“SteemField” │PC - Version Web Design│ Steemit Website design. - "Posting" Page. - English translation

This is an authorized translation by STEEM Witness @roadofrich, and is part of a series of posts that the ROR team has been making on its @steemfield account in its ongoing effort to contribute to the development of the STEEM blockchain. You can read the original post here.
Hello ROR team.
ROR team to contribute to the development of STEEM Blockchain
We are developing Steemit mobile App and Web at the same time.
This design is a post screen.
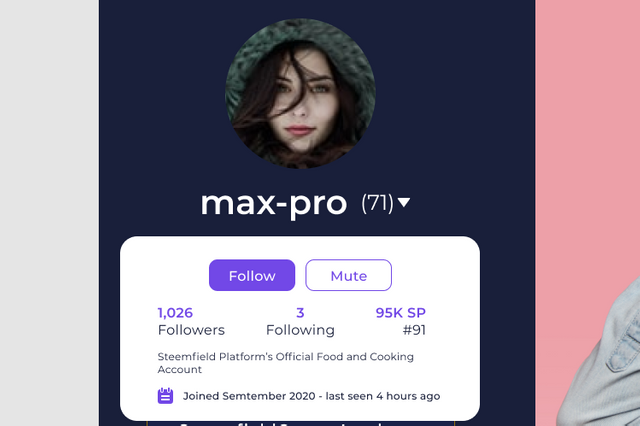
On the left, the post author information is displayed, and when you click it, the information is displayed in a pop-up format.
The Follow / Mute button exists and you can see the author's Followers/Following/SP information and brief information.
At the bottom, I designed My communities and Communities information to be exposed, but this part may be changed.
The Communities list is planned to be integrated to the left, and a simple ad can be added at the bottom.

The first image is exposed at the top and an icon has been added below the photo to allow information and bookmarks about Gayle.

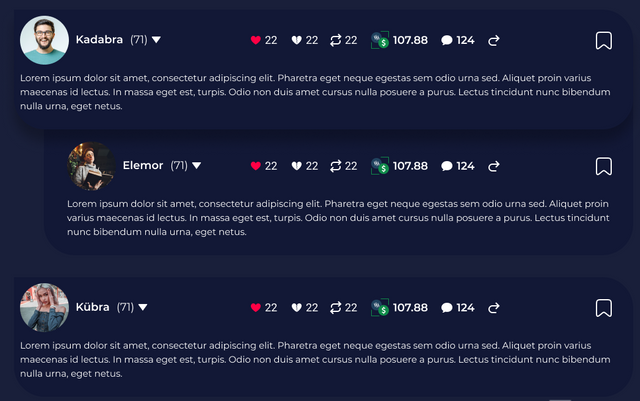
In the case of comments, if they are continuous, you can see that the comments are designed to overlap in part, as in the above screen.
Steemit posting method has changed recently, so I'm wondering what to do in this part.
This is likely to change somewhat as the development progresses.
The project is run by STEEM Witness @roadofrich.
Hola steemtpistia. Muy buena iniciativa con relación a esta nueva idea. Parece una buena opción o alternativa para visitar en los teléfonos cuando no se tenga a mano la computadora. El acceso lo puedes hacer desde el sitio donde te encuentres sin necesidad de pc; eso es una gran ventaja. Lo felicito. Saludos.
#onepercent #venezuela #affable