FlexBox
FlexBox es una propiedad de CSS que nos facilita el trabajo a la hora de maquinar nuestra pagina Web. Anteriormente se usaban los códigos como: (Float, Position, etc.). Estos códigos eran mucho mas complicados de usar cuando se trataba de darle vida a una pagina Web.
Flexbox viene de “Flexible Box Layout“, lo que se traduce como “Diseño de caja flexible“, esto nos permite crear elementos flexibles que se adaptan a un contenedor automáticamente, los podemos controlar con parámetros como la alineación, dirección, filas o columnas.
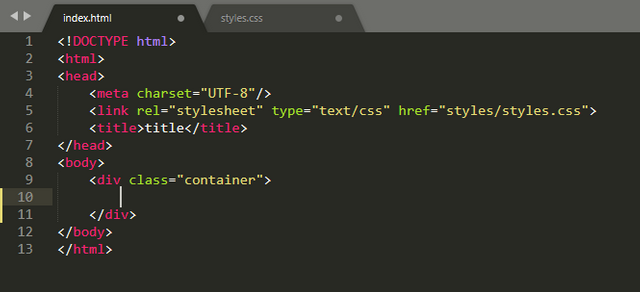
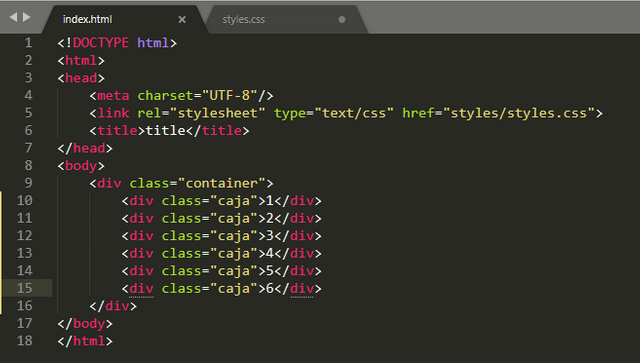
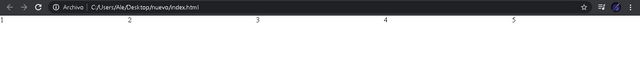
Verán un ejemplo en el que voy a crear una caja padre llamada "container" y otras 5 cajas hijo llamadas "box".


En este caso no vamos a ver sobre detalles de diseño sino de tamaño.
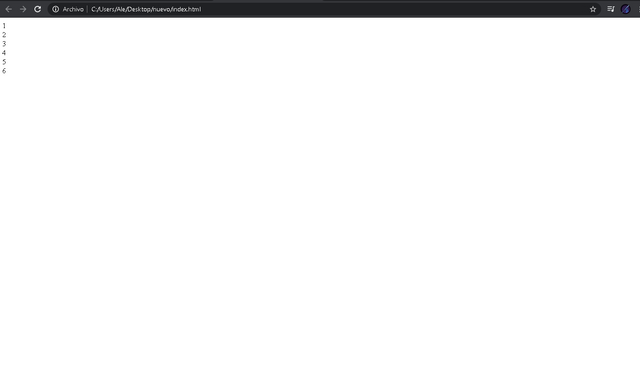
Así es como se ve sin flexbox:

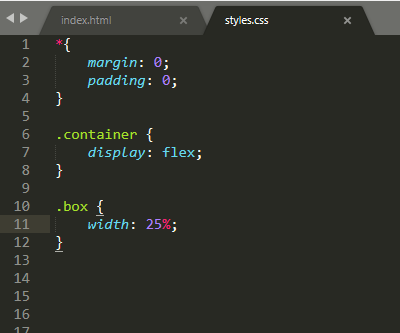
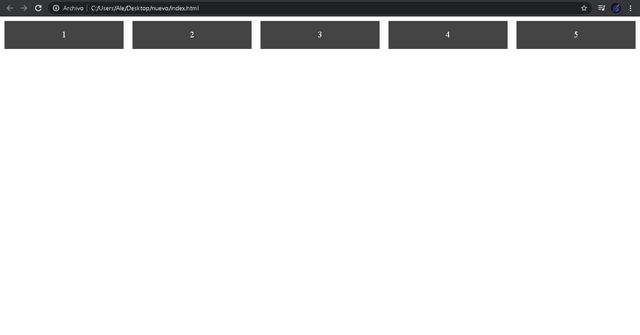
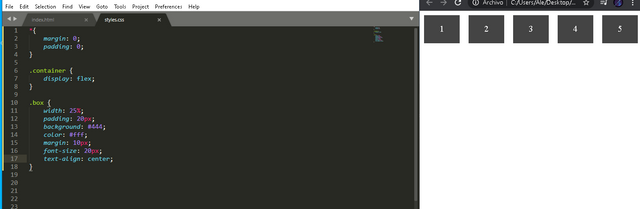
En este proximo ejemplo añadiremos "display: flex;" en la caja padre que es "container" y una anchura de 25% a los hijos.

Este será el resultado:

Como no había definido la dirección ni el tamaño que tendrían los elementos de nuestros "container" al definir la anchura de 25% a los hijos ellos automáticamente se adaptan al tamaño de su padre que es el 100% de la anchura que es la suma de todo. Este es el comportamiento "flexible" como lo indica su nombre "FlexBox".
Ejemplo con diseño:


Gracias por su atención!