“SteemField” │Mobile App Design │ Steemit Website design. - "Posting, Wallet " Page. - English translation

This is an authorized translation by STEEM Witness @roadofrich, and is part of a series of posts that the ROR team has been making on its @steemfield account in its ongoing effort to contribute to the development of the STEEM blockchain. You can read the original post here.
Hello ROR team.
The ROR team is simultaneously developing the Steemit mobile App and the Web to contribute to the development of the STEEM blockchain.

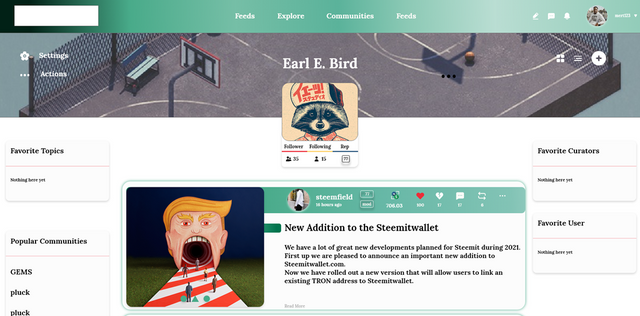
The Posting page screen has been improved a little bit.

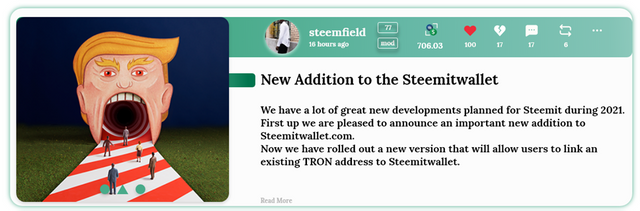
I used the same icon as my mobile in the details.
Rather than rewards using the dollar icon, we used the STEEM coin icon together to indirectly inform the system that rewards are rewarded with SP+SBD rather than dollars.
In the PC version, the downboat image has been added together because it is more space-intensive than mobile.

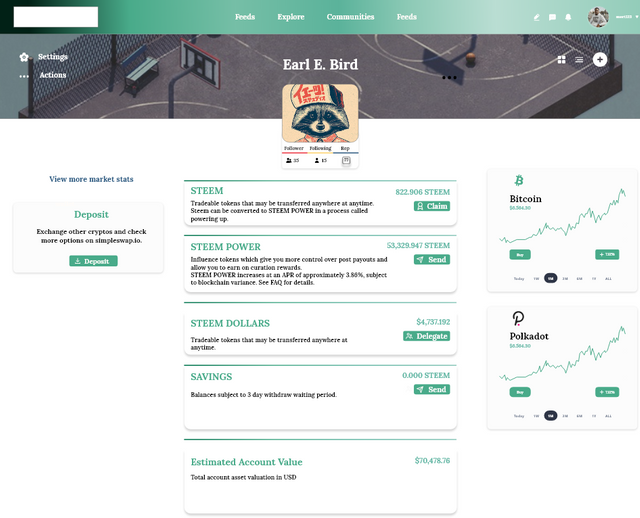
PC version wallet screen.
The overall UX design was made WITH REFERENCE to THE STEEMPEAK design, SO the initial model seems to have a LOT OF SIMILARITIES TO STEEMPEAK.
Since STEEMPEAK WILL end on April 30, we have DECIDED THAT WE NEED TO rush DEVELOPMENT AND PLAN TO WORK IN a familiar FORM.
The team meeting was held this day, and the ROR team plans to work on the new design simultaneously starting Monday.
In the case of the current design, we are creating a number of STEEMPEAK designs in order to speed up development.
After the first development, when all the work on the new design is completed, we plan to proceed with front-end development again.
This IS VERY INEFFICIENT BECAUSE THE DEVELOPMENT PROCESS IS two TIMES, BUT we are developing WITH THE GOAL OF a long-term SERVICE, AND WE WANT TO CREATE A MORE COMPLETE SITE THAN STEEMPEAK, SO WE DECIDED TO DO THI.
It will take a little more time, but we will try to create SteemField's own design and site.