hoy me "introduceyouself" a mi página web que se crea en ++ notebook (En mi último post prometo a mis amigos steemit que creo un post sobre cómo crear una buena página web para que pueda enseñarle cómo puede usted? )(Full SPANISH version)
Así que amigos estoy de vuelta, yo estaba creando un post sobre "cómo crear su propia estructura simple página web" y en este post prometo a mis amigos cómo crear su propia página web de buena apariencia. Así que vamos a hacerlo...

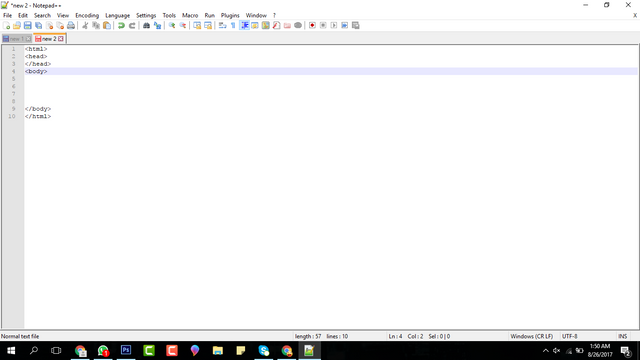
Así que abre primero tu notepad ++ y escribe las etiquetas que te muestro en mi post anterior así que si alguien no puede visitar mi post anterior, entonces por favor visita...
https://steemit.com/howto/@kamranbhatti/how-to-create-a-free-your-own-webpage-structure-note-pad-and-easy-way-and-step-by-step
Así que amigos, por favor, ingrese todas las etiquetas en su bloc de notas ++ ...

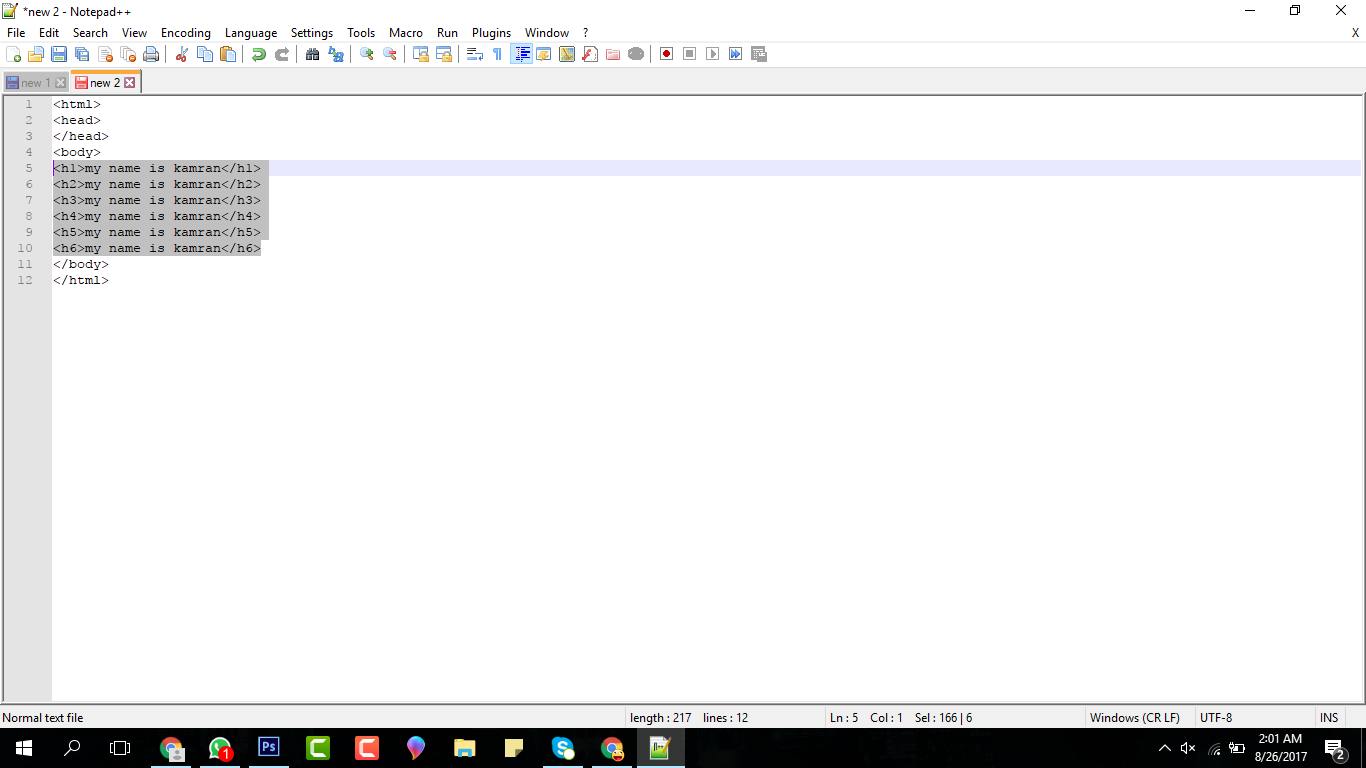
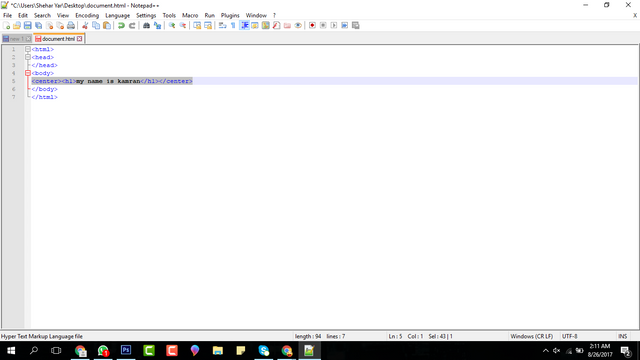
A continuación, agregue algo interesante como la imagen y el texto, Así que primero de todo ir al cuerpo y escribir la etiqueta: h1 con corchetes y cerrar la etiqueta al final de esto, es la etiqueta de encabezado grande por lo que el significado de h1 es el título 1 así que en el html del título tienen 6 la partida, así que cuando usted agrega la etiqueta h1 entonces agrega toda la etiqueta del encabezado por ver en mi imagen y escribe un poco de texto en etiquetas del título ....

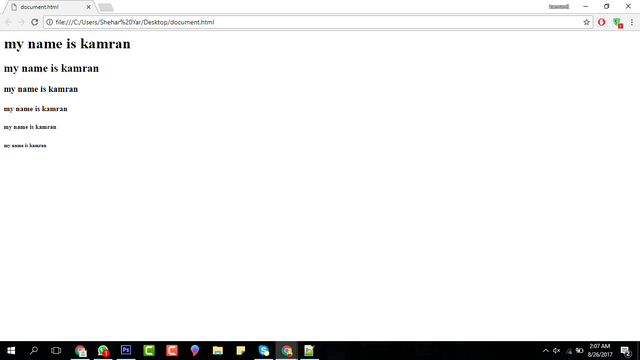
Then go to your html file that you saved in your desktop click on it for your preview....

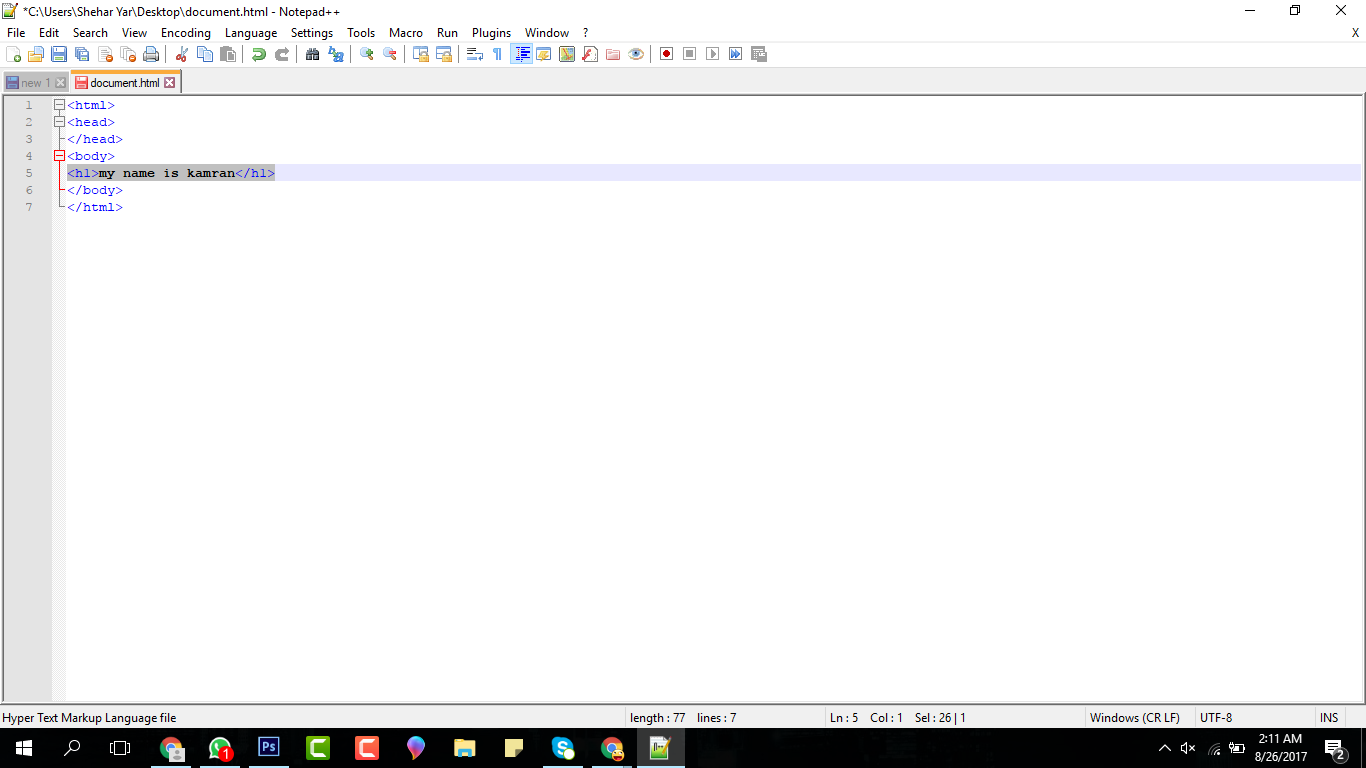
Por lo tanto, si desea agregar sólo encabezado y en el centro, elimine todas las etiquetas de encabezado y escriba sólo el encabezado primero, luego añada la etiqueta central con corchetes y cierre la etiqueta al final de la primera etiqueta de encabezado por corchetes y / ...


luego guárdelo usando la tecla ctrl + s, e ir a su navegador para obtener una vista previa de su página web y actualizar la pestaña del navegador.


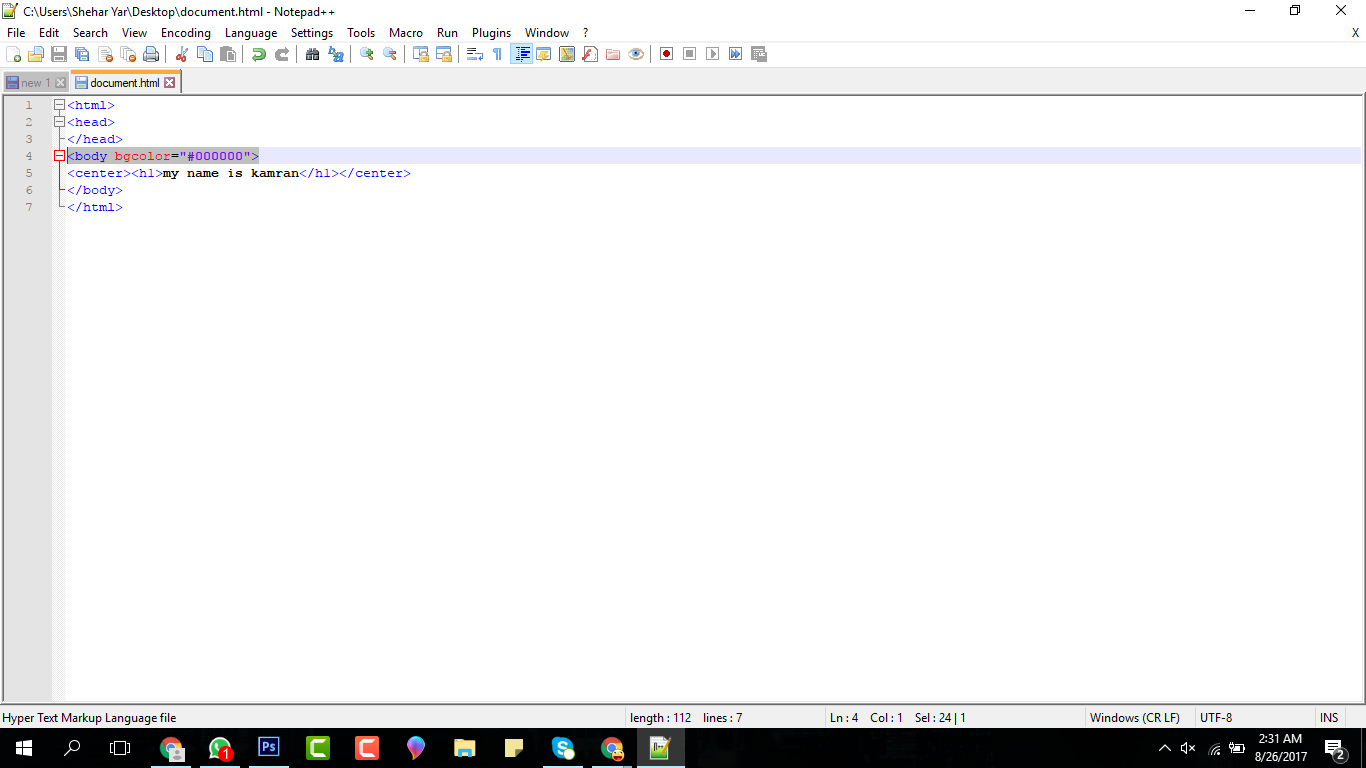
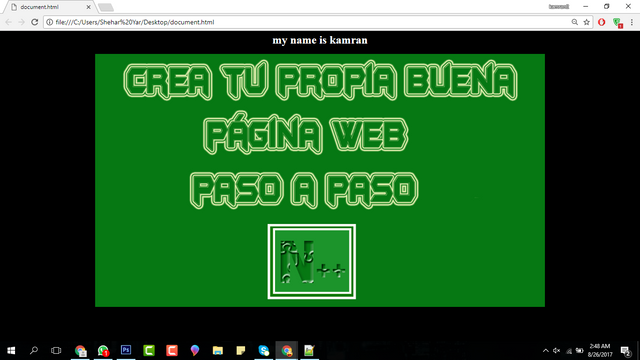
A continuación, añada algo más interesante como cambiar el color de fondo y el color del texto. Primero cambiamos el color del fondo yendo a la etiqueta del cuerpo y añadimos la etiqueta que muestro en mi foto abajo, así que agrega la etiqueta y guárdala y entra en el navegador para ver perview ...


A continuación, agregue otra etiqueta en la parte de texto, para cambiar el color del texto, Si no puede entender esto, a continuación, vea la foto a continuación, y guárdelo y vaya al navegador html para comprobar su vista previa ...


A continuación, agregamos algo interesante como la imagen en nuestra página web por lo que necesita la etiqueta para agregar la imagen en su página web que se muestra en mi foto a continuación y cuando se agrega a continuación, guárdelo y vaya a su navegador html para obtener una vista previa de su imagen En su página web ...


Muchas gracias

Spanish/ Español
Muy buena publicación, siguiendote y apoyandote 100% Venezolana
English/ Inglés
Very good publication, following you and supporting you 100% Venezuelan