Tutorial 02 of 4 week Siz approved Course| How To create page using Elementor | 20% Reward To @siz-official
HI! Steemit Hero's
Greeting to all, I hope you all are good and enjoy happy moments of life.
.png)
how to add page and edit with elementor:

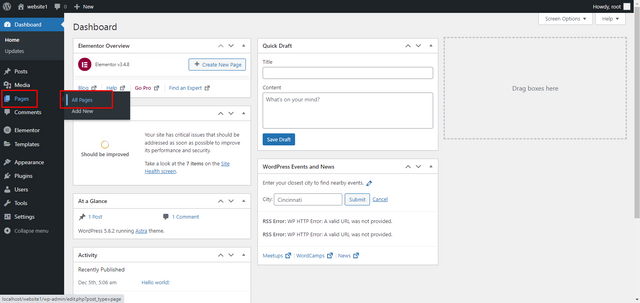
First of all, we click on pages. Here we can see that all pages option.

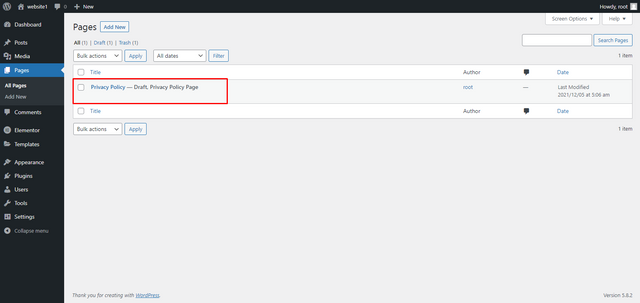
When we click on all pages windows will open in front of us. Here we can see all pages which are already created on our website. Here you can see that only one page is created on our website.

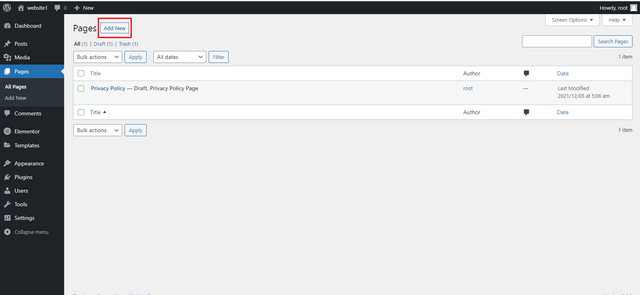
Now we can click on add new option and a window opens and ask us to write the name of the page.

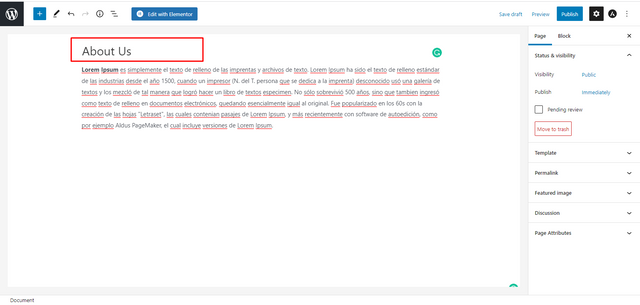
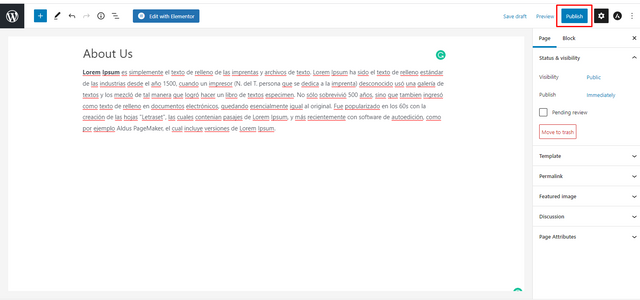
Here I give the name of the page About Us and add some text under the post.This text show when someone click on the about us page.

Here you can see the publish option we click on it and our page has been published.

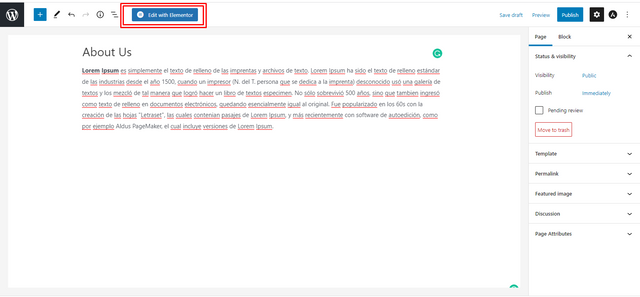
No we can click on Edit wit elementor so we go into elementor. Here we can edit the page with elemonter. Now we click on it.

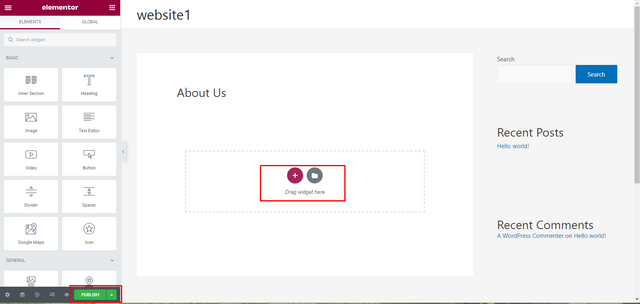
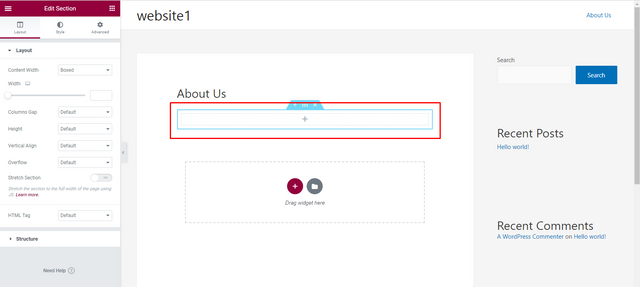
Here is the interface of the elementor so we can see a plus option by clicking on this we can add the section and we add anything in this section. And at the bottom we see the publish option that by clicking on this we can publish every change on-page.

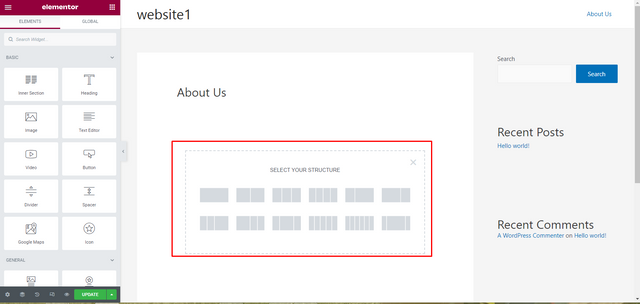
By clicking on add section option we can add different sections a signal section, a two-part option, a Three-part option, and so on.

First, we click on the single part option and here we see a section and here we can add anything in this section.
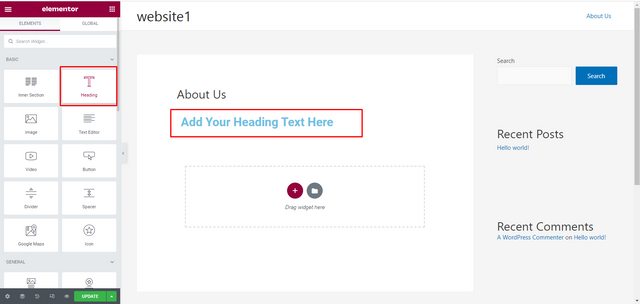
 First of all, we click on Heading. We hold on heading section and drag it into the section which we add. After this we see the heading option and add any type of heading we add “How to contact us”
First of all, we click on Heading. We hold on heading section and drag it into the section which we add. After this we see the heading option and add any type of heading we add “How to contact us”

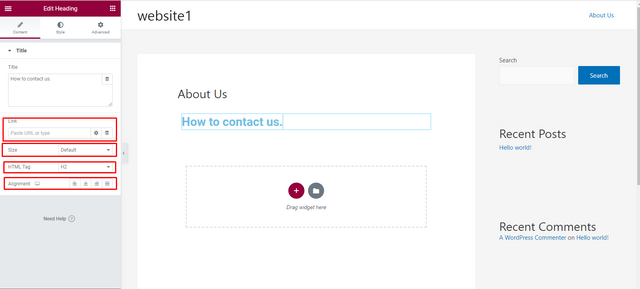
Here we can see the link option and add any type of link at the back of the heading.
Here we see the heading option like small. large xl etc.
Here we see the heading size like h1,h2,h3 etc.
At the end, we see the alignment option centre, left, right etc.

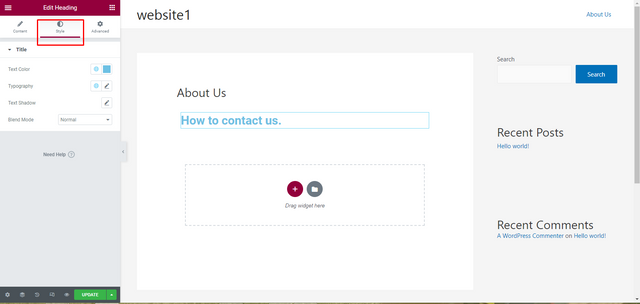
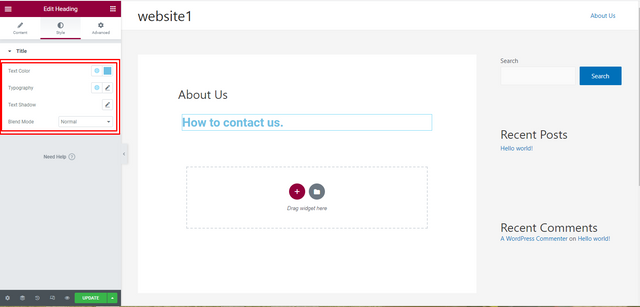
Here is a style option we click on it and add any type of style on it.

Text colour: we can add any type of colour here.
Then we can do the typography of this heading.
Then we can add shadows of any colour.
In the next lecture, we will talk about the Advance option and other sections of elemonter.
Thank you so much for visiting my post.
20% To Siz-official
Special Thanks: