Tutorial on Web development |@christnenye
Happy Sunday to you all.
Anyways, I am very sorry for taking this long in introducing this as I said in my introductory post I am a student and has been tied up with lectures and the rest but today I will dive in proper into web development,
I will be introducing tools needed for your web designing and Programming languages used,lastly terminologies used in web design.
Most often,we see web designing as men's work,but I believe in gender equality and also do believe that what a man can do a woman can do it better.
let's get to business;
In web designing we only need two things a text editor such as notepad,sublime text,virtual studio code (I love using this one because it has good human engineering that is easy to use and easy to learn) and a browser to view the end product like mozilla firefox, google chrome, opera mini and last but not the least Hosting of the website.
Some will be asking how can I get the software for this web designing,you can download which ever software you prefer better but for the sake of the teaching we will make use of Virtual studio code,you can get the software from click here.
The interface of the Virtual studio code.

Source
Nice let's continue,we have two types of website which is static and dynamic website.
Static website: As the name implies Static,in a layman understanding( Something that's not moving,no changes in position) but in technical terms a website that display the same content each time you visit it.We use languages like Html( hypertext mark-up language),Css(cascading style sheet) and Javascript for this.
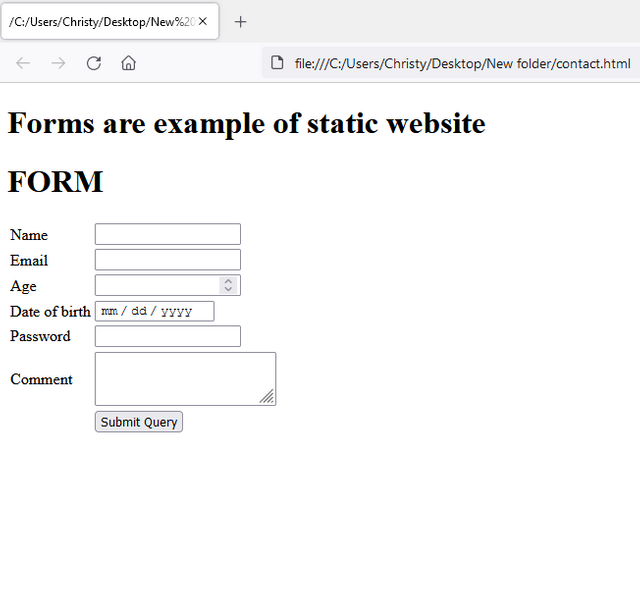
A simple example of static website are forms,documentation,Website presentations and Newsletter Contents.
A screenshot of Form
The next one is
Dynamic website: The language used here is mostly PHP (Hypertext Preprocessor) or any other scripting language because they are server dependent, it is a website that displays different types of content every time a user views it.
Terminologies you can hear in web development are;
Website:A collection of web pages which are grouped together and usually connected together in various ways and can be traced back to a common uniform Resource Locator(URL).
Webpage:These documents are written in HTML and are translated by your web browser,they also make up the World Wide Web.
Http:This stands for Hyper Text Transfer Protocol which is set of rules for transferring files (text, graphics,image,sound,video,and other multimedia files) on the World Wide Web.
URL(uniform Resource Locator): As the name suggests,it provide a way to locate resource on the web,the hypertext system that operates over the internet.
This will be all for now,see you in my next blog on how to design a simple web site with screenshots.
Regards @bright-obias