Achievement 4 ||Applying markdowns || by @udesh
Hello buddies, greetings to all. I am really excited to present my achievement 4 task which is about applying markdowns.
WHAT ARE MARKDOWNS??
To make your post look neat ,clean and easy to read the steemit provides you markdown.so basically markdowns are the simple tool or symbols or some signs or some sort of small code , using them makes your content look more clean and attractive to the reader.
Bold
**Deepak chopra won gold for india in olympics 2021.**
__Deepak chopra won gold for india in olympics 2021.__
<strong>Deepak chopra won gold for india in olympics 2021.</strong>
All above code will be shown as :
Deepak chopra won gold for india in olympics 2021.
Italic
*Osmium has highest density.*
_Osmium has highest density._
<em>Osmium has highest density.</em>
All above code will be shown as:
Osmium has highest density.
Bold and Italic
**_Banglore is the silicon valley of india._**
<strong><em>Banglore is the silicon valley of india.</em></strong>
All above code will be shown as:
Banglore is the silicon valley of india.
Blockquote
To create the quotes greater than sign can be used >. we can create sigle-line or multi-line quotes using it. we can also put blockquote inside another blockquote.
1. Single Line Blockquote
> Maily used to show the quotes of original creator.
Maily used to show the quotes of original creator.
2. Multi Line Blockquote
> Three different paragraphs can be written using this format.
>
> Put an empty blockquote after the first paragraph to start the second paragraph.
>
> Put an empty blockquotes after the second paragraph to start the third paragraph.
Three different paragraphs can be written using this format.
Put an empty blockquote after the first paragraph to start the second paragraph.
Put an empty blockquotes after the second paragraph to start the third paragraph.
3. Blockquote inside blockquote
> First category text.
>> Second category tect.
>>> Third category text.
First category text.
Second category text.
Third category text.
4. Text styling in blockquotes
> **Bold text** *and Italic text*
Bold text and italic text

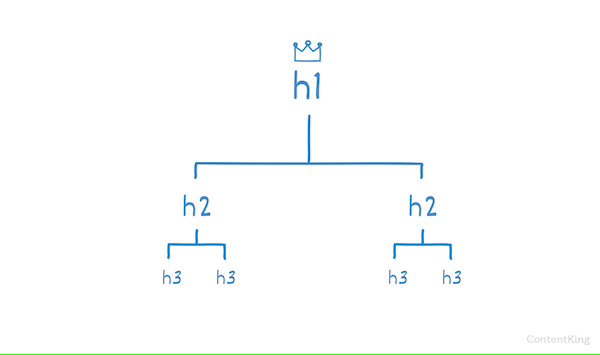
We often use heading in our post and it basically tell the reader what section is all about ,so it must be choosen wisely.
Your post must have properly structured headings.If a page start with heading H1 followed by heading H2.If we need another subsection it can be followed by heading H3 and so this way if another subsections are need then we can have H4-H6. Source: Content King

The below written code gives us an idea about from heading 1 to heading 6 and how these headings can be use to show text from big to small.
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
above written code will be shown as:
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Image Alignments
Allign Left
Here the image has taken the left side of the width and on the right hand side we can add text ...
More paragraph can be added below this text ...
Allign center

Allign Right
The image has taken the right side of the width and text will be shown on left-hand side ...
we can add more paragraphs below this text ...
Subscript & Superscript
Superscript <sup>This text will be shown at upper level than the text before it.</sup>
Subscript <sub>This text will be shown lower level than the text before it.</sub>
SuperscriptThis text will be shown upper level than the text before it.
SubscriptThis text will be shown lower level than the text before it.



Hi i am Sumit one of the team member of Steem Greeter.
I am happy to announce that i have successfully verified your achievement 4 post. Now you are eligible for performing your achievement 5 which is about Understanding the Steem tools. You can refer this post for your next task.
Note:
Rate:2
thank you sir
Hi, @udesh,
Your post has been supported by @nahela from the Steem Greeter Team.
Thank you sir
Hi @udesh
Your post is really good in steemit platform.
I appreciate your great work✅
Hey I am Founder Of :
Open The World Community.
So I invite you to my community because you make awesome post in steemit I will support your post in our community so come here & make post as you like anything.
Hey my dear friend, how are you, I hope you're fine & you need more vote & money in steemit if you need " we have a new community name Open The World.
If you need more vote please come our community & make post (photography,The dairy game,Movie review, Science,Daily life, Story & if you like anything)
The steemit team said us that if we have active user then they will give us community or booming Support, so if you Wanna booming support then please come to our community & subscribe this community,vote and post here..you will get booming support within e very short time.
& We will try to give vote every quality post in this community, So I hope you will check our new community.
This community is open to all Steemian ❤️
Subscribe Click this link below :
https://steemit.com/trending/hive-151614