Make your steemit publications more elegant 👀💭✍
Hello esteemed friends of steemit, in this post I want to share a few tricks that I have learned to make almost professional post and with very good quantity, highlighting that all the codes that will be explained apply and work in the body of the post but not in the main title .
MODELS OF TITLES
MODELS OF TITLES
First, it should be noted that the publications in esteemit use HTML codes, for that reason these parameters are used to make our publications.
Title size code
CENTRAR TITLES
CENTRAR TITLES
To center titles according to the numbering (h1, h2, h3), we add the following code to the extremes, example:


TITLE IN CURSIVA
TITLE IN CURSIVA
It should be noted that the titles to enter the size code are automatically highlighted in bold and for our title to be italicized add an asterisk (*) before the text and another after, you can also put a dash under (_), always taking into account that the size of the text you want is defined with (h1, h2, h3), example:

If we want our title not to be centered we only delete the "Center".

LOCATION OF THE TEXT
When I entered steemit, this was the big problem and complication when justifying the text centering or aligning, but I'm going to share the codes to solve this problem.
Centered text
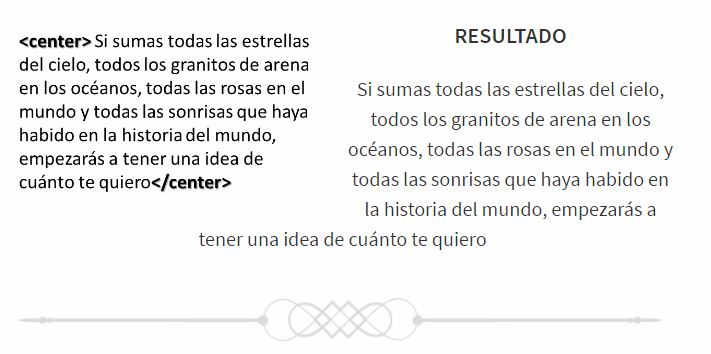
For the demonstration of the following codes we will take a phrase, excuse the romanticism jjj, we will realize that there is not much difference with the codes seen previously, you just have to know how to cubicize them, for when we combine the codes we are not error, example:

Text Justified, italics and bold
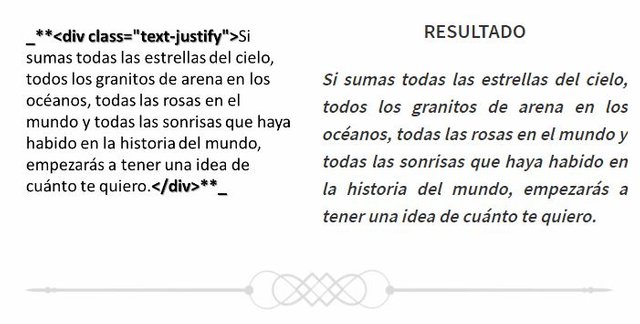
In the same way we combine the codes, so that our text is justified, italic and bold, we add to the code three asterisks (***) or in turn a script plus two asterisks (_ **) at the beginning of the code and end of it, example

LOCATION OF IMAGES
LOCATION OF IMAGES
Another disadvantage that came to me was the location of the images, center, right, left, with text without text, appointment etc. Which we will see below.
Centered image
So that our images are located at the center of the post, we will do the following process, by default steemit when entering an image will give us a link like this.

from which we will only copy the link of the image as we see in the image what is red, to that link we will add the centering code that is already very familiar and will be as follows.

And Ready, with a final result like that!
MORE TEXT IMAGES
MORE TEXT IMAGES
This is the part of the combination of the codes that we have used previously plus some additional codes, we have already seen everything related to texts now we are going to cement the view and design of our post combining margin plus text on the sides that the user wishes .
For this demonstration we will use the same paragraph and image previously entered, first we will define the main heading code specifying the side that the image will be located, taking into account that for the left we will use "pull-left" plus the justification of the text, later the link give the image between the code and additionally we will add a title to the text so that it is better, which the code will remain as follows.

What is highlighted with red is the link of the image that we will enter as we did before, highlighting that after this code the desired text is located which, with the coding done, will be located and aligned without problem, giving us the following final result.


This post has been flagged for tag spamming after multiple warnings.
Please use relevant tags when you post your article.
The Introduceyourself tag is meant to be used once only to introduce yourself to the Steemit community. You have now posted 10 times using the introduceyourself tag and have now been notified 5 times Please see this link from @bycoleman more information Tag Spam?
This bot will continue to downvote any further posts in this tag. Please find a more relevant tag to insure your posts are properly categorized. Let's build a great platform with quality content properly tagged.
Welcome to Steemit! I hope you’ll enjoy being here as much as I do.
You might find these YouTube videos useful. They are created specifically to help new Steemers grow and be successful on Steemit and will be posted on the @steemitvideos account as well.
How To Write A Good Intro Post
All The Best!
Spencer Coffman
My Latest Article: Importance of Saying No
Congratulations @demi98! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP