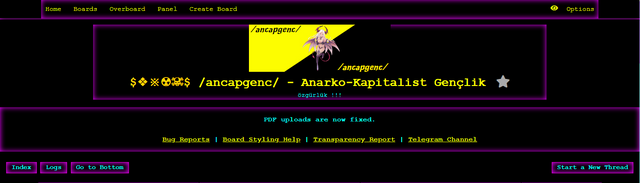
9CHAN - PCYBER CSS THEME (ANCAPGENC CSS THEME)
body,
html {
background: #000000;
color: #efff00;
font-family:monospace;
}
element {
}
.post-container.nsfw {
background: #000000;
border-color: #e402ff;
box-shadow: inset 0px 0px 20px 0px cyan;
}
element {
}
main.index-threaded .thread {
padding: 1em;
clear: both;
border-top: 1px solid #ee00fe;
}
.post-container.nsfw a:link {
color: cyan;
}
.post-detail {
display: inline-block;
vertical-align: middle;
color: cyan;
}
.ugc blockquote{
color:#ef00ff !important;
}
aside.announcement {
border-bottom: 1px solid #000000;
border-color: #000000;
border-top: 1px solid #000000;
border-top-color: #000000;
color: #00fff3;
padding: 1em;
margin: 1em 0;
font-size: 1.17em;
font-weight: 700;
text-align: center;
box-shadow:
inset 0px 0px 12px 0px rgb(234, 0, 255);
}
h1.page-title {
color: #fbff00;
margin: .2em 0 0;
direction: ltr;
}
h2.page-desc {
color: #00fff3;
margin: 0;
font-size: 1em;
font-weight: 400;
}
a.button, button {
display: inline-block;
padding: .2em 1em .25em;
margin-bottom: 0;
background: hsl(0, 0%, 0%);
border: 1px solid #303074;
border-color: #cf00c7;
box-sizing: border-box;
outline: 0;
cursor: pointer;
color: #2a2a5d;
color: #00fff3;
font-size: 1.0714285714em;
font-weight: 700;
line-height: 1.4545em;
-webkit-font-smoothing: antialiased;
text-align: center;
vertical-align: middle;
box-shadow:
inset 0px 0px 12px 0px rgb(234, 0, 255);
}
input, select, textarea {
background: #fff;
background: var(--form-background);
border-radius: 0;
border: 1px solid #ccc;
border-color: var(--form-border);
color: #2a2a2a;
color: #fff700;
}
:root {
--background-fade: #ffe200;
--background-color: #000000;
--primary-darker: #00ffee;
--primary-dark: #d000ff;
--primary-medium: #000000;
--secondary-darker: #000000;
--secondary-dark: #000000;
--secondary-medium: #000000;
--color-content: #111;
--color-link: #e4f500;
--color-link-hover: #d500ff;
--color-author: #dc00ff;
--form-background: #000000;
--form-background-hover: #000;
--form-border: #000000;
--form-button: #f800ff;
--form-button-hover: #000000;
--form-color: #00f9c2;
}
header nav.boardlist {
background: #d6daf0;
background: var(--primary-medium);
font-size: x-small;
color: #34345c;
color: var(--primary-darker);
vertical-align: baseline;
box-shadow: inset 0px 0px 12px 0px rgb(234, 0, 255);
}
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgb(0, 255, 255);
border-radius: 10px;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgb(234, 0, 255);
}
header {
color: cyan;
padding: 0;
margin: 0 0 1em;
}
html.js body.responsive main.index-threaded form.form-post .form-legend {
margin: 0;
padding: 0;
background: #34345c;
background: #000000;
color: #00fff3;
text-indent: 4px;
box-shadow: inset 0px 0px 20px 0px rgb(234, 0, 255);
}
main.index-catalog .thread {
position: relative;
padding: 2px;
border: 3px solid #9900afa1;
margin: 0;
vertical-align: top;
height: 25em;
width: 160px;
box-shadow: inset 0px 0px 20px 0px cyan;
}
.thread-replies-omitted {
margin: .25em 0 .5em .25em;
color: #fb00ff;
}
figure.page-head {
display: block;
margin: 1em auto;
max-width: 960px;
text-align: center;
box-shadow:
inset 0px 0px 12px 0px rgb(234, 0, 255);
}
nav.gnav ul.gnav-items {
display: block;
margin: 0;
padding: 0;
line-height: 18px;
overflow: hidden;
height: 40px;
box-shadow:
inset 0px 0px 12px 0px rgb(234, 0, 255);
}
form.form-post, form.form-post .row-double {
box-shadow: inset 0px 0px 20px 0px #00fff3;
}
form.form-post {
border: 1px solid #9900af;
position: relative;
overflow: hidden;
max-width: 740px;
margin: 0 auto 2em;
padding: 0 .75em;
}
.field-control {
display: block;
border: 1px solid #000;
box-sizing: border-box;
margin: 0;
padding: .2em .4em;
width: 100%;
font-size: 120%;
line-height: 1.4545em;
box-shadow: inset 0 0 15px #00fff3;
}
.dz-container.dz-clickable {
cursor: pointer;
background-color: black;
box-shadow: inset 0px 0px 20px 0px rgb(234, 0, 255);
}
form.form-post button.field-submit {
box-sizing: border-box;
background-color: black;
margin: 0;
float: left;
width: 100%;
border: 1px solid #fff;
}
.flyout-item{
color: var(--color-link);
text-decoration: none;
box-shadow: inset 0px 0px 10px 0px cyan;
}
.flyout-col-title{
box-shadow: inset 0px 0px 15px 0px purple;
}
#logo{
box-shadow: inset 0px 0px 15px 0px cyan;
}
#post-detail post-id{
color: purple;
}
.post-container.nsfw a, .post-container.nsfw a:hover, .post-container.nsfw a:link, .post-container.nsfw a:visited {
color: cyan;
}
h1.page-title:before {
content: '$❖※☢☠$ ';
color: gold;
}
blockquote.ugc p {
margin-left: 0;
margin-right: 0;
margin-top: 0;
}