How You Can Make or Design Large Flex in Adobe Illustrator
In this post, I have the tutorial for you guys in which I will tell you that how you can make a large flex in the adobe illustrator.
In This article, I have used one of the coolest tools in the illustrator. You can use it anywhere because this technique is very good and save a lot of time as well. As you see that Illustrator provide you powerful tool to make an eye-catching design. Whenever you have any work for large scales such as signboard, big banners, large flex, or street boards etc.
First, you have to know about the exact size of the flex to design in illustrator. If you take the proper sizes of the flex then the design will be more accurate as well. For this flex that I have a design in the adobe illustrator I take 2 feets width and 4 feets height but in illustrator, I have taken it in inches so it should be about 24 inches width and 48 inches height.
In this previous tutorial, I have explained all the procedure step by step how I make the admission guide of the institute in adobe illustrator. Now I'm gonna tell you how that how you can make large flex in adobe illustrator.
This tutorial is on the demand of my students that they are facing issue while trying to make a large flex for there practice so I made this simple and eye-catching design for them which help them in real time and their issue will be solved with it.
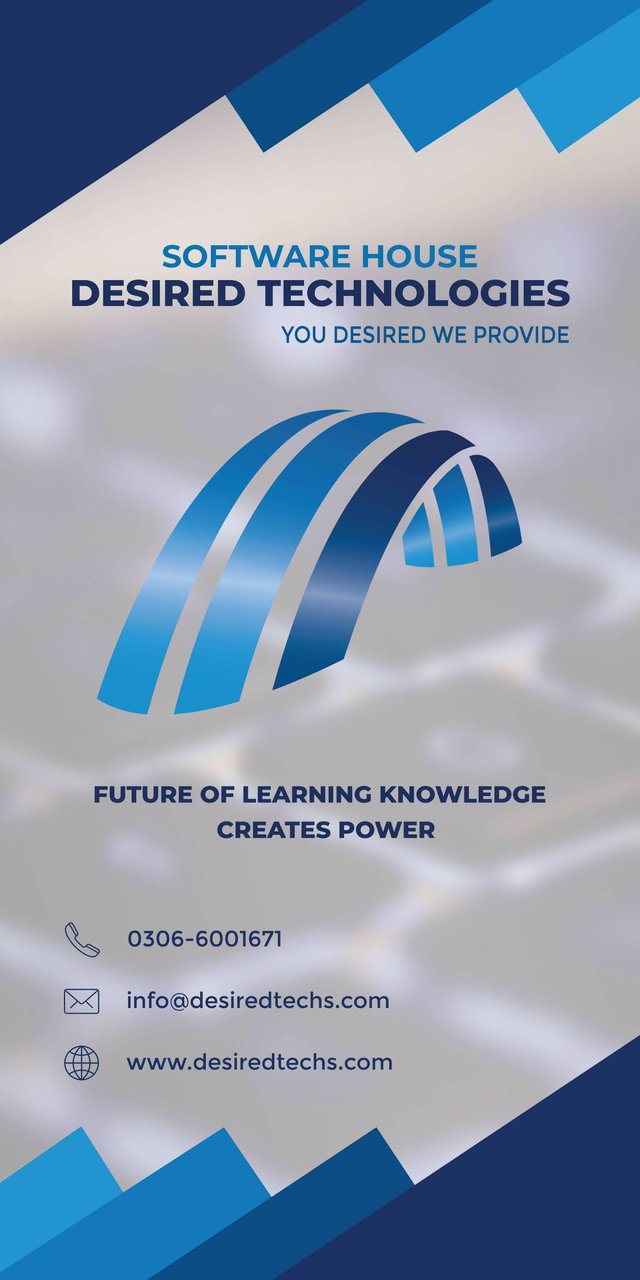
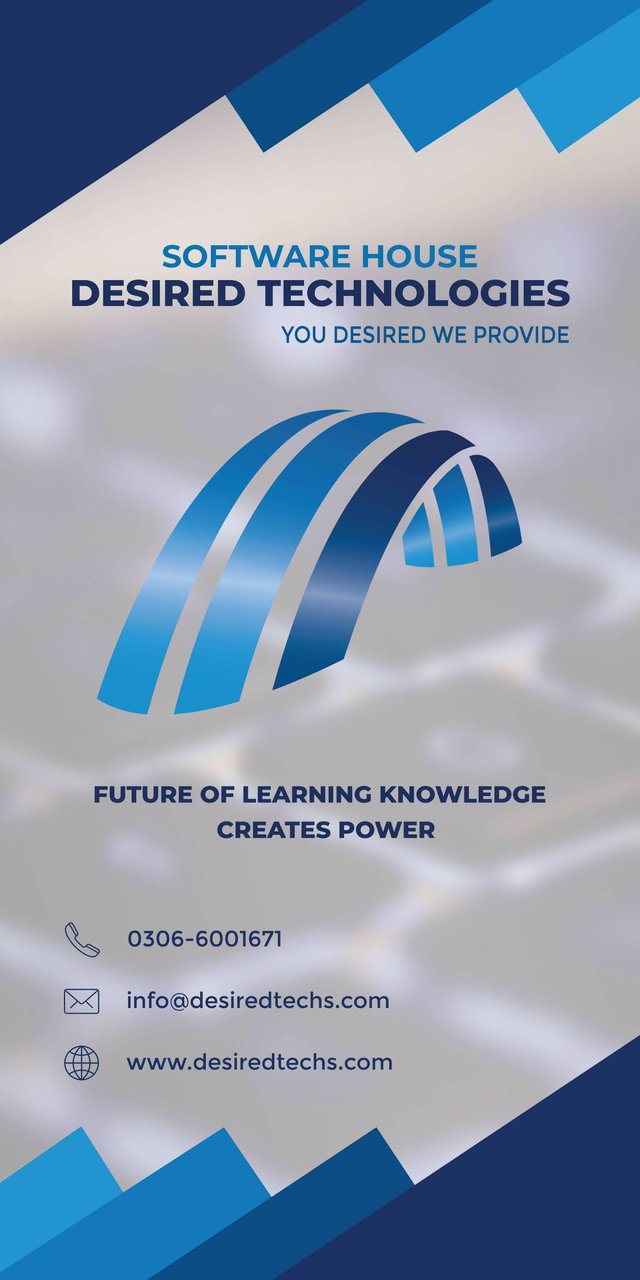
Here is the large flex that I have made!

As you can see that this flex is larger in size as compared to the normal design. This flex is about 2x4 feet in size. To design such large flex you have to adjust and arrange each thing in a proper way to give a perfect look. This flex is design for the software house where I'm worked.
Let's talk about flex design!
First I have taken a stock image in the background and then take it according to the size of the flex and apply a gaussian blur on it. After taking its size then take a rectangle box exact to the size of the flex. Now after it selects both image and rectangle box and makes a clipping mask of it have a look, please!

Background!
After this image, I have taken a rectangle box with white and grey gradient and placed it in front of the image and reduce it's opacity about 80%. After applying it the background looks perfect so have a look at the image, please!

After setting the background of the flex I have designed the pattern in front of it and placed it perfectly and design inside the flex artboard and the bleed point have a look it!
Design and arrangement!

After it all the thing are designed and arranged in a perfect way, Logo is placed in the center and the name of the institute is written in the above of the logo and in the below of the logo contact no. website and email are written have a look at this image that after completing the design of it.
Flex design

Resouces for best material!
For stock image:
- pixabay.com
- Unsplash.com
- negativespace.com
For Icons:
- flaticon.com
- freepik.com
As you can clearly see that these tools help you a lot while in designing the large-scale flex. Not only the 2x4 feet flex you can design larger size flex but remember the basics not to design outside the bleed point and boundaries of it. This design is clean and awesome but the best part is that software house CEO liked the design as well and want this to place it in the office as well. So here are the short and simple step to do have look it as well.
Steps to do!
- First open the new page.
- Take a stock image of HD quality.
- Take proper sizes rectangle.
- Make clipping mask.
- Take rectangle and low their opacity.
- Make pattern in front of background
- Placed logo in the center or adjust where they suit.
- Now write information and institute name.
- Don't design outside the rectangle and artboard.
- Now your Shape is ready.
Remember!
Short key!
- For rectangle press "M"
- For text press "T"
- For shape builder tool option press "shift+M"
- For Pathfinder press "shift+ctrl+f9"
- For clipping mask press "ctrl+7"
- For copy press "alt" and drag
- For place in front ctrl+shift+{
- For place in front ctrl+shift+}
- For a copy in place "ctrl+c and ctrl+f"
- For Save press "ctrl+S"
- For Save as press "shif+ctrl+S"
Note!
If you want further details about this you are most welcome I will provide you what you are looking for :)
Because I'm here at your services! O:)
This lecture is delivered on steemit and youtube, you can ask any query or question in the Discord Channel of "Rainbow Warriors"
Here is the link to join this channel for any work or query regards anything that comes to your mind!
Hope you guys like this initiative of making the Adobe Illustrator tutorials for those who are unable to find jobs and not able to pay a fee or they are looking for some skills to build on for a long term.
Here is the link of my page like please and share it and like it with others
https://www.facebook.com/Graphics-Channel-151412682234319/
Here is the link of my youtube channel "Graphics Channel
https://www.youtube.com/channel/UCSQy1JJthJG3l0MI6RR4Rew/featured?view_as=subscriber
Please Like it share it and also subscribe it
I'm here to showcase my talent in front of you guys need your huge support and motivation. If you guys keep in touch with me and support my work. I surely gonna rock-on the steemit
Please share your valuable feedback about this post. So in future, I will make better as I can. Thanks for your precious time to reading this post
Regards: Aqib Ashiq
CEO of "Graphics Channel, Rainbow Warriors, Cross Technology"
Fiverr profile
https://www.fiverr.com/aqib_ashiq
Facebook Profile
https://www.facebook.com/aqib.ashiq.31
Upwork Profile
https://www.upwork.com/o/profiles/users/_~0169657518d328561e/
Pretty detail oriented ... great effort ... indeed great help for the newbies
Congratulations @aqib-ashiq! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your Board of Honor.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last announcement from @steemitboard!