Tutorial 01 of 4 week Siz approved Course| How To create a website using Elementor | 20% Reward To @siz-official
HI! Steemit Hero
Greeting to all, I hope you all are good and enjoy happy moments of life.
Today we will talk about WordPress and how we can build a website.
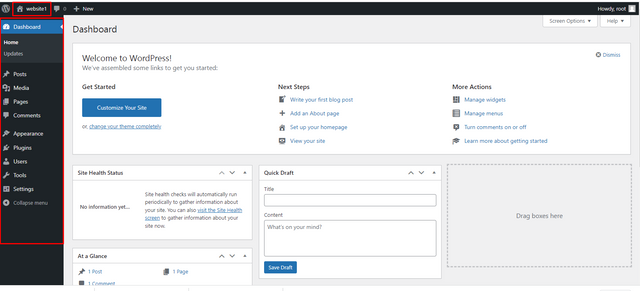
Here we see the dashboard of WordPress. You can see all options like page, post, appearance menu, widgets, etc.
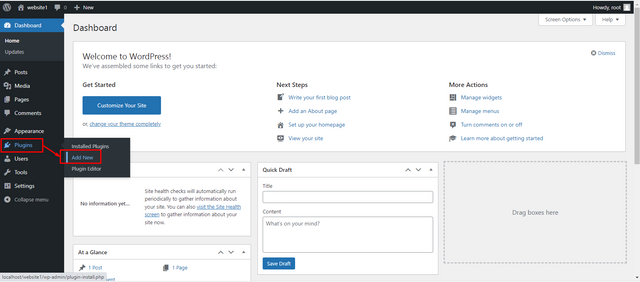
First of all, we need a page builder to build a website. So we use elementor to build a website. So first of all we go plugins and click on add new plugin.
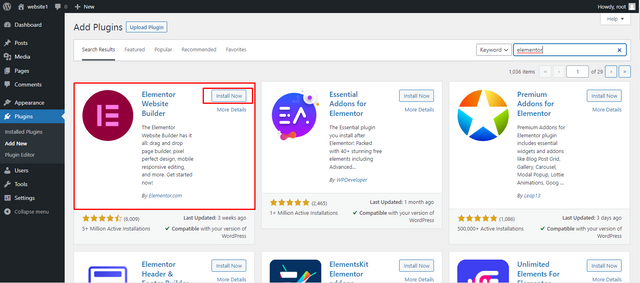
When we click on add new plugins a new window opens in front of us. Here we see many options also we see a search bar to search a plugin. We can search the elementor from here and another option is also available to manually download the elementor and upload it. So first we search here and then we install it.
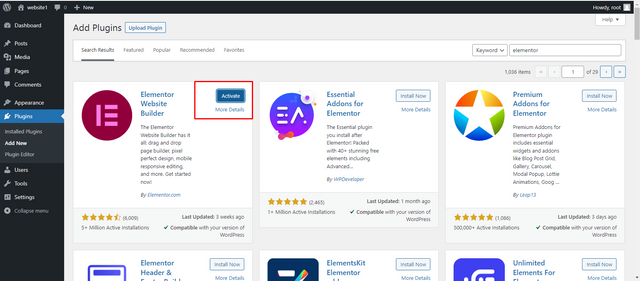
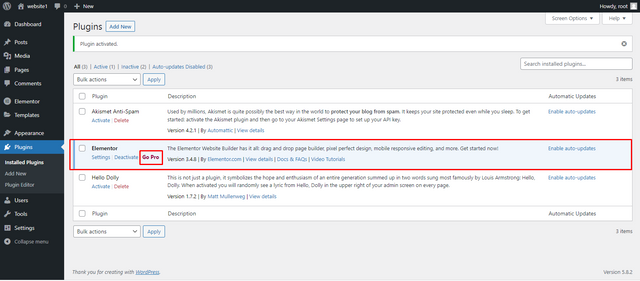
Here we can see an install option so we click on it and after some time it is installed on our website and shows us an option to activate the plugin so we activate it.
Now we have activated elementor in our website and we can use it to build a good and responsive website. Elemonter has one free version and 1 pro version. Initially, we use its free version, and late on we installed its pro version is free.
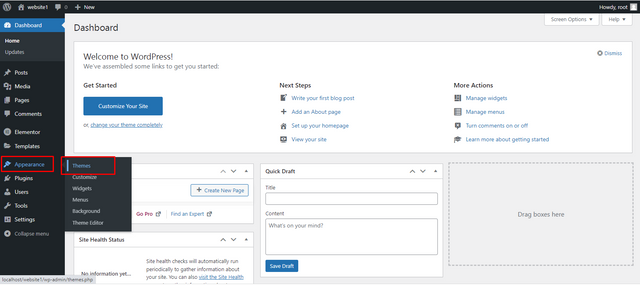
Now! We need a theme for our website. So we go appearance and here we see a theme option and we click on it and also click on add new option and add a theme.
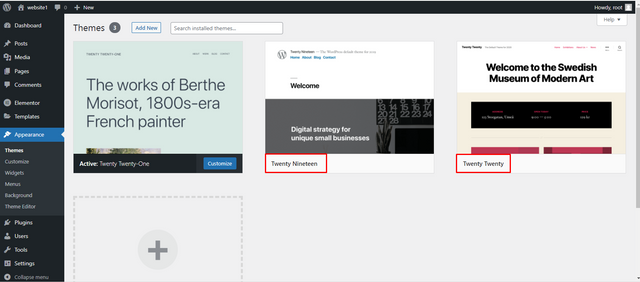
Here a window shows us all installed theme in our WordPress. Generally, we see twenty nineteen and twenty twenty themes are installed.
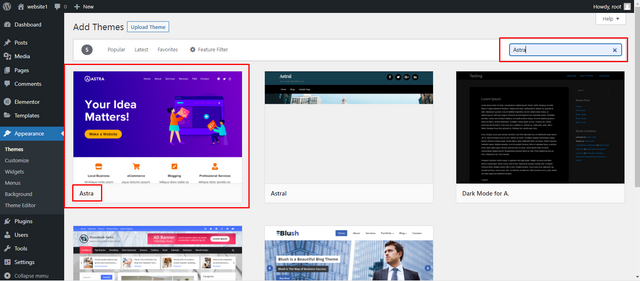
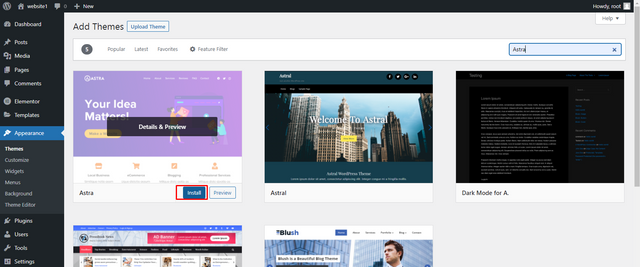
We click on add new option and here we can see a search bar and we search Astra theme. We use Astara because it's a good combination with elementor and elementor pro.
Here Astra theme is available and shows s us an installed button we click on it and it is installed in a few minutes and shows us a activate button and theme we click on it and finally, our theme is installed.
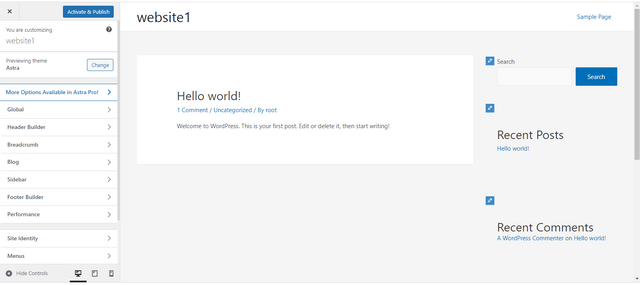
We can see a live preview button with the installed button so we click on it and see the live preview of our theme actuality by using this them our website what type of interface Shows us.
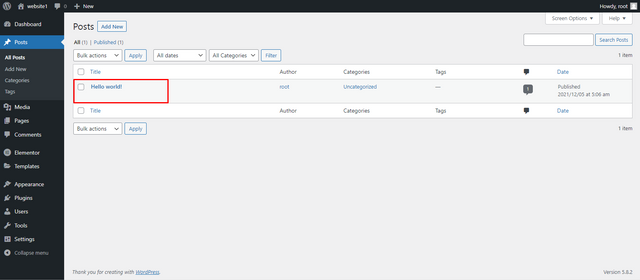
Now we go to the dashboard and see how many posts and pages are available on our site. So we go post section and click on all posts so here it shows us all posts which are available on our site.
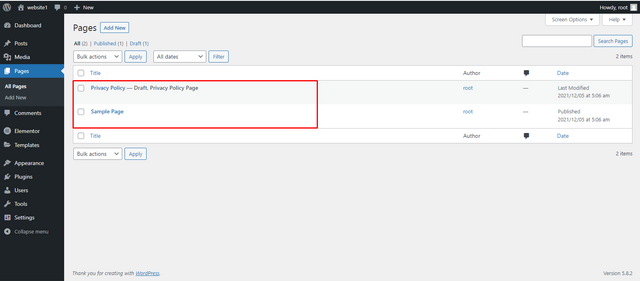
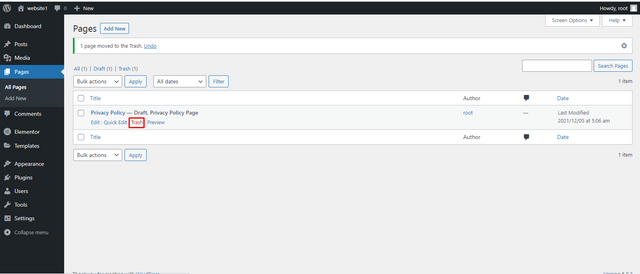
Now we want to see the pages which are available on our site so we go to pages section and click on all pages it shows us all pages which are available in our website.
Now we delete all pages and posts and later on we create our own page and posts. Under every post and page, we see option trash we click on it and delete our pages and posts.
Next tutorial we will talk about how to add new pages and design them with elemonter.
Thank you so much for visiting my post.
20% To Siz-official
Special Thanks:


.png)




.png)








Good post dear friend. Please make a justify your text because then your post is more valuable and attractive to see for everyone.
Regards, Faran Nabeel
Ok thanks