Siz -Tutorial | Responsive Nav bar using CSS and html only | 20% to Siz-OFFICIAL
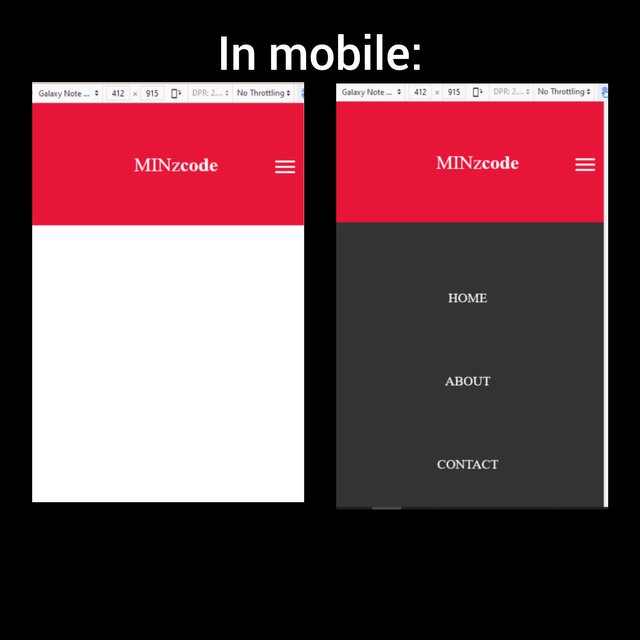
Hii ,my fellow steemians, today I have decided to share source code of a very easy responsive navbar that I have made few days ago.

In desktop
HTML code:
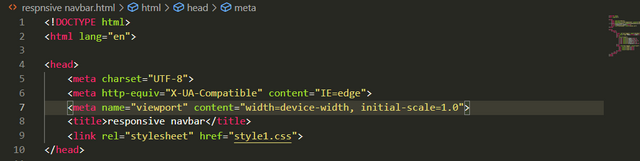
So first make a html file . I will recommend you to use VS code for writing this .
html head
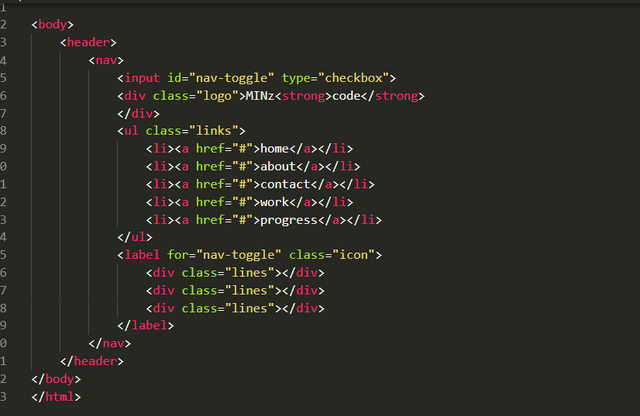
html body
Note
The icon class basically here is used to make a bar icon and it is linked to checkbox . whenever you click in it a drop down menu bar will appears.
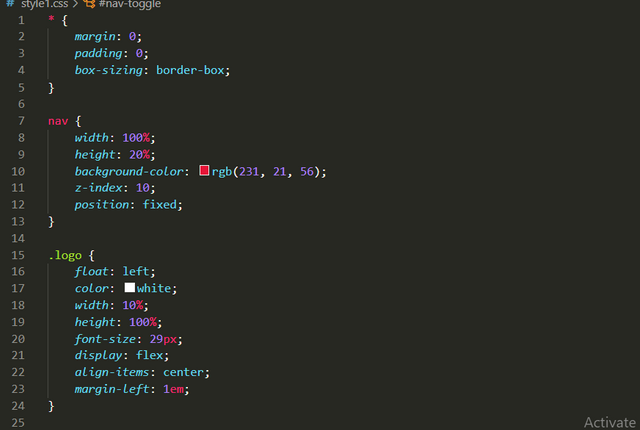
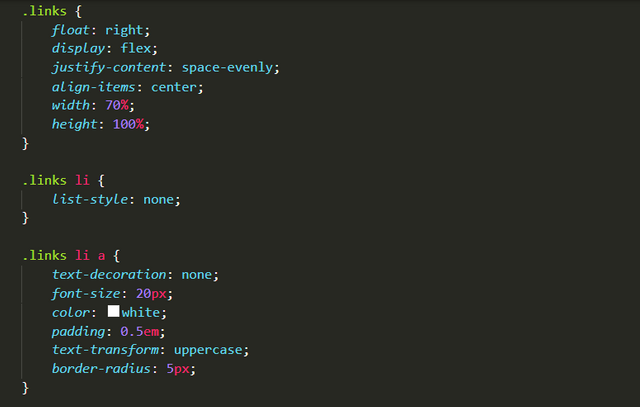
CSS code:
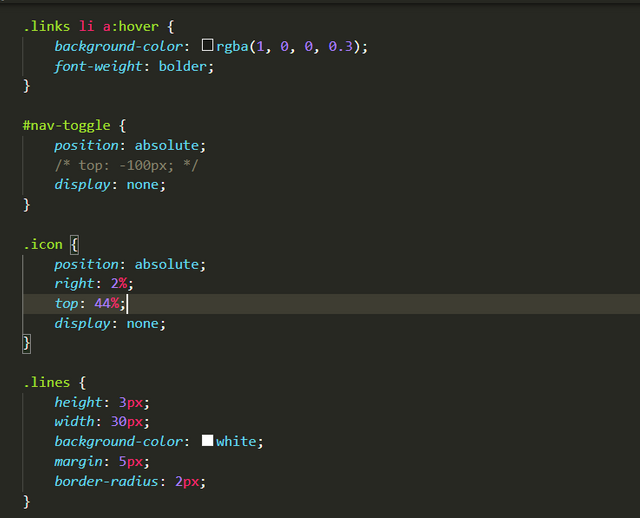
Code for hover effect and toggle-bar:
The reason of setting toggle -bar display to none so that we can it will remain hidden when user open the webpage in desktop. Hover effect works like this:

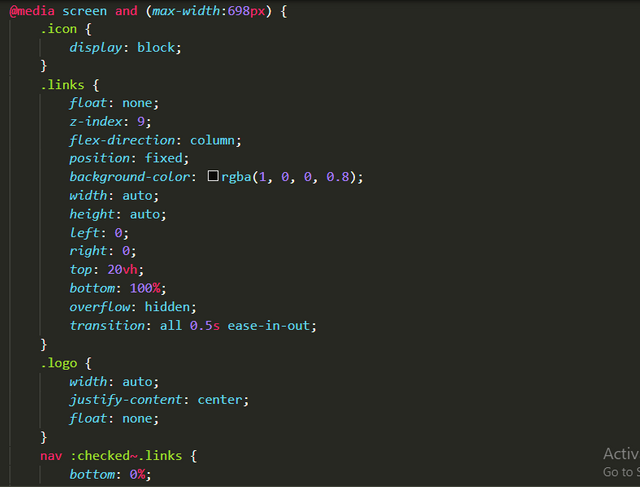
Source code for Responsiveness:
in the above code after reaching to 698px a bar icon appears and when you click on it the bottom becomes 0% and a drop down menu starts to show.
Hope you like it :))
.PNG)






Good one Post dear friend you make a very good post thanks for sharing a good information with us my best wishes for you.
Regards, Faran Nabeel
JazakAllah