Tutorial - Aprende a crear un archivo .PDF con Node.js

| En el día de hoy aprenderemos a crear un archivo PDF con Node.js para ello vamos hacer uso del modulo pdfkit https://www.npmjs.com/package/pdfkit crearemos un servidor usando el framework express.js |
NODE.js
Empezaremos creando una carpeta en nuestro escritorio node-pdf-maker/ y activando la consola de nuestro editor de código favorito, e instalaremos las siguientes dependencias:
npm init --yes
npm i express pdfkit
Crearemos una carpeta llamada public/ y dentro dos carpetas llamadas pdf/ images/ en la carpeta images colocaremos una imagen .png para luego ser usada en el pdf.

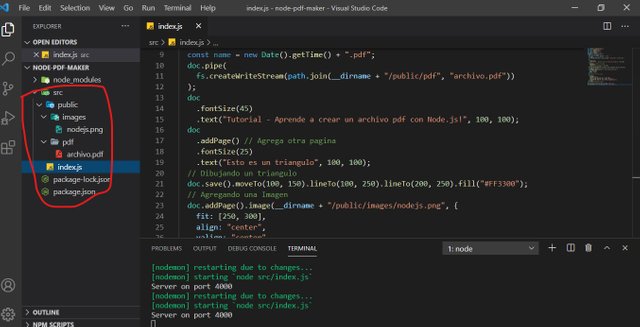
index.js
const express = require("express");
const pdf = require("pdfkit");
const fs = require("fs");
const path = require("path");
const app = express();
app.get("/", (req, res) => {
const P = new Promise((resolve, reject) => {
const ruta = path.join(__dirname, "public/pdf/file.pdf");
const doc = new pdf();
const file = fs.createWriteStream(ruta);
doc.pipe(file);
doc
.fontSize(45)
.text("Tutorial - Aprende a crear un archivo pdf con Node.js!", 100, 100);
doc
.addPage() // Agrega otra pagina
.fontSize(25)
.text("Esto es un triangulo", 100, 100);
// Dibujando un triangulo
doc.moveTo(100, 150).lineTo(100, 250).lineTo(200, 250).fill("#FF3300");
// Agregando una Imagen
doc.addPage().image(__dirname + "/public/images/nodejs.png", {
fit: [250, 300],
align: "center",
valign: "center",
});
// Anadiendo texto con colores
doc
.addPage()
.fillColor("blue")
.text("Mi link Jfdesousa7 Hive!", 100, 100)
.underline(100, 100, 260, 27, { color: "#72c02c" })
.link(100, 100, 260, 27, "https://hive.blog/@jfdesousa7");
doc.end();
file.on("finish", () => {
resolve('success');
});
file.on("error", reject);
});
P.then((msg) => {console.log(msg);res.redirect("pdf/file.pdf")}).catch((e) => console.log(e));
});
app.use(express.static(path.join(__dirname, "public")));
app.listen(process.env.PORT || 4000, () => console.log("Server on port 4000"));
Ejecutamos nuestro ejemplo con:
node src/index.js
Y voilà ....

Podemos ver nuestro ejemplo en vivo aquí https://node-pdf-maker-test.herokuapp.com/
Y con esa amigos llegamos al final del tutorial, espero que lo hayan disfrutado y hasta la próxima! |
Visita mi sitio web oficial para presupuestos y mucho más
Esperando contar con el apoyo de @wilmer1988, @adeljose, @albenis, @edlili24, @inspiracion, @tocho2, y @anasuleidy
@teammango @steamcurator01 @steamcurator02 @steamcurator03 para seguir creando contenido de calidad y aprender todos en este maravilloso mundo que es la programación web
NodeJS and ExpressJS