STEEM编程练习记录 五
最近发生的事情挺多,一条链突然间编程了两条。STEEM编程练习系列也跟着需要拓展到两边吵着说不同,但是本质一样的blockchain上。
我没有能够架设全节点的服务器,所以没有参加到建服务器的大队中。再加上最近着实比较忙碌(要帮助学校所有的导师,教师和学生从校园中的课程转移到网络上)。不想扯太远,就想说一件事:我发现美国防疫的标准允许和维持生命有关的商店继续营业;而一种能够维持生命的商店居然是卖酒的店铺……少喝一天不行吗?
Anyway,下面是我练习时制作出来的功能。所有代码存放在
https://github.com/xiangstan/steem
设计思路
- 第一个要解决的问题是查看自己发的贴子到底是发到了STEEM上还是跑到了HIVE。经过@ericet村长的检测,现在的Busy和Partiko因为是搭配的https://anyx.io的结点,所以自动转到了HIVE上面。而剩下的少的可怜的STEEM的结点,我也就选择了STEEM官网API站点。
steem.js选择结点可以通过设置(setOptions({ url: 结点网址}))来完成,也就是说,设置一个变量,更改节点网址就可以了。 - 到底哪个结点还能用?挂了还是转到HIVE去了?如果查看一个结点是在哪一条链上面?这个可以通过链属性中
account_creation_fee来确认。如果要交STEEM那就是在老链上,相反就是HIVE。 - HIVE的钱包不工作,那么,怎么知道自己在HIVE上有多少币?可以通过key_chain来查看自己到底有多穷。@robertyan发现key_chain更新并不需要用户确认;看它的代码上,我也发现key_chain确实拥有了贼多的权限,而且是所有网站,全天候监听。感觉似乎并不是很安全。所以还是用自己的方法写一个能够查看钱包的方式比较妥善。
编写程序
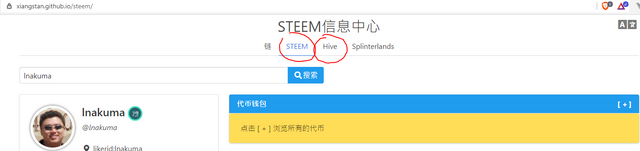
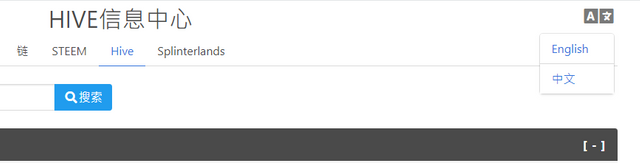
先修改原来的GUI,增加STEEM和HIVE两个标签,以供用户在两条链上穿梭。而程序中利用用户点击标签的同时,修改steem.js本来的结点的属性。

红色标记出标记两条链的标签。/* set current viewed page */ SetPage: function(page = false) { if(!page) page = "chain"; localStorage.setItem("page", page); this.$store.commit("updVar", { cat: "Page", value: page}); if(page !== "chain") { this.SetSteemApiOption(page); this.SetSteemClient(page); if (this.SteemId !== "") { this.searchAccount(this.SteemId); this.InitSteem(); } } }, /* set steem api option */ SetSteemApiOption: function(chain) { const opt = { chain: "https://api.steemit.com", hive: "https://anyx.io", splinterlands: "https://api.steemit.com", steem: "https://api.steemit.com" }; if (chain !== "") { this.steem.api.setOptions({ url: opt[chain] }); } },
上面两个方程中,SetPage(page = false)在更换标签的时候触发,设置当前所在为哪一条链上。而SetSteemApiOption(chain)则利用this.steem.api.setOptions({ url: opt[chain] });来更新steem.js的结点。fetchBlog() { const that = this; that.$root.$refs.app.SteemApiQry("getDiscussionsByBlog", {tag: this.SteemId, limit: 10}, function(error, result) { if (error === null) { that.$store.commit("updVar", {cat: "Blogs", value: result}); that.$store.commit("setLoading", false); } }); }, /* create a brief description of blog content */ GetBrief(data) { let temp = ""; let div = document.createElement("div"); div.innerHTML = data; temp = div.textContent || div.innerText || ""; temp = temp.substring(0, 50); return temp; }, GetUrl() { const opt = { steem: "https://steem.buzz", hive: "http://hive.log" }; return opt[this.page]; },
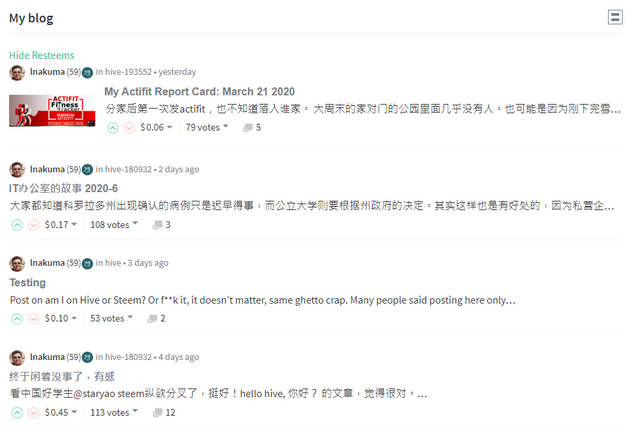
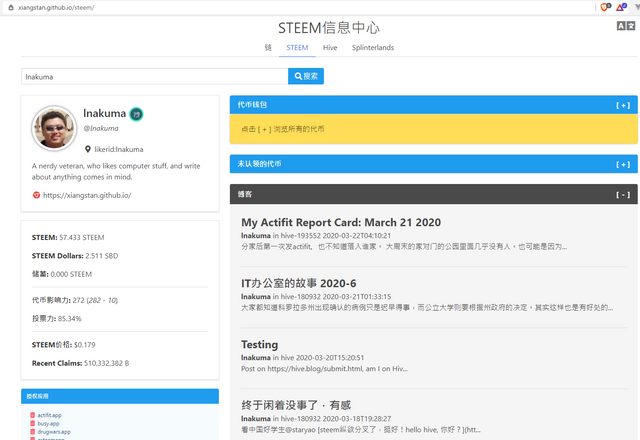
搜索文章的API是getDiscussionsByBlog,由于在更换标签页的时候,已经更改了steem.js的结点,所以,文章列表将展示出不同的结果。
https://steem.buzz上我的blog列表
*https://hive.blog上我的post。我是小用户,每贴钱很少。大家将就着看。在上面两张截图中可以看到我没有同步我的文章。下面则是利用转换
setOptions({ url: 结点网址})得到的效果。
STEEM标签
HIVE标签要注意HIVE和STEEMIT一样,blog和post是分开的,可以比较Testing和Testing Post from eSteem这两篇不同步的文章。
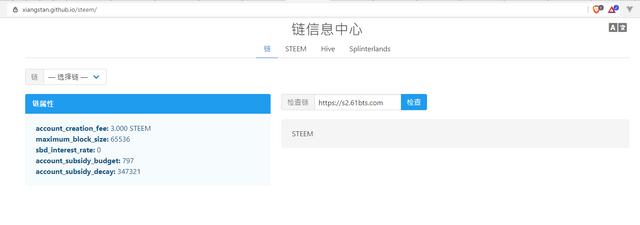
设计思路2中介绍了用过改变steem.js的结点设置可以节点到通向不同的链的数据。要想检验到底在哪条链上,最简单粗暴的方式,就是利用steem.js的结点设置这一个功能,有用户输入结点网址,通过
account_creation_fee来确认结点网址在哪一条链上。
*测试https://s2.61bts.com/ 的结果是STEEM链上的。在上面我在两条链的文章的截图中可以看到我在STEEM和HIVE上面的钱包。Again,小用户,没啥钱。大家要是看着我可怜,想给我点,我也可以勉为其难,收一下……不过,还是把钱代理给HIVE黑名单,或者给村里使用比较有意义。
如何搜索自己的币在STEEM编程练习记录 一曾经介绍过,就不再重复。基本上也是利用和编写程序1和2相同的方法解决不同链的问题。
曾记得在几个月前,刚刚发现STEEM上不太平,大家都想方设法在steem-engine上买币的时候,@ericet 村长贴出了我的网页https://xiangstan.github.io/steem/,但是由于全是英文的,村长还得帮忙翻译上面的内容。
在那之后,我便想加上双语环境。
双语选项加入多种语言其实很简单。设置语言包的json文件。当选择语言的时候,导入语言包并存到VueJS的Vuex data store中。所有的语言词组便即时导入网页中。
/* get Initial language pack */ GetLang: function(lang = false) { if(!lang) { lang = localStorage.getItem("lang"); if(lang===null){ lang = "en"; } } localStorage.setItem("lang",lang); axios.get("./lang/"+lang+".json") .then((result) => { this.$store.commit("setLang", result.data); }) .catch((error) => { console.error(error); }); },
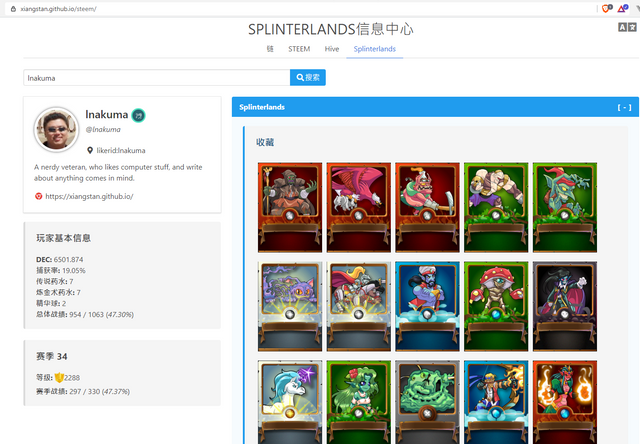
当第一次浏览网页的时候,程序默认英文为基本语言,并存入浏览器的localStorage中。每次更改语言,也可以调用这个方程,重新导入新的语言包,并在浏览器中存储更新的语言。这段时间,好像玩SteemMonsters比写文章赚钱。作为编程练习,也无可厚非的将SteemMonsters加入到代码中。目前拥有的功能为自己的总战绩,赛季战绩,有多少DEC币,和拥有什么牌。

在开始制作这个页面的时候,出现了一个小小的问题。有些卡牌不能正常显示图像。在反复查找原因无果的烦恼中,我再次找到@ericet村长,他发现,我的图像网址也包括了beta的卡牌,没有Untamed的。一下子好解决了。只要检查卡牌的
editions就可以区别不同套牌的网址了。// load balances LoadBalance(steemId) { console.log("LoadBalance: "+steemId); axios.get(this.Url.json + this.api.balance + steemId).then((result) => { if (result.data) { let balance = {}; let temp = result.data; for (let i = 0; i < temp.length; i++) { balance[temp[i].token.toLowerCase()] = temp[i].balance; } this.Balance = balance; this.hasPlayer = 1; } else { this.hasPlayer = -1; } }); }, // load all cards LoadCards() { axios.get(this.Url.json + this.api.cards).then((result) => { if (result.data) { //this.Collection = result.data; this.LoadCollection(result.data); } }); }, // load card collection LoadCollection(cards) { axios.get(this.Url.api + this.api.collection + this.SteemId).then((result) => { if (result.data) { let collect = result.data.cards; let temp = {}; for (let i = 0; i < collect.length; i++) { for (let j = 0; j < cards.length; j++) { if (collect[i].card_detail_id === cards[j].id) { if (typeof this.Collection[cards[j].id] !== "undefined") { temp[cards[j].id].count++; } else { temp[cards[j].id] = { id: cards[j].id, editions: cards[j].editions, name: cards[j].name, level: collect[i].level, gold: collect[i].gold, xp: collect[i].xp, count: 1 }; } break; } } } this.Collection = temp; } }); }, // load player detail LoadPlayer(steemId) { axios.get(this.Url.api + this.api.detail + steemId).then((result, error) => { if (typeof result.data.error==="undefined") { this.SmsDetail = result.data; this.SmsDetail.season_details.league = this.GetLeague(this.SmsDetail.season_details.rating); this.LoadBalance(steemId); } else { console.log(error) this.hasPlayer = -1; } }); },
所有的数据都是以JSON形式在https://steemmonsters.com/直接读取。比查找steem.js的API要简单明了的多。
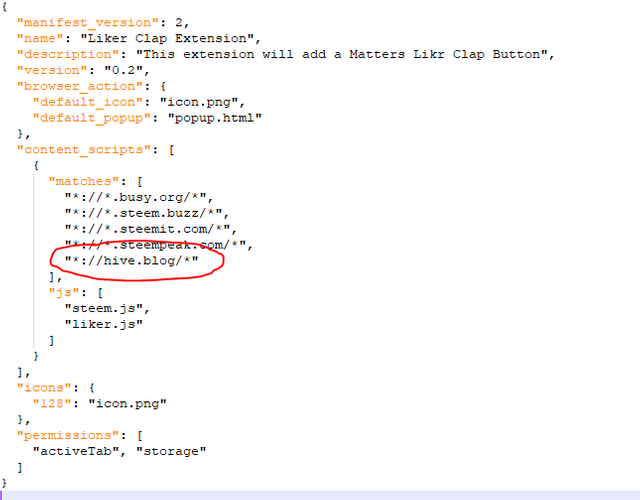
写文章最重要的事情之一就是啪啪啪。那么怎么在HIVE上啪啪啪呢?只要在我写的extension里面的manifest.json文中中加入HIVE的网址便可。

That's it. Easy Breathe.
以后还可以做什么
- 同步发文。Actifit已经是同步发文。https://steem.buzz上通过标签也能同步发文。我不是抢生意,只是要练习一下。
- 用户设定结点的网址。现在两条链的结点是固定的。记得https://api.steemit.com 是被墙了的,让用户自己选择结点网址可以减少翻墙的苦恼。
- 回复,点赞,啪啪啪等等功能。既然我导入文章了,那么就应该可以继续深一步,增加其他于文章相关的功能了。谁知道,也许我能写出一整套自己的前端来呢?
- 更多的SteemMonsters的信息,目前我只展示出拥有的卡牌,并没有标记每张卡的数据。以后可以慢慢加上来。如果能让这个页面开站就好了。也许我做不出来,到时再说。
又熬到1点多了,就写道这去睡觉了。克州现在500多确诊病例,要多睡觉增加抵抗力了。
给编程王啊酷点赞👍
注意多加休息保重身体要紧5⃣👏
姐姐,关注一下!😁
👌
谢谢,最近也不怎么写东西了。开始注意睡眠了。Bueaty Sleep哈哈
啪啪
对啊
喝酒的说
我一天没喝就会死的啊
啪啪啪
!SHOP
好吧。也有道理。对不喝酒的来说,没想到这一层
啪啪回敬
真牛!給你啪啪啪
抬爱,啪啪回敬
拍手
谢谢
高大上!向大佬学习!!!
哈哈,我可不是什么大佬。普通村民一枚。算到今天才来STEEM145天😁
话说申请一个matters.news的账号吧,可以给你啪啪啪点赞。
“这段时间,好像玩SteemMonsters比写文章赚钱。作为编程练习,也无可厚非的将SteemMonsters加入到代码中。目前拥有的功能为自己的总战绩,赛季战绩,有多少DEC币,和拥有什么牌。” -哈哈,酷兄说到重点,还等啥?快快去多玩SM吧,拍拍!
哈哈,一天不落。👏👏
阿酷厉害,cn-stem 目前只能在 Hive 上 vote;需要的话,也可以把文章同步到 Hive
写这个的时候,还不能同步。
现在村子里面设备齐全,文章都同步了。但是也不像隔了这么多天再转发到别的地方去了。