How you Can make Fiverr Gig Image in Adobe Illustrator
In this post, I have the tutorial for you guys in which I will tell you that how you can make a Fiverr gig image in the adobe illustrator.
In This article, I have used one of the coolest tools in the illustrator. You can use it anywhere because this technique is very good and save a lot of time as well. As you see that Illustrator provide you powerful tool to make an eye-catching design. Whenever you have any work for large scales printing purpose or you have a web-based etc. Illustrator gives you the best output that you need for your branding.
First, you have to know about the exact size of the Fiverr gig display image. If you take the proper sizes of the Fiverr gig display image then the design will be more accurate as well. For this Fiverr gig display image that I have a design in the adobe illustrator I have taken the size of 550x370px which 550 is width and 370 is height of the image that has to be designed.
In this previous tutorial, I have explained all the procedure step by step how I make the large flex of the institute in adobe illustrator. Now I’m gonna tell you how that how you can make Fiverr gig display image in adobe illustrator.
This tutorial is on the demand of my students that they are facing issue while trying to make Fiverr gig display image for there practice so I made this simple and eye-catching design for them which help them in real time and their issue will be solved with it.
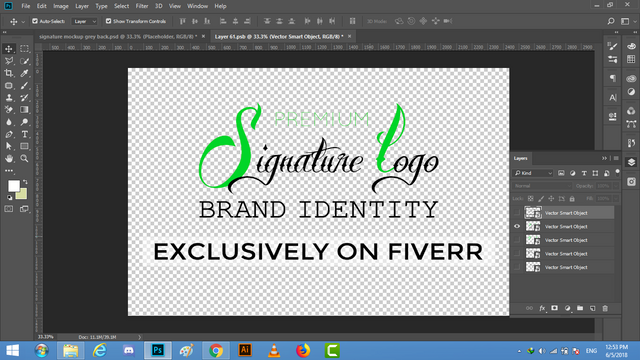
Here is the Fiverr gig display image that I have made!
As you can see that this Fiverr gig display image is perfect according to the size of the Fiverr images. This Fiverr gig display image is used to attract the buyers for getting the orders on their gigs and to provide the services which they are giving to the buyers.
Suppose you are a seller on Fiverr and you have 7 multiple gig services then you put your services details on it. After that, you Have an image or you can design the image that you have to upload for the buyer's attractivity.
Let’s talk about Image design!
First I have taken the best fonts that are used for signatures. I have a huge list of latest fonts as well for the signature logo because its very popular on the Fiverr that buyer wants its own signature on it. So the idea comes to my mind why not this information is must be shared on steemit as well :).
After taking the best fonts that you like the most and looks good as well. Arrange the words or letter in such a way that anyone who looks first that they will grab their attention towards him. AS you can see I have taken multiples fonts on it.
The word premium is written with Roboto thin font and in green color. They signature "S" is bigger in size and its color is green and the Logo "L" is also larger in size and in green as well and the font is Brother tattoo. After it Brand Identity is written with pseudo APL
and in the last Exclusively on Fiverr is written in the block which is Monsterrat font.
Background!
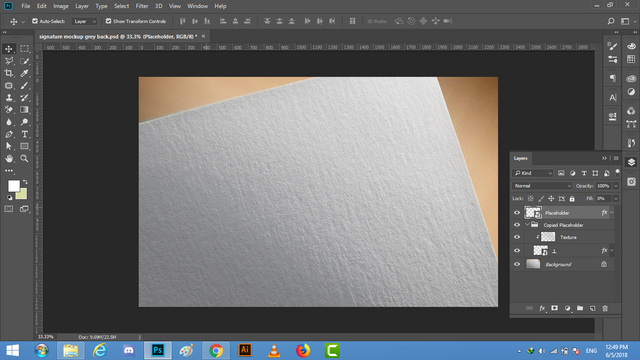
After completing the design in illustrator you can put your design on the mockup to increase the attractivity of the work or to grab the buyer towards the design. THis the mockup as you can see there are layers on the right side. Just double-click on the thumbnail of the layer where the text is written placeholder. After that a new panel is open have a look at.
This will open after clicking the thumbnails and you paste your design there after saving the file your design is mockup is ready to use. Have a look at!
Finally!
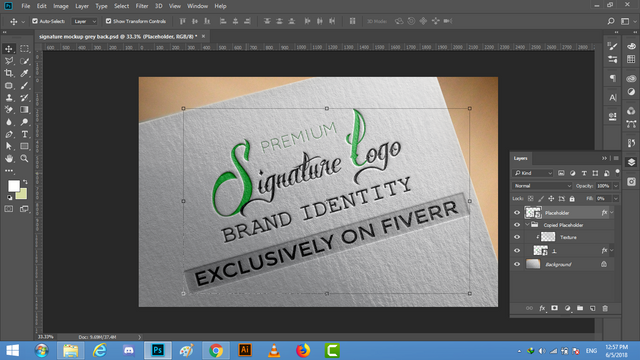
After all the things are designed and arranged in a perfect way, Logo is placed in the mockup as I have told you earlier. Mockup is very useful to increase the attractivity of the design. It is also used for the prototype as well.
Resouces for best material!
For stock image:
pixabay.com
Unsplash.com
negativespace.com
For best fonts:
dafont.com
fontspace.com
As you can clearly see that these tools help you a lot while in designing the Fiverr image. Not only this you can make much more design with these simple technique tools are always the same as they are but the idea and creativity make the difference :)
Steps to do!
- First open the new page.
- Take the best fonts that you like the most according to work.
- Don’t design outside the rectangle and artboard.
- Use different idea to make awesome designs.
- Use stock images or patterns as a background to increase the readability.
- Now your Shape is ready.
Remember!
Short key!
- For rectangle press “M”
- For text press “T”
- For shape builder tool option press “shift+M”
- For Pathfinder press “shift+ctrl+f9”
- For clipping mask press “ctrl+7”
- For copy press “alt” and drag
- For a place in front ctrl+shift+{
- For a place in front ctrl+shift+}
- For a copy in place “ctrl+c and ctrl+f”
- For Save press “ctrl+S”
- For Save as press “shif+ctrl+S”
Note!
If you want further details about this you are most welcome I will provide you what you are looking for :)
Because I'm here at your services! O:)
This lecture is delivered on steemit and youtube, you can ask any query or question in the Discord Channel of "Rainbow Warriors"
Here is the link to join this channel for any work or query regards anything that comes to your mind!
Hope you guys like this initiative of making the Adobe Illustrator tutorials for those who are unable to find jobs and not able to pay a fee or they are looking for some skills to build on for a long term.
Here is the link of my page like please and share it and like it with others
https://www.facebook.com/Graphics-Channel-151412682234319/
Here is the link of my youtube channel "Graphics Channel
https://www.youtube.com/channel/UCSQy1JJthJG3l0MI6RR4Rew/featured?view_as=subscriber
Please Like it share it and also subscribe it
I'm here to showcase my talent in front of you guys need your huge support and motivation. If you guys keep in touch with me and support my work. I surely gonna rock-on the steemit
Please share your valuable feedback about this post. So in future, I will make better as I can. Thanks for your precious time to reading this post
Regards: Aqib Ashiq
CEO of "Graphics Channel, Rainbow Warriors, Cross Technology"
Fiverr profile
https://www.fiverr.com/aqib_ashiq
Facebook Profile
https://www.facebook.com/aqib.ashiq.31





Of course it's a good job, I congratulate you it was very good, success, THANK YOU for sharing!
Good to see someone from Pak on high ranking, keep up the glag high.
great job definitely going to try this out
Resteemed your article. This article was resteemed because you are part of the New Steemians project. You can learn more about it here: https://steemit.com/introduceyourself/@gaman/new-steemians-project-launch