“SteemField” │PC - Version Web Design│ Steemit Website design. - "Front" Page. - English translation

This is an authorized translation by STEEM Witness @roadofrich, and is part of a series of posts that the ROR team has been making on its @steemfield account in its ongoing effort to contribute to the development of the STEEM blockchain. You can read the original post here.
Hello ROR team.
The ROR team is simultaneously developing the Steemit mobile App and the Web to contribute to the development of the STEEM blockchain.

Front page design modified to this day.
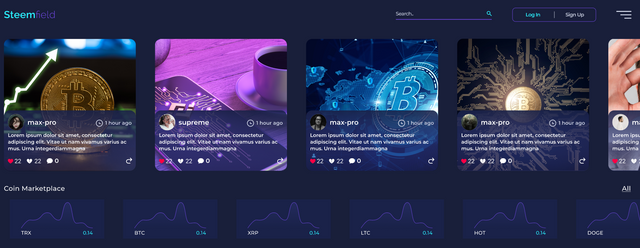
At the top, if you want to be exposed, such as popular posts, announcements, and ads, I've tried to make the posts visible with a large image.
In between, a simple chart, coin symbol and price will be displayed so that you can see the price of some cryptocurrencies.
You can later see a UX/UI similar to an existing steam.
The Communities list is planned to be integrated to the left, and a simple ad can be added at the bottom.
The category is divided into New POSTS/Trending Posts / Popular Posts / MUTED, but we have plans to change the category, such as VIEWS or POPULAR posts for each community. This part is omitted in the design phase because it needs to be reviewed once more in the actual development phase.

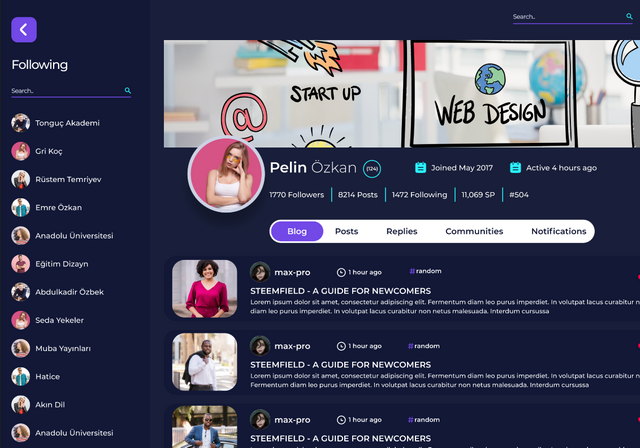
We plan to add a search function to Follows, located on the left side of the Profiles page, so that users who follow themselves can easily search and visit.
In order to constantly update and maintain SteemField, we plan to set up less than 5% of benefits and add a little advertising.
How to collaborate with external projects to expose ads is also being discussed.
Therefore, we are designing the site in a form where you can add ads and we plan to make sure that users don't feel as much discomfort as possible.
The project is run by STEEM Witness @roadofrich.