[GEMINI] 그림으로 코딩 해보기
개요
라는 사이트는 글을 쓰면 그걸 html ( tailwind ) 화면으로 구성 해준다
https://github.com/tldraw/make-real
이라는 사이트는 그림을 그리면 html ( tailwind ) 화면으로 구성 해준다
헛 ... gemini 너도 ?!
우선 그림을 그림판에서 그린다

이렇게 그렸다
그리고 이걸 gemini 에게 html 로 바꿔달라 해보겠다.
#!/usr/bin/env python
"""
title : 이미지 html 변환 테스트
"""
import pathlib
import google.generativeai as genai
import google.ai.generativelanguage as glm
def main():
model = genai.GenerativeModel("gemini-pro-vision")
response = model.generate_content(
glm.Content(
parts=[
glm.Part(
text="Analyze this image and convert it into html div format using tailwind."
),
glm.Part(
inline_data=glm.Blob(
mime_type="image/jpeg",
data=pathlib.Path("images/input.png").read_bytes(),
)
),
],
),
stream=True,
)
response.resolve()
print(response.text)
if __name__ == "__main__":
main()
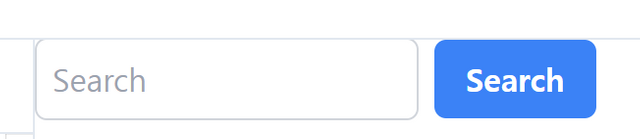
결과는
<div class="flex items-center">
<input type="text" class="border border-gray-300 rounded-md p-2" placeholder="Search" />
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-md ml-2">
Search
</button>
</div>
위 소스를 tailwind 에서 확인 해보면
https://play.tailwindcss.com/ 링크에서 손쉽게 확인 해볼 수 있음

맺음말
이젠 UI 도 손쉽게 코드로 ...
langchain 등을 활용하여 적절한 배포 파이프 라인을 구성한다면 간단한 UI 구성 정도는 생성형 AI 가 nice 한 선택이 아닐까 라고 생각 해본다
[광고] STEEM 개발자 커뮤니티에 참여 하시면, 다양한 혜택을 받을 수 있습니다.
우와 !!!