Building Night and Day mode using Html, Css and JS (Jquery)
Hello Steemians,
I like to do something simple with Html, CSS and Js today. I am a front-end guy and like doing stuff with pure Html, CSS and Js. I am also a fan of Bootstrap, and I will be doing a lot of stuff with it. However, for today, I picked something that I won't need Bootsrap for.
I built and paste all the codes here for anyone that like to practice with it. You only need a simple editor to run it.

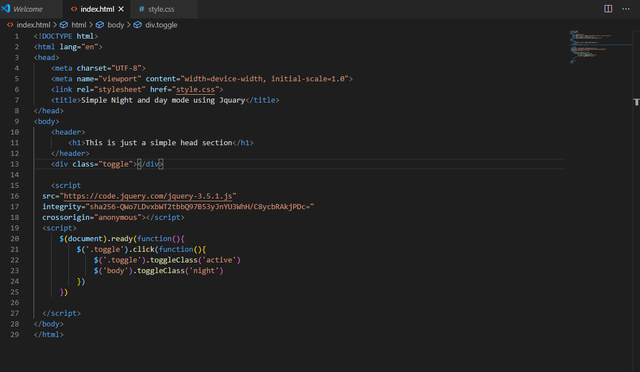
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Simple Night and day mode using Jquary</title>
</head>
<body>
<header>
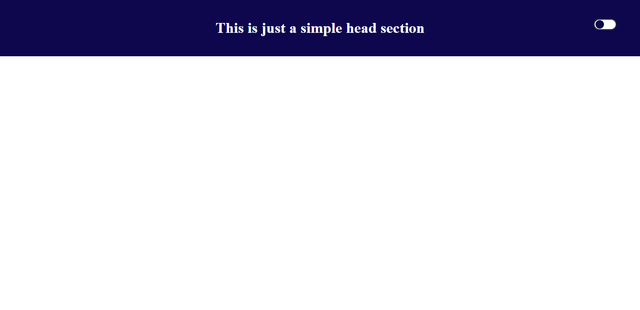
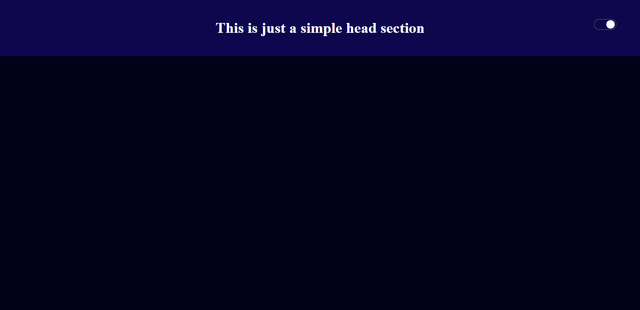
<h1>This is just a simple head section</h1>
</header>
<div class="toggle"></div>
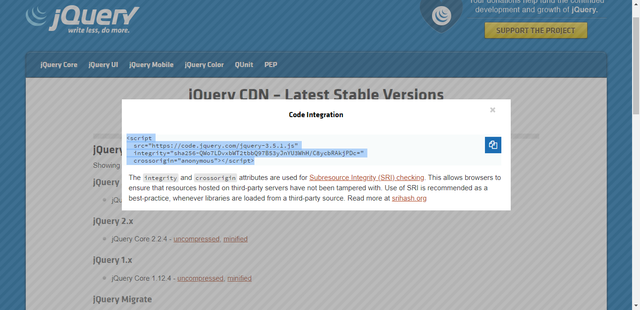
<script
src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>
<script>
$(document).ready(function(){
$('.toggle').click(function(){
$('.toggle').toggleClass('active')
$('body').toggleClass('night')
})
})
</script>
</body>
</html>
CSS
body {
margin: 0;
padding: 0;
}
body.night {
background: #01011a;
transition: 0.5s;
}
header {
background: #0e074e;
color: #fff;
padding-top: 20px;
text-align: center;
padding-bottom: 20px;
}
.toggle {
position: absolute;
top: 40px;
right: 50px;
background: #fff;
cursor: pointer;
border: 2px solid #333333;
width: 45px;
height: 20px;
border-radius: 20px;
transition: 0.5s;
}
.toggle.active {
background: #0e074e;
}
.toggle:before {
content: '';
position: absolute;
top: 1px;
left: 2px;
width: 18px;
height: 18px;
background: #0e074e;
border-radius: 50%;
transition: 0.5s;
}
.toggle.active:before {
left: 25px;
background: #fff;
}
The white is the day mode and the dark blue is the night mode. You can edit the codes and make it whatever you want. You could also comment to ask questions on the things you would like to do with this. You could expand it and make it work well with your application.
Also, there are several ways of doing this. This is just one of it. I may provide more ways of doing it in my next post.
Thank you all!




awesome , i hope people can use this tutorial
I hope so too! Thank you so much.
Great work @vidder, i'm a web developer, i love coding
Thanks for this post
Great! Which language do you code?
I code #HTML #CSS and #JAVASCRIPT
Ok, great!
Hi man! I am still learning the basics of coding and following your work would help me a bunch. Thanks for sharing this.
You welcome!
Good job bro...take my heartiest love 😍😍😍