me.
George from Nigeria.