Learning how to code: Level 1 HTML5 complete
Hello Steemit, today I have completed the first level of HTML5 in codeschool.com
Soon I hope to be able to use what I am learning everyday and maybe even make an application for Steemit like a fun game that everybody can play or something that is usefull.
I have so much still to learn but its more fun that I was thinking before it started.
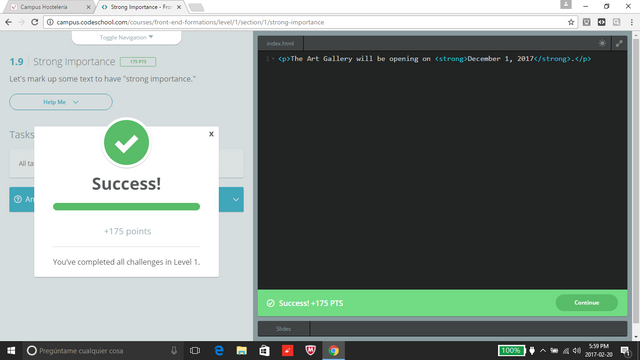
Here I learned about new HTML tags and how to mark words as strong within text
Here is a screenshot of the completed level
Don't forget to upvote,follow and resteem @aidancloquell



HTML is useful for humanity.
That's what I think to.
Keep up the good work, Aidan! I'm sure you've found by now that coding can be very interesting, fun, and rewarding. 😄😇😄

For now fun and interesting, also frustrating sometimes. ty for the reply
You're very welcome. Hang in there through the frustration, I think you'll find it worth the effort! :)
exactly like real life. But coding actually shows that it's worth to try a little bit different solution. Sometimes you are just a one character away, some typo or a stupid mistake.
Great work, keep going! :)
This post has been ranked within the top 25 most undervalued posts in the second half of Feb 20. We estimate that this post is undervalued by $7.21 as compared to a scenario in which every voter had an equal say.
See the full rankings and details in The Daily Tribune: Feb 20 - Part II. You can also read about some of our methodology, data analysis and technical details in our initial post.
If you are the author and would prefer not to receive these comments, simply reply "Stop" to this comment.