LOGOCREATION - Mini INKSCAPE SKILLS: Strumenti FORME e logo "IN ALTO MARE" [ITA-ENG]
ITALIAN
You can find the ENGLISH translation after the Italian text.
Tutti i diritti sono riservati.
È proibito ogni riutilizzo dei contenuti presenti in questo post – e dei loro derivati –, fatta eccezione la diffusione senza modifiche attraverso canali media e social media.
Le informazioni tecniche che trovi in questo articolo sono frutto di esperienze o ricerche personali. Approfondisci sempre con altre fonti ed esperienze per avere un quadro più completo sulle possibili tecniche o scenari.
Alcune delle informazioni/immagini che trovi in questo articolo potrebbero avere carattere goliardico: non ritenerle uno strumento di offesa perché non sono assolutamente state concepite o diffuse con quel fine, ma solo per alleggerire un post che potrebbe rivelarsi troppo tecnico.
Ciao!
Oggi torno con un altro episodio del mio spazio dedicato alla costruzione di graphic design e all'uso di Inkscape. Alcune settimane fa ho lanciato l'argomento con un post introduttivo che trovi CLICCANDO QUI. Al suo interno puoi avere notizie riguardo i due fondamenti di questa specie di rubrica:
1. Creazione di loghi ipotetici a titolo di esempio
2. Utilizzo del programma di grafica vettoriale Inkscape
In questi miei articoli cercherò di mostrare alcune della azioni più semplici che Inkscape permette di attuare durante la creazione di un logo immaginario; un logo che spesso avrà caratteri giocosi e pertanto invito a non prendere questa caratteristica come volontà di offendere qualcuno (cosa che assolutamente non è nell'intenzione di questi post).
Iniziamo con la prima parte, quella che assomiglia a una specie di tutorial.
Strumenti FORME in Inkscape: rettangoli e ovoidi
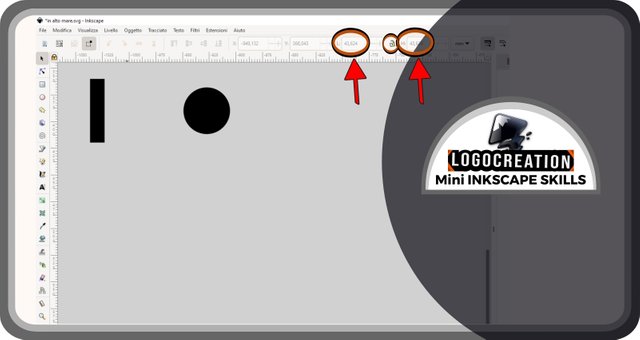
In questo nuovo appuntamento ho pensato di mostrare due degli strumenti che consentono di creare delle forme, nello specifico cerchi e quadrilateri regolari come i rettangoli. Il primo passo è certamente l'apertura del programma Inkscape, a cui segue la ricerca delle apposite caselle: le troviamo sullo schermo, nella colonna alla nostra sinistra, tra le caselle più in alto. La prima consente di creare quadrati e rettangoli, la seconda dei semplici cerchi e altre figure ovoidali. Come tutti gli altri elementi importanti, li trovi nell'immagine evidenziati da dei doppi cerchi rosso-neri. Le caselle sono contrassegnate dalla figura di un rettangolo o da quella di un cerchio.

Quindi, creiamo:
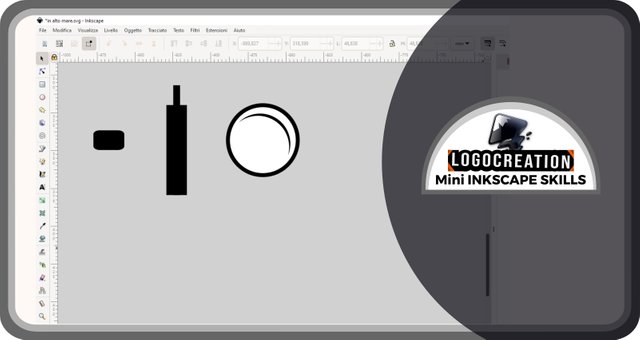
- RETTANGOLO: clicchiamo (tasto sinistro del mouse) sulla casella raffigurante un quadrato, poi clicchiamo (ancora tasto sinistro) con la freccia cursore sulla pagina bianca che l'applicazione mostra; teniamo cliccato e iniziamo a muovere il cursore; comparirà un rettangolo di dimensioni variabili, che si ingrandirà o rimpicciolirà a seconda dei nostri movimenti. Una volta raggiunta la dimensione corretta per i nostri scopi, rilasciamo il tasto sinistro del mouse;
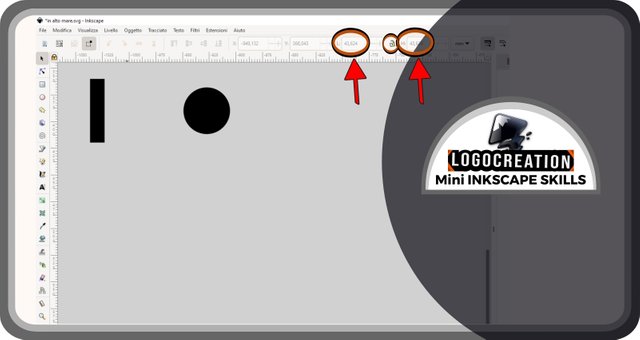
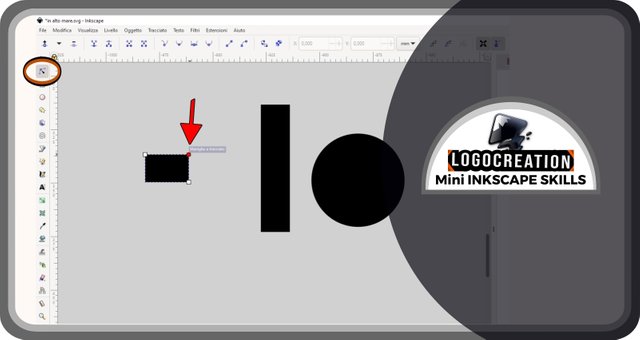
- QUADRATO: possiamo trasformare il rettangolo creato in precedenza in un quadrato. Come? Dobbiamo fare riferimento alle caselle che trovi in una delle righe più in alto nell'applicazione Inkscape. Le caselle sono state evidenziate con delle frecce nell'immagine qui sotto. Per prima cosa, dovrai assicurarti che l'icona con l'immagine di un "lucchetto" posta tra le caselle mostri un lucchetto aperto (questo strumento attivato permette di mantenere le proporzioni delle dimensioni di partenza); se non lo è, cliccaci sopra. A questo punto, digita in numeri le dimensioni che vuoi dare alla tua forma, identiche sia nella casella a destra, sia nella casella a sinistra, terminando poi premendo pulsante "INVIO" sulla tastiera. Il rettangolo sullo schermo assumerà magicamente la forma di un quadrato.

- OVOIDE: stesso procedimento del rettangolo, ma iniziando con il premere il tasto sinistro del mouse una volta portato il cursore sopra l'icona che mostra l'immagine di un cerchio (che trovi nella colonna alla tua sinistra, subito sotto lo strumento per la creazione di rettangoli);
- CERCHIO: stesso procedimento di trasformazione di un rettangolo in un quadrato, ma effettuato su una forma ovoidale anziché sulle forme rettangolari.
Puoi anche creare direttamente dei cerchi o dei quadrati durante la creazione delle forme, tenendo premuto il tasto "MAIUSC" durante la creazione. Più che spiegartelo, prova tu stesso. Noterai che in questo modo verranno create delle forme di proporzioni fisse, rettangoli, cerchi, quadrati od ovoidi che siano.
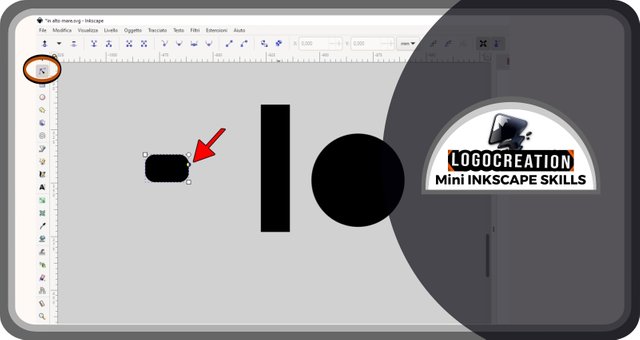
Terminato ciò, passiamo a un momento decisivo successivo: le sagome delle forme. Così come le abbiamo create, le forme rettangolari hanno degli SPIGOLI (i punti di raccordo tra un lato e l'altro) "vivi", molto appuntiti. Questi spigoli vengono definiti NODI all'interno di Inkscape, e sono in questo caso i punti di raccordo tra i lati del rettangolo. Possiamo agire sia sulla loro posizione, sia sul loro modo di raccordarsi. Nello specifico? Possiamo trasformare questi spigoli in strutture smusse, curvilinee.
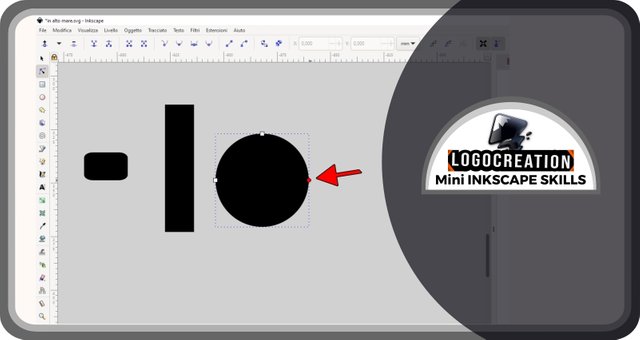
Per far questo, dobbiamo cliccare (tasto sinistro del mouse) prima sul nostro rettangolo, poi sullo strumento "MODIFICA DAI NODI" che trovi nella colonna alla tua sinistra; è di solito nella parte più alta di questa colonna, rappresentato da una freccia e alcuni punti uniti tra loro. Una volta selezionato, la figura rettangolare verrà contornata da due rettangolini e cerchi più piccoli, di colore bianco. I rettangolini bianchi rappresentano i nodi: se clicchiamo sui nodi rettangolari e teniamo premuto, muovendo il cursore, andremo a variare le dimensioni dei lati del rettangolo; se invece lo facciamo con i cerchietti bianchi (definite MANIGLIE) ciò che cambierà sarà la forma di quegli spigoli visti poco fa. Inoltre, se spostiamo le maniglie, queste assumeranno un colore diverso (giallo, blu, rosso).
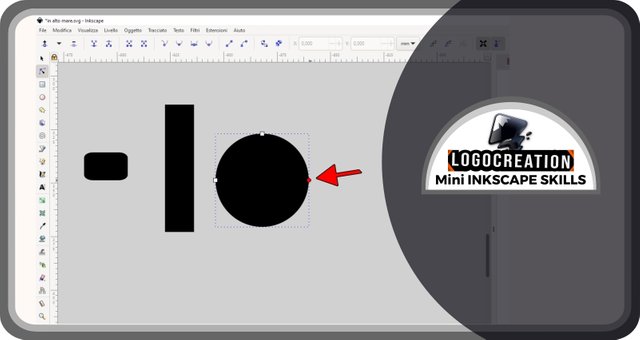
Stesso identico procedimento può essere fatto con le figure ovoidali. Una volta selezionate loro e lo strumento di modifica dei nodi, le forme appariranno come nell'immagine sottostante. I nodi rettangolari permettono di alterare le dimensioni e la forma dell'ovoide, mentre la maniglia permette di fare qualcos'altro.

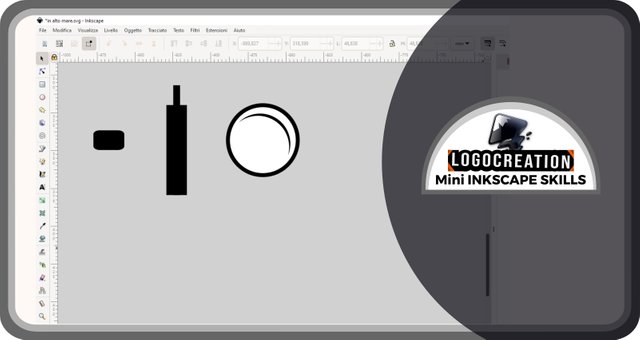
Cosa possiamo fare? Semplice! Spostando la maniglia come fatto con i rettangoli, possiamo alterare il nostro ovoide in due modi. In questo caso, non servirà a smussare gli angoli, ma a creare degli ovoidi sezionati.
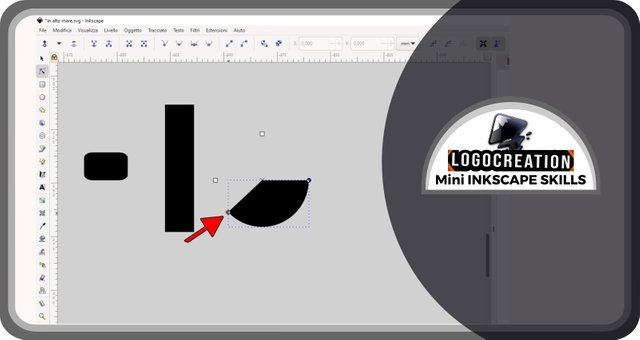
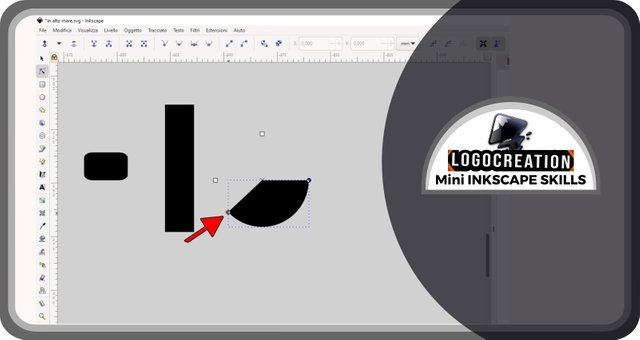
Cliccando sulla maniglia (tenendo premuto il tasto sinistro del mouse) e spostando il cursore in un'area all'esterno dell'ovoide, comparirà una figura ovoidale a cui mancheranno degli spicchi (un po' come nei "grafici a torta").

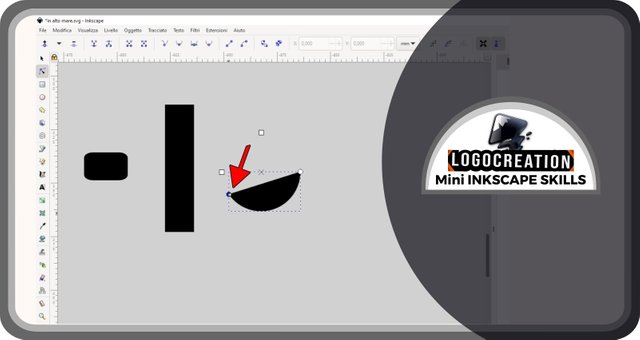
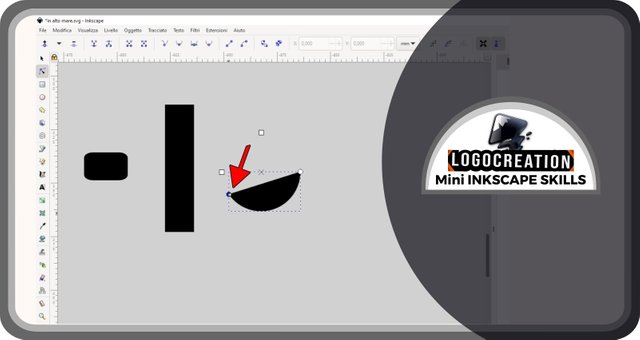
Se invece agiamo sulla maniglia spostando il cursore in un'area compresa all'interno di quella del cerchio, allora comparirà un ovoide sezionato, come se fosse stato diviso in due pezzi con un unico taglio netto e lineare.

Logo "IN ALTO MARE"
E la sezione tutorial è terminata. Passiamo invece alla seconda parte di questo articolo, dove anche oggi trattiamo la creazione di un ipotetico logo; un logo in cui ho largamente utilizzato i procedimenti menzionati finora. In questo caso, la mia immaginazione è andata a un'attività investigativa dal nome IN ALTO MARE.
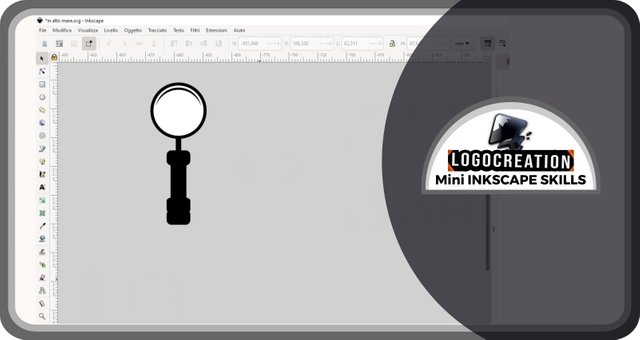
Per questo logo ho unito un semplicissimo abbinamento di font a una particolare forma che potesse sostituire una delle lettere, in particolare una "I". L'idea era quella di ricreare una specie di lente che di sovente viene associata ai più famosi investigatori, nella letteratura e non. Per far questo, ho creato delle forme semplicissime: rettangoli e cerchi.

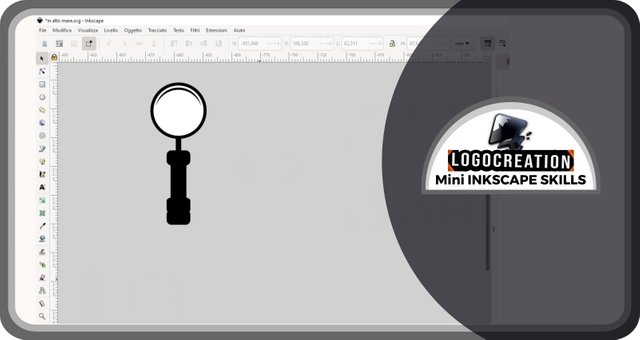
Una volta terminato, ho rimodellato un po' le forme e le ho assemblate, cercando di raggiungere il mio scopo nel modo migliore.

Ho terminato cercando dei font adatti per la parte testuale nella quale avrei dovuto sostituire una I con la lente appena creata.

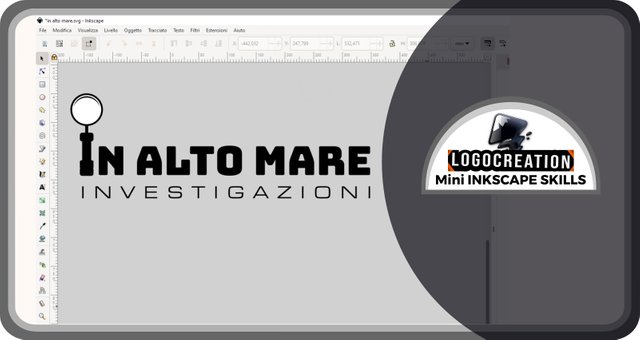
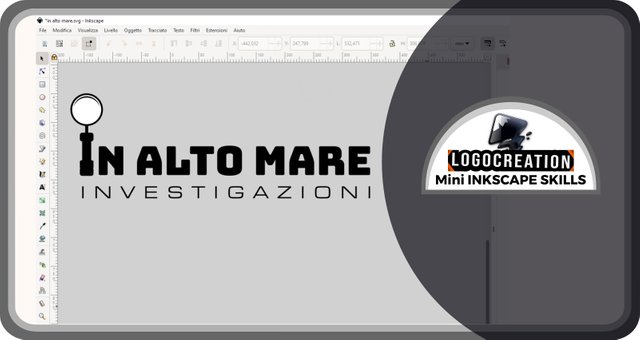
Infine, ho effettuato la sostituzione e ho terminato con un altro font più esile, utile per creare una parte descrittiva del logo. Piaccia o non piaccia, il risultato è questo.

E anche stavolta abbiamo finito. Spero che sia tutto chiaro. Se hai domande, usa pure la sezione commenti. Io ti saluto e ti lascio i link dei miei precedenti post:
Ciao!
Below, the ENGLISH translation I previously published on Blurt.
All Rights Reserved.
All the uses of the contents herein - and their derivatives - are strictly prohibited without the explicit consent of the author, except for dissemination without modification through media and social media channels.
The technical information you find in this article is the result of personal experiences or research. Always delve further with other sources and experiences to have a more complete view of possible techniques or scenarios.
Some of the information/images you find in this article may have a joking nature: don't consider them an instrument of offence because they weren't conceived or distributed with that purpose, but only to lighten a post that could prove too technical.
Hello!
Today I'm back with a new episode of my space dedicated to building graphic design and using Inkscape. A couple of weeks ago I launched the topic with an introductory post that you can find CLICKING HERE. Inside, you can get information about the two foundations of this kind of initiative:
1. Creation of hypothetical logos as an example
2. Using the vector graphics program Inkscape
I won't repeat everything you can find there, but - basically - my article will try to show some of the basic actions of Inkscape during the creation of an imaginary logo; a logo that will often have playful features, and therefore I invite you not to take this characteristic as a desire to offend someone.
Let's start with the first part, the tutorial-shaped one.
SHAPES Tools in Inkscape: Rectangles and ovoids
In this new appointment, I thought I would show two tools that allow you to create shapes, specifically circles and regular quadrilaterals like rectangles. The first step is - certainly - opening the Inkscape program, followed by a search for the appropriate boxes: we find them on the screen, in the column to our left, among the topmost boxes. The first allows you to create squares and rectangles, the second simple circles and other ovoid figures. Like all the other important elements, you can find them in the image, highlighted by double red-black circles. The boxes are marked with the image of a rectangle or a circle.

So, let's create:
- RECTANGLE: we click (left mouse button) on the box representing a square, then we click (left button again) with the cursor arrow on the white page that the application shows; we keep it clicked and start moving the cursor; a rectangle of variable dimensions will appear, which will grow or shrink depending on our movements. Once we reach the correct size for our purposes, we release the left mouse button;
- SQUARE: we can transform the previously created rectangle into a square. How? We need to refer to the boxes you find in one of the top rows in the Inkscape application. The boxes have been highlighted with arrows in the image below. First, you will need to make sure that the icon with the image of a "padlock" placed between the boxes shows an open padlock (this activated tool allows you to maintain the proportions of the starting dimensions, but we need it inactive); if it isn't, click on it. At this point, type in numbers the dimensions you want to give to your shape, identical both in the box on the right and in the box on the left, then finish by pressing the "ENTER" button on the keyboard. The rectangle on the screen will magically take the shape of a square.

- OVOID: same procedure as the rectangle, but starting by pressing the left mouse button once you have moved the cursor over the icon showing the image of a circle (which you will find in the column on your left, immediately below the tool for creating rectangles);
- CIRCLE: same procedure for transforming a rectangle into a square, but carried out on an ovoid shape instead of rectangular shapes.
You can also directly create circles or squares while creating shapes by holding down the "Shift" key while creating. Rather than explain it to you, try it yourself. You will notice that - in this way - shapes of fixed proportions will be created, whether rectangles, circles, squares or ovoids.
Once this is done, we move on to the next decisive moment: the outlines of the shapes. As we created them, the rectangular shapes have "alive" EDGES (the connection points between one side and the other), very sharp. These edges are called NODES within Inkscape, and - in this case - they are the connection points between the sides of the rectangle. We can act both on their position and on their way of connecting. In particular? We can transform these edges into smooth, curvilinear structures.
To do this, we must click (left mouse button) first on our rectangle, then on the "EDIT FROM NODES" tool that you find in the column on your left; it's usually located at the top of this column, represented by an arrow and some dots joined together. Once selected, the rectangular figure will be surrounded by two white-colored smaller rectangles and circles. The white rectangles represent the nodes: if we click on the rectangular nodes and hold down, moving the cursor, we will vary the dimensions of the sides of the rectangle; if instead we do it with the white circles (defined as HANDLES) what will change will be the shape of those edges seen just now. Furthermore, if we move the handles, they will take on a different color (yellow, blue, red).
The same procedure can be done with ovoid figures. Once you select them and the node editing tool, the shapes will appear as in the image below. The rectangular nodes allow you to alter the size and shape of the ovoid, while the handles allows you to do something else.

What can we do? Simple! By moving the handle as done with the rectangles, we can alter our ovoid in two ways. In this case, it will not be used to round off the corners, but to create sectioned ovoids.
By clicking on the handle (holding down the left mouse button), and moving the cursor on an area outside of the ovoid, an ovoid figure will appear with some segments missing (a bit like in "pie charts").

Instead, if we act on the handle moving the cursor in an area included inside that of the circle, a sectioned ovoid will appear, as if it had been cut into two pieces with a single clean and linear cut.

"IN ALTO MARE" logo
And the tutorial section is over. Let's move on to the second part of this article, where we deal with the creation of a hypothetical logo; a logo in which I have largely used the processes mentioned so far. In this case, my imagination went to an investigative activity called IN ALTO MARE (something we can translate with "ON THE HIGH SEA").
For this logo, I used a very simple combination of fonts with a particular shape that could replace one of the letters, in particular the "I". The idea was to recreate a kind of lens, which is often associated with the most famous investigators, in literature and otherwise. To do this, I created some very simple shapes: rectangles and circles.

Once finished, I remodelled the shapes and assembled them, trying to achieve my goal in the best way.

I finished by looking for suitable fonts for the textual part in which I would have to replace an "I" with the lens I just created.

Finally, I made the replacement and finished with another thinner font, useful for creating a descriptive part of the logo. Like it or not, this is the result.

And this time too, we're finished. I hope everything is clear. If you have any questions, feel free to use the comments section. I greet you and leave you the links to my previous posts:
Bye!




Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.