Learning HTML5 from zero to mastery
Hello and Welcome.
Unlike the ’90s where you hear people saying the world is going global, the world is already global. The world is now going the technology way, the coding way. Everyone wants to speak a language. I am not referring to French, Latin, or Swahili. I am talking about Javascript, Python, and PHP, etc. No-one wants to be left out in the quest to acquire these skills.
However, in the quest to acquire them, it is imperative that some basic terms, languages should be known. HTML is one of them.
HTML is referred to as Hypertext Markup Language and it is used for creating webpages. You see those websites you visit, those applications you have used, HTML was used as the framework. It is the building block. HTML5 is the latest version.
Today we are going to publish our first website in HTML5.
Writing HTML5 involves using a code editor. We have varieties of code editors such as
I will be using Visual Studio Code in the course of this post.
Publishing your first HTML5 webpage
- You can download Visual Studio Code from the link provided above.
- Create a new folder on your computer desktop or any directory of choice and name it anything you like
- Open your Visual Studio Code
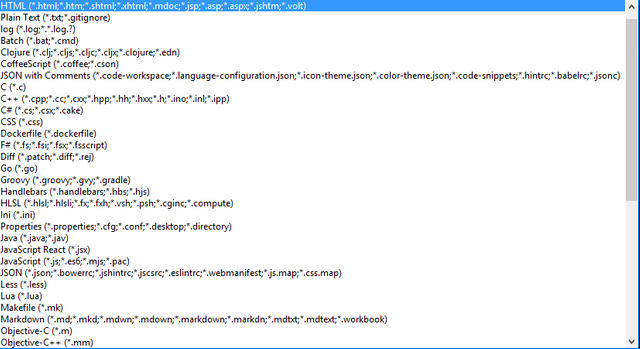
You need to save the blank editor page into the newly created folder. Make sure you select HTML and save it as index.html. Then we are good to go.
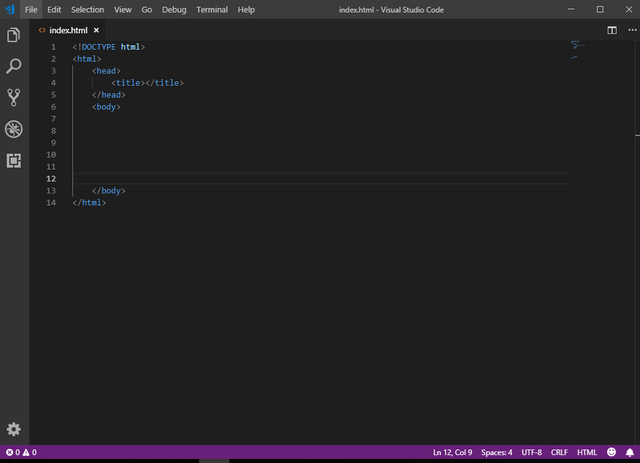
Copy and paste the following code

<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Each of the lines will be explained.
We have <!DOCTYPE html> on the first line. You will be accessing your webpage on a variety of web browsers and the first thing the browser looks at is what type of document you are looking for. The line simply means you are declaring that this document is a type of HTML document. Any browser or any user will be able to understand what follows.
The next line contains <html></html>. In HTML5, we mostly have opening tags and closing tags. You will also see lots of angle brackets <>. Since this document is an HTML document type, we need to wrap whatever data we are putting in with the opening <html> tag and the closing </html> tag. You can see that the head, title, and body tags are all wrapped in the html tag.
Next we have the <head></head> tag. As the name implies, it comprises of everything present in the web browser header.
Visit your blog page on steemit e.g steemit.com/@zoneboy. You will notice that when you hover on the page tab in the browser, your full name and username pops up. That is page title.The <title></title> tag is inside the head tag.
The next thing is the body tag. You see all those web pages you see out there, those texts you see on the web pages, they are all written in the body tag of HTML. Anything you want to be viewable to others out there, you put it in the body tag.
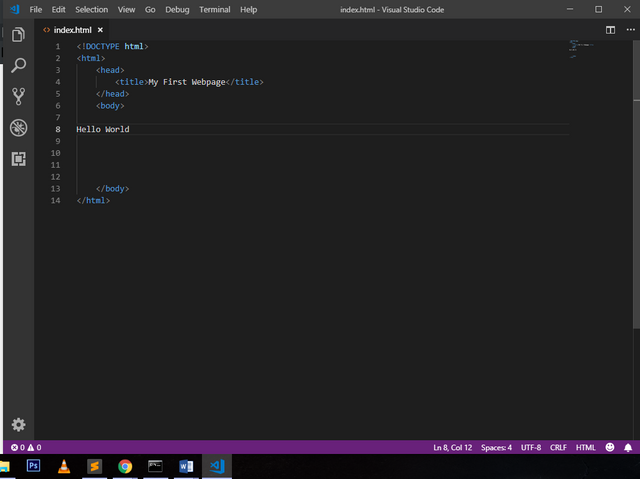
- Input My First Webpage in between the title opening and closing tags.
<title> My First Webpage</title> - Input the word Hello World inside the body tag.
<body>Hello world</body>and save your work.
Congratulations, you have written your first code. Now, let’s view it in our browser.

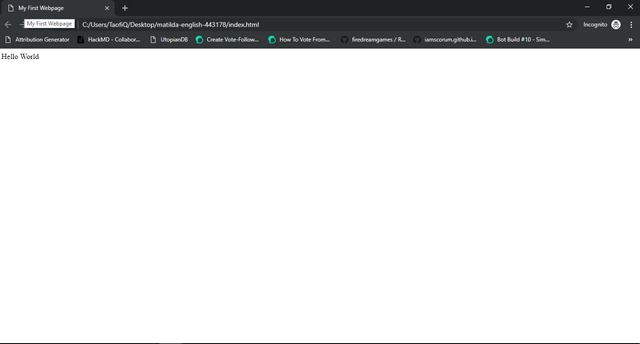
You need to open the folder you created and open the index.html file located there with any browser of your choice.
You should get the above result. You do not need the internet since the files are right on our computer. You can see the Hello World is viewable. You should also notice that those tags, angle brackets are not viewable in the browser. This is because the browser has interpreted them and gave the output as seen above.
You can input as many words as you like and check the result by refreshing the browser page.
That will be all for this part.
I will discuss the heading tags and the list tags in the next part.
Posted from my blog with SteemPress : https://zoneboy.000webhostapp.com/2019/04/learning-html5-from-zero-to-mastery


This post has been voted on by the SteemSTEM curation team and voting trail. It is elligible for support from @curie.
If you appreciate the work we are doing, then consider supporting our witness stem.witness. Additional witness support to the curie witness would be appreciated as well.
For additional information please join us on the SteemSTEM discord and to get to know the rest of the community!
Please consider setting @steemstem as a beneficiary to your post to get a stronger support.
Please consider using the steemstem.io app to get a stronger support.
I'm going to give this a try later, when I have nothing else to do and can take my time going through the instructions. I'll let you know how that works out for me :)