#CLUB5050 - UI/UX Designer Lesson Part 1
Hello Guys,
Well, in the previous week, we studied about Motion Graphics, of course the lessons are already only basic material, of course we need additional materials so that all of you can learn better about motion graphics.
But, before we learn the next level of motion graphics, we will first learn about UI/UX Designer.
I think this lesson will be interesting, because it is also about how you become a reliable digital designer.
In the previous post, I have discussed the Difference between Graphic Designer and UI/UX Designer, and this material is part of a branch of this post, but here we will focus on learning about how to be a good UI/UX designer.,

So, let's get acquainted with UI/UX designer.
In an era full of technology like today, of course there are many applications and website-based businesses, moreover we are currently approaching the era of WEB 0.3 which is predicted to become internet technology in the future.
You, as a user, will certainly choose an application/site with a view that is pleasing to the eye and also easy for you to use. So, to design a good application or site, you need a UI/UIX designer role, and do you know that this profession will be very much needed in the current era, and this is also in line with the development of the Metaverse Era.
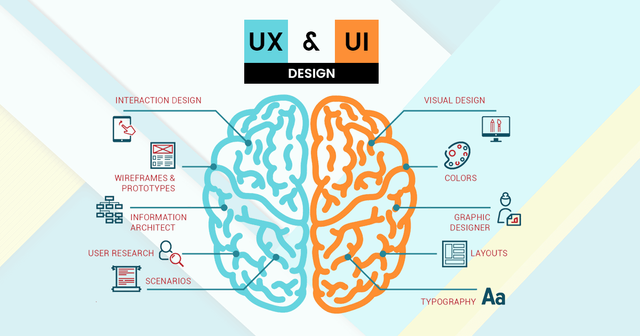
Therefore, to become a UI and UX designer you must first know them, whether it's the difference between the two, the tasks of the UI and UX designer themselves and also the skills we must have to become a UI and UX designer.
And for this first part we will discuss about the meaning of UI and UX, and also the difference between the two…

UX Designer
We can infer from the name that the work of a UX designer is to develop a product by modifying the user's likes and demands of the product itself, thus a UX designer must do research before creating a product.
UX-designed items must be able to provide a pleasant experience for consumers while also making it easier and more comfortable for users to utilize these things.
The product I'm referring to here is a website or application, so the components that must be designed by UX start with the features provided, Design Structure, Navigation, Visual Design Aspects, and User Interaction Aspects, and a UX must also determine the Branding Content that is appropriate for the target user.

User Interface (UI)

Now, while UI is how a designer creates the interface of an application or site, it is also a component of UX, which attempts to connect and engage with the site or application being produced.
And a UI must also be able to improve the appearance of the Site/Application in order to increase User Satisfaction of an Application or Site.

Difference between UI and UX
Now to make it easier for you to understand the difference between UI and UX, I will create a table:
| Difference | UI | UX |
|---|---|---|
| Purpose | Make the product presentation more appealing. | Provide convenience to the user when using it |
| Concent | Concentrate on appearance product. | User convenience. |
| Element | Animations, fonts, colors, video, shape, buttons, etc | Usability, navigation, structural design, features, interaction design, |
| Based on the Design | Based on design study and product concept | user research, |
| Tools | Flinto, Principle, Frames X, and Adobe Illustrator | Sketch, InVision, Figma, Adobe XD, and Axure are of key prototyping requirements. |
| Pre-building | mockup | wireframes and prototypes |
| Skills required | Graphic design, creative thinking, convergent thinking, and branding | Research, critical thinking, creative thinking, analysis, problem solving, and wireframing |
Well, I think this discussion is quite easy to understand, and since this is also just an opening material for the UI/UX design class, we will learn more in the next port.
And you can still develop this material personally, or you can discuss it in the comments column so we can discuss further.
Well, in the next part we will discuss about UI and UX Design Workflow, so stay tuned for the next material, because after every topic of the lesson, I will give a contest.
Hopefully Helpful, Happy creative!
Thank you
Best Regards To :
@milakz
@daytona475
@papi.mati
@steem.skillshare
My social media
Instagram : https://www.instagram.com/abenk_bolang21/
Facebook : https://www.facebook.com/abenk.bolang21/
Twitter : https://twitter.com/abenkbolang
Email : [email protected]
Join Our Discord





Wow, this is such a rich information. I need to learn more about UI/UX .
Your post is full of information. Thanks for sharing such a great content with us. I always wanted to check your posts.
Nice one!
Thank you so much.
please check,join me trail. Please sir