Introducing Myself To Steemit - Ricky G In The Place To Be
Hello to all my fellow Steemians out there, I'm Ricky G,
it's very nice to meet y'all
I've been a quiet member of Steemit for quite a while now after a friend introduced me to the site and registered my profile. Since then I have been looking around, learning a few things about the community, and I've done a little bit of spam cleaning, although that endeavour seems nigh impossible, so instead I've decided to try and write some good content for the Steemit community to help in this way. Well at least I hope my content is good enough, it's always been something that put me off posting really, but I thought I'd give it a go.
So, as I work as a web designer I have decided to do a series on "Steemit CSS Improvements" where I make edits to the Steemit CSS to hopefully try and improve upon the design. It's already good, but I think we could make it even better with a few little changes. I'm also going to do tutorials for some CSS bits, so if you're a designer like me then perhaps you could follow me @devseo.
Here's a little taster of what kind of CSS edits I'm going to make to the Steemit design:
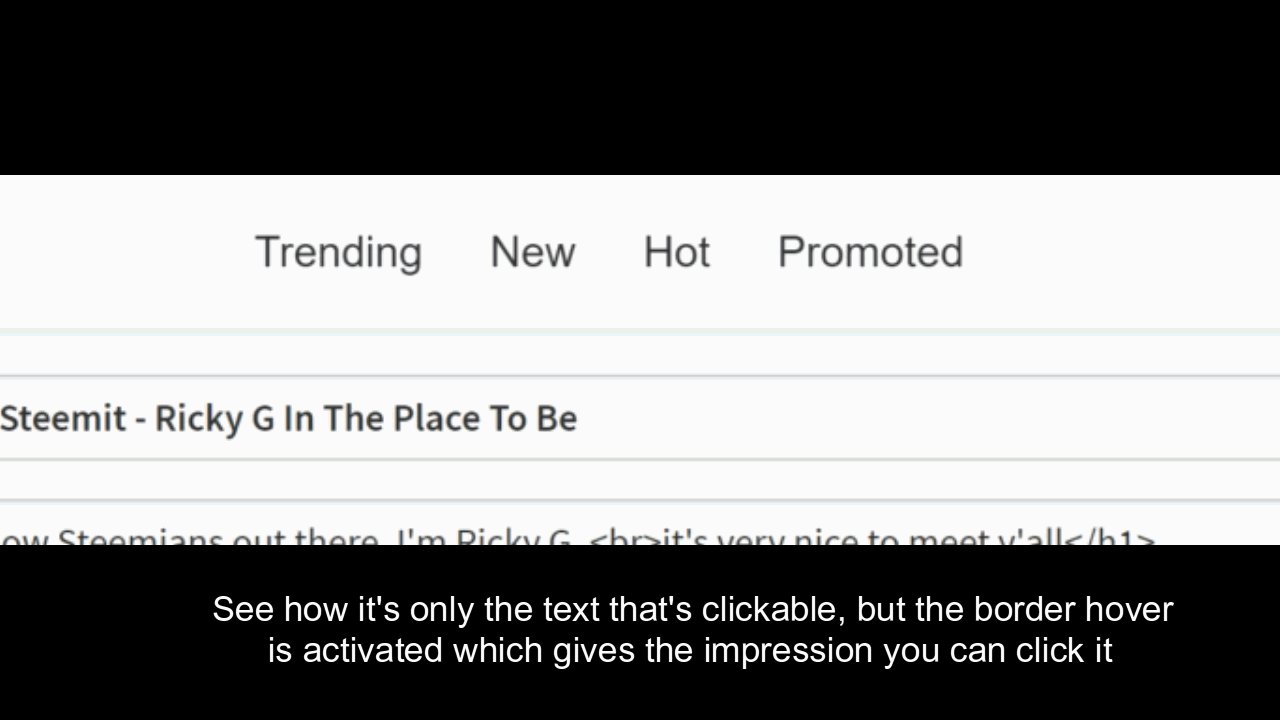
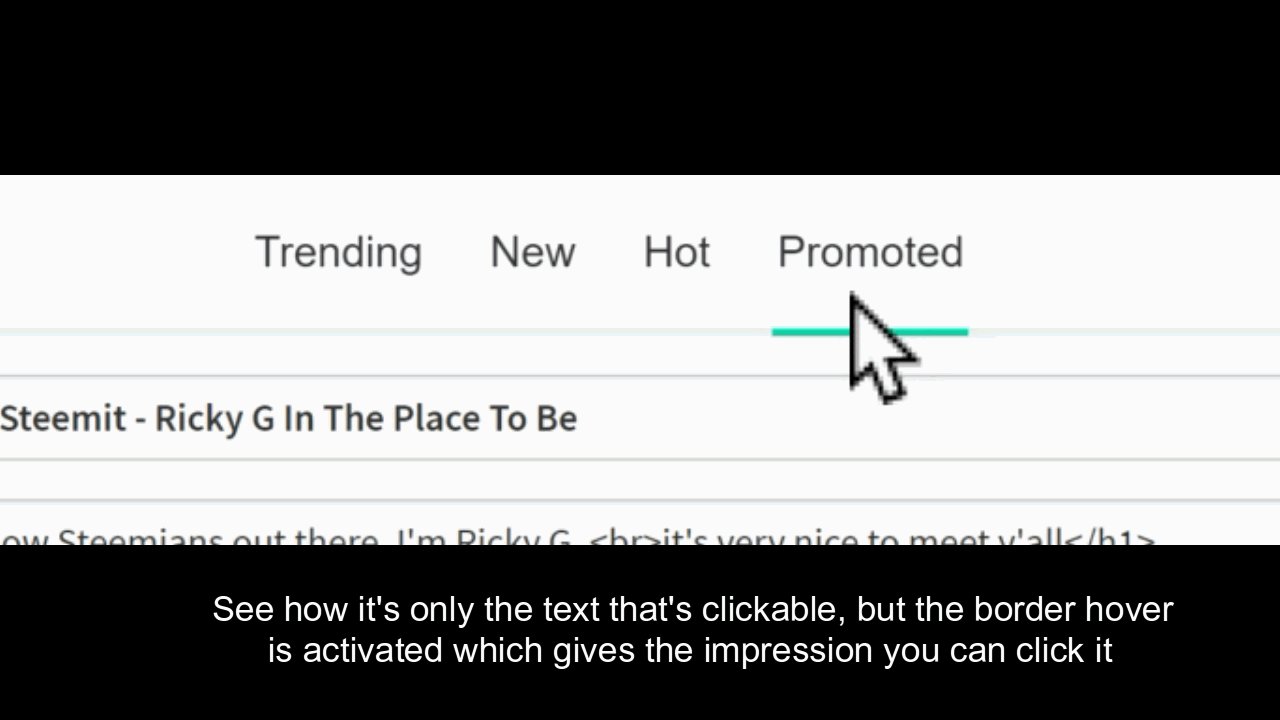
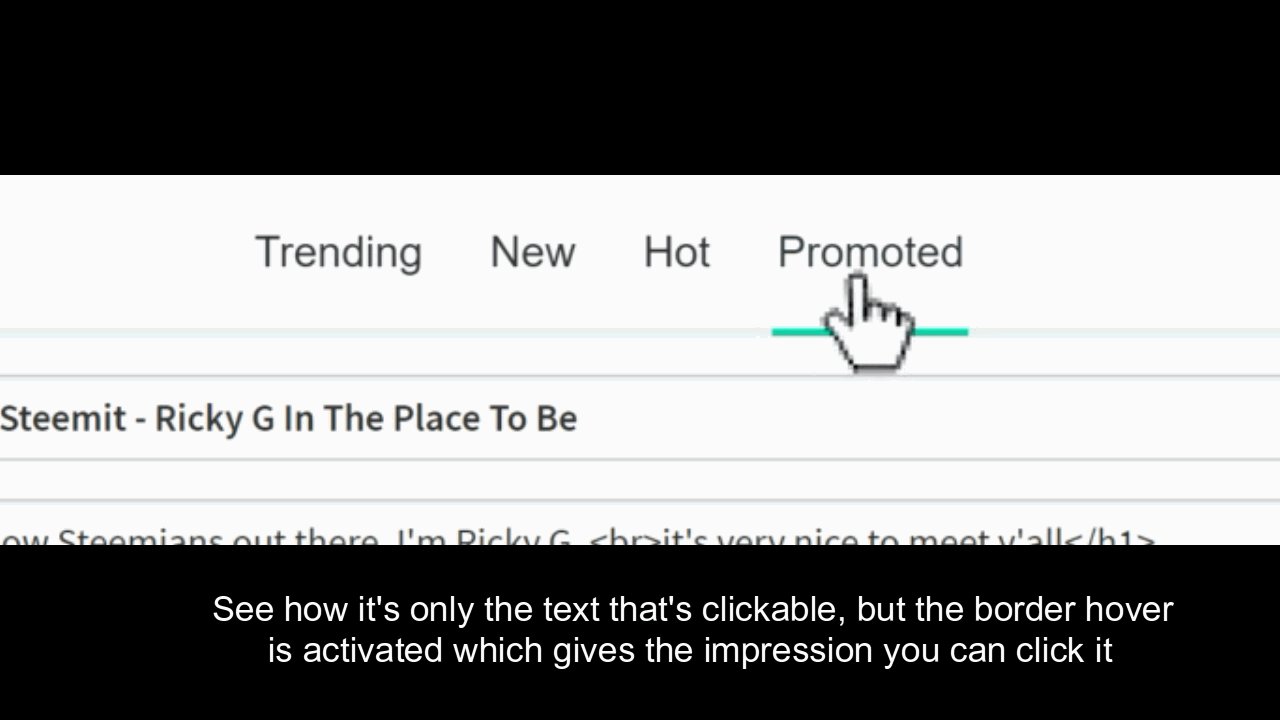
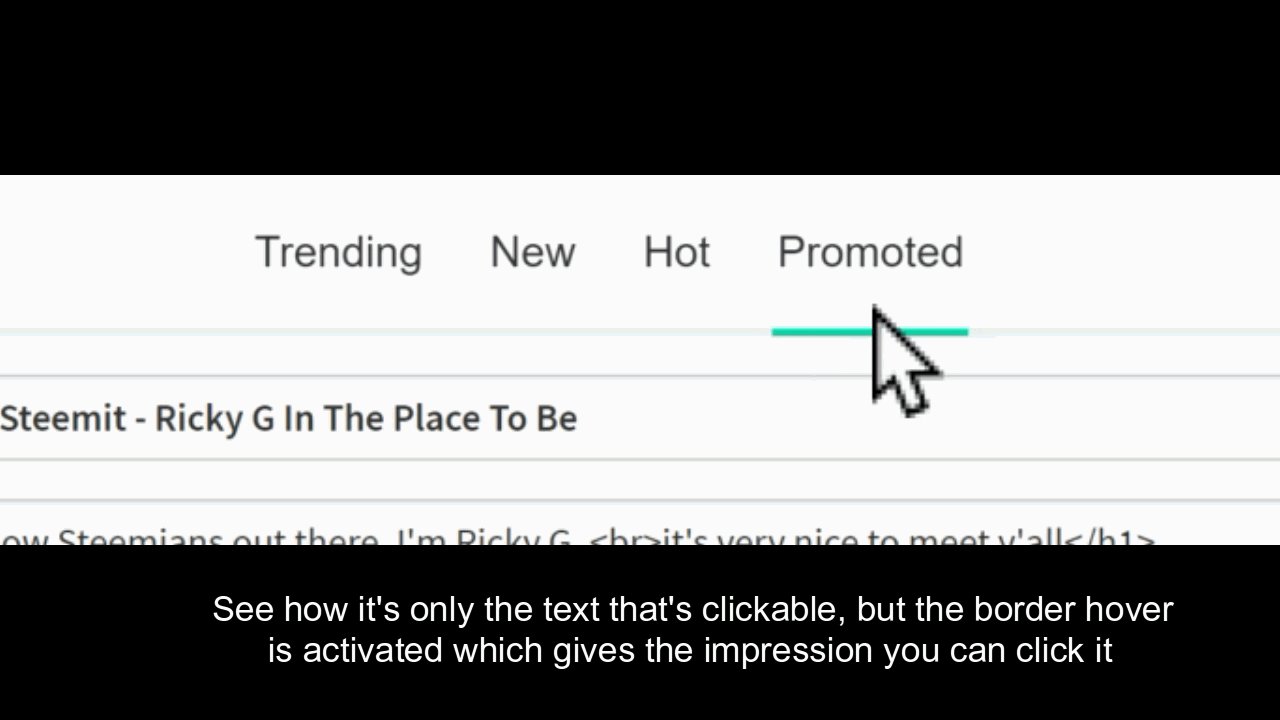
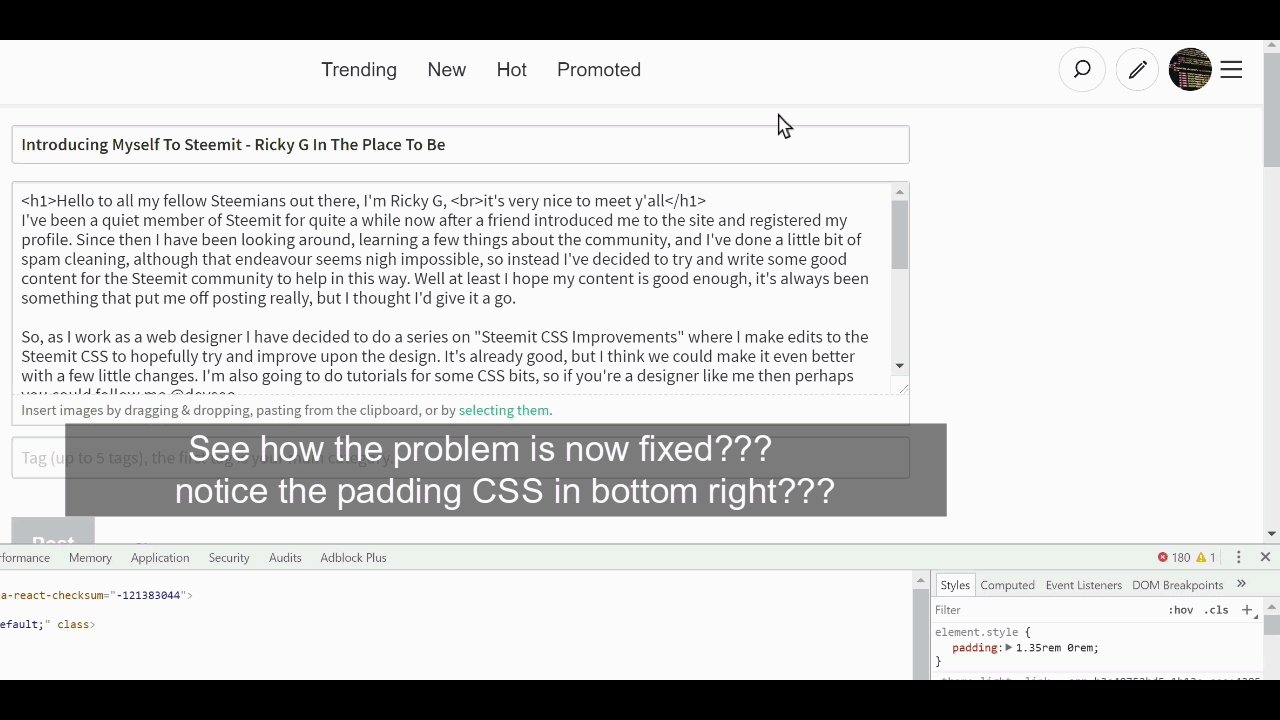
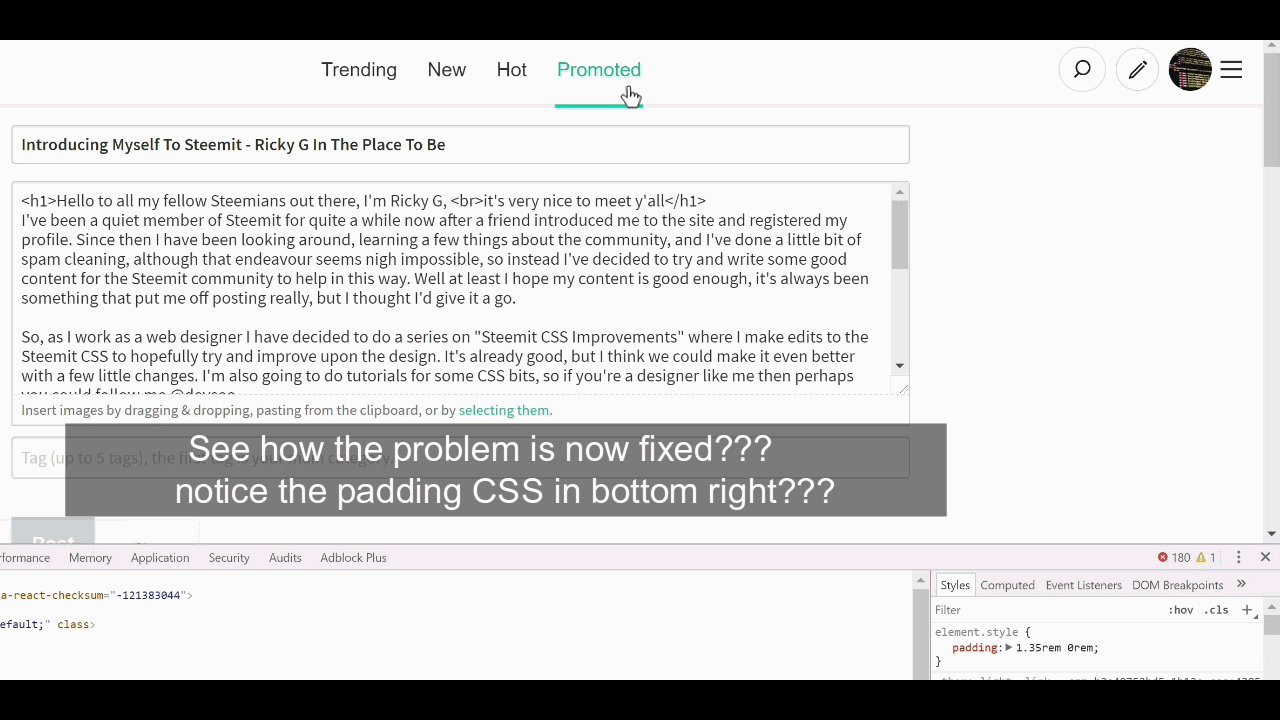
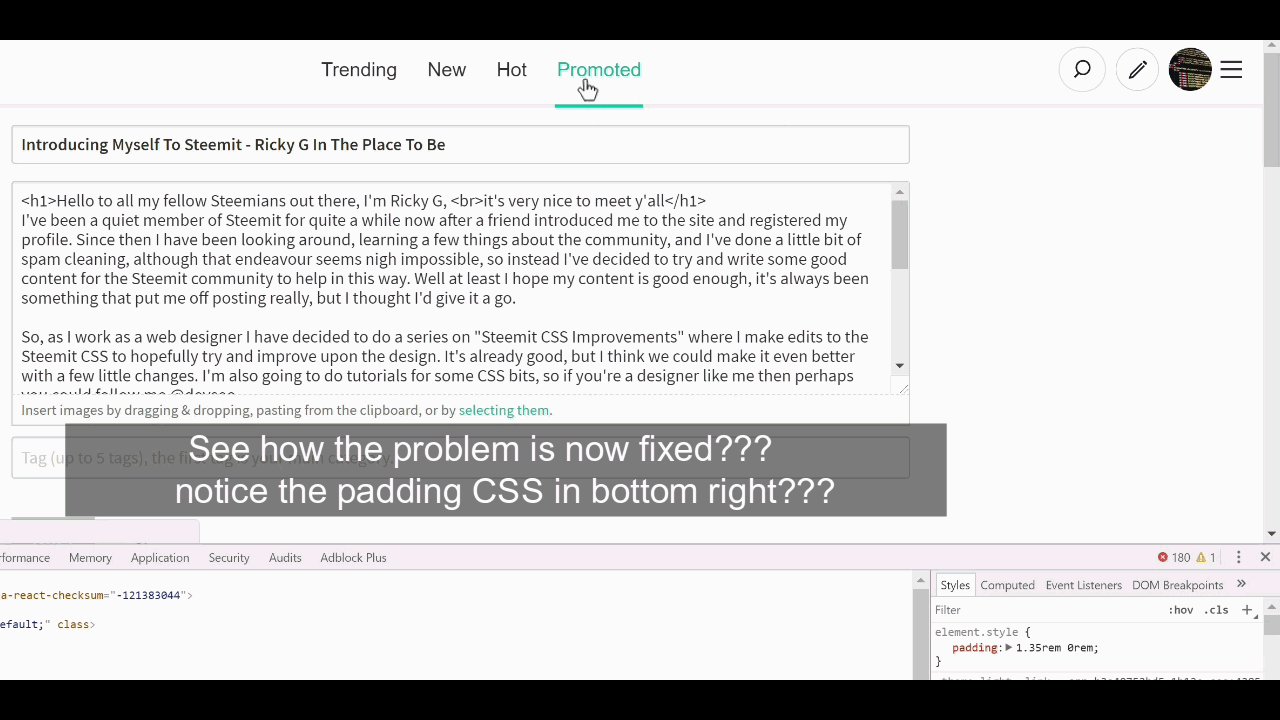
So, the first thing I found which kind of does my head in is the top 4 links, you know "trending", "new", "hot", "promoted"? Well what you probably didn't notice is that if you move your mouse cursor to just below the text the border is highlighted in green, but the element is not clickable, see the screenshot:
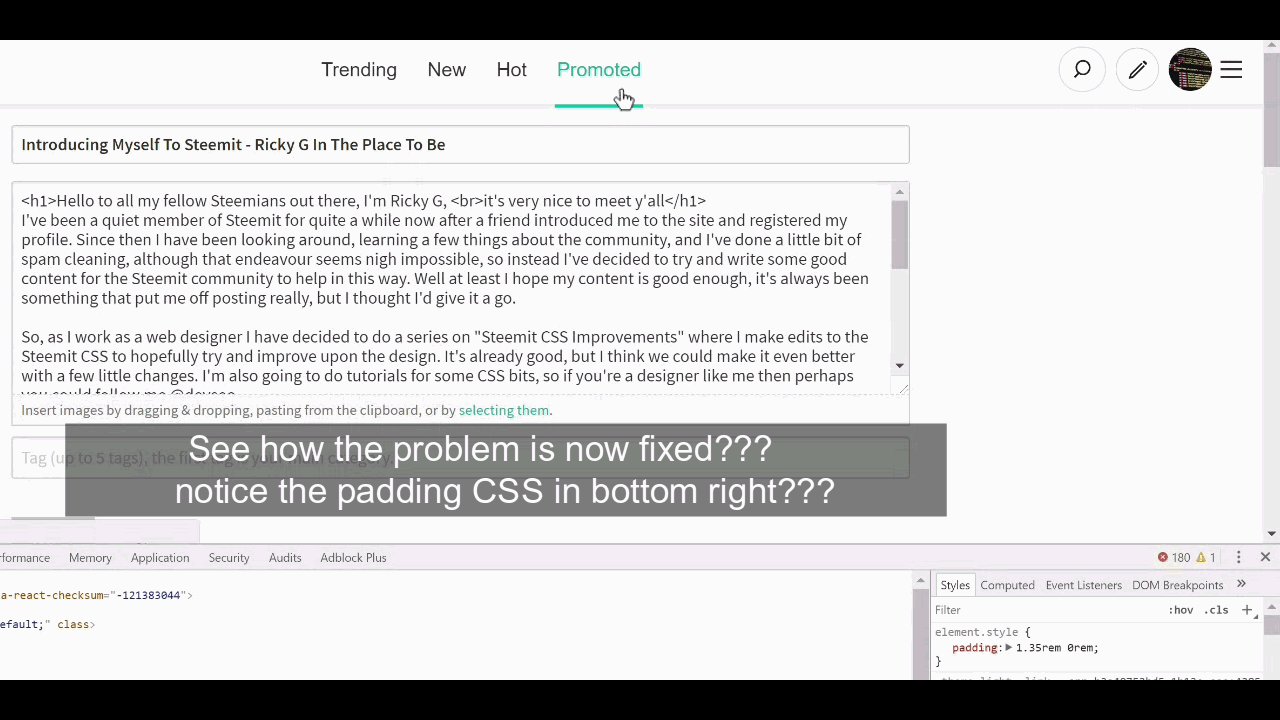
So now you see that it is unclickable here, I think we need to fix this as this really grinds my gears, yes it's a bit of OCD, but let's fix it:
Here's the CSS to fix the issue:
li.nav__block-list-item a {
padding: 1.35rem 0rem;
}
This is a small fix, but a taste of things to come really as I go through the entire Steemit site fixing design bugs and making things look a little better.


You need to make change to https://github.com/steemit/condenser on GitHub.
Thanks @fbslo I'll consider joining the git to pr the changes but I don't have much experience working with condensers, as a web designer we've only ever used git to pr changes on repos. In all honesty I wouldn't have a clue how to go about it, react.js isn't something we work with. 🙁
Bro, you were on my account last night after I left!!! I'm on way to yours now you moron...
LOL, oops, you forgot to logout dude, see ya soon ya goof 😂
You bringing that USB 3 cable for the riser card btw?
Yes I've got it here for you and am on way be there in about 20 mins...
Duuuddddeeee 👍
Yo, motard, you not getting them pics on here of the oversized rig???
LOL not till I get it finished need more risers bruh