Logro 4 por @omarscott - Consigna: Aplicando formatos
Comienzo diciéndote que aunque no seas un programador, vamos a usar código HTML básico, con sintaxis de markdown. Te aconsejo que anotes y guardes los comandos que más te guste usar para tenerlos a la mano, usaremos la etiqueta <div para poder dar forma a diversas partes de nuestra escritura y hacerla más dinámica, y en este articulo te daré varios ejemplos, como el párrafo anterior el cual fue justificado con el comando <div class="text-justify"> y lo cerramos con </div> para que el texto quede totalmente justificado, y cuando no usamos este comando, pues queda como este párrafo, que particularmente me gusta más como se ve. Así que aquí será cuestión de gustos.
Hablemos de los Títulos
Los usaremos para dar relevancia a un contenido, y podemos usar diferentes tamaños, como por ejemplo el titulo de este párrafo, en el SEO le llaman H1, H2, H3 y se usan para que google reconozca las palabras principales que quieren resaltar para la búsqueda del contenido relevante dentro de la pagina. Es un comando muy sencillo y solo basta con colocar un # y mientras más coloques el titulo se hace de menor tamaño.
Ejemplo de un T1
# Ejemplo de un T1
Ejemplo de un T2
## Ejemplo de un T2
Ejemplo de un T3
### Ejemplo de un T3
Ejemplo de un T4
#### Ejemplo de un T4
Ves que fácil es este comando? Ahora inténtalo tú, para comenzar a darle cuerpo a tu articulo.
Creando Citas
Para crear citas podemos usar dos métodos que conozco:
- Encerrar "la cita entre asteriscos
*texto*para darle una forma itálica o cursiva, y colócale comillas para que sepan que es una cita." - O ingresar la tecla
>en un párrafo consiguiente
y aquí puedes pegar la cita para que se note aún más y teniendo un articulo con mejor cuerpo, que es un texto que estas citando, no te olvides de colocar la fuente de donde lo estás obteniendo.
y si además quieres que se vea como un subtitulo o subíndice, y con las letras mas pequeñas así como estas líneas, vamos a revisar el comando a continuación.
Agregando subíndices y superíndices
- Para el subíndice debes agregar el comando
<sub> texto o número aquí </sub>y tu texto se verá así. - Para el superíndice debes agregar el comando
<sup> texto o número aquí </sup>y tu texto se verá así. - En ambos puedes ingresar un link, colocando por ejemplo el comando
<sup>[Nombre de la pagina](coloca el link de la pagina comenzando con https:)</sup>Mi logro 3 o usar el comando -sub- para hacerlo como un subíndice.
Alinear texto en dos columnas
Hay momentos en que necesitaremos dividir nuestro texto en dos columnas para mostrar diferentes perspectivas de un mismo tema o si queremos colocar dos frases en dos idiomas diferentes y esto se hace aplicando el comando <div class="pull-right">TEXTO DERECHA</div>TEXTO IZQUIERDA
Alinear imágenes
Aprendimos a alinear texto, pero que pasa si necesitamos alinear una imagen a la izquierda y texto a la derecha o viceversa? este es uno de los comandos más interesantes y se logra escribiendo <div class="pull-left">aquí cargas tu imagen y luego cierras con </div> y después tu texto
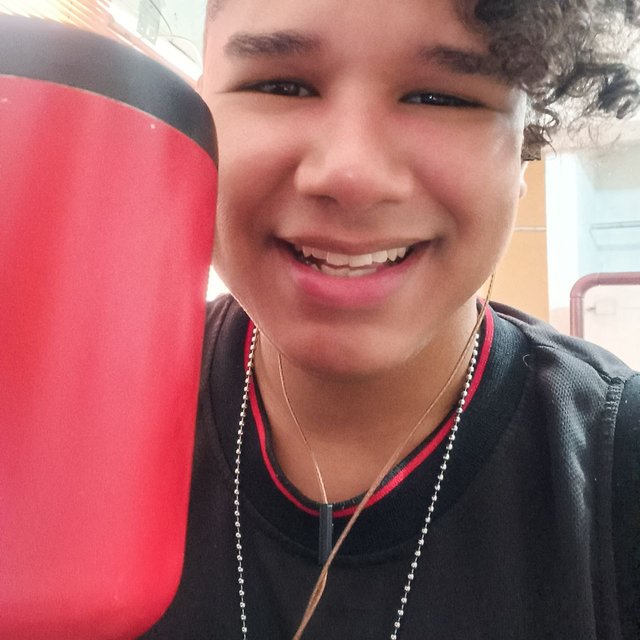
Y así es como luce tu imagen cuando alineas a la izquierda. Este soy yo creando este articulo mientras me tomo una pequeña taza de café de medio litro, puro estilo mañanero de un martes feriado en el municipio.
Esto también hace que tu imagen se reduzca para mostrarse a un lado de la pantalla.
Y que pasa si queremos mostrarla al otro lado de la pantalla? alineando a la derecha en vez de la izquierda? Usamos el comando <div class="pull-right">aquí cargas tu imagen y luego cierras con </div> y después tu texto
Y aquí continuamos la charla, un hack que noté al cargar mi imagen es que normalmente la imagen se carga con el nombre de la imagen entre corchetes [nombre de la imagen] y paréntesis () pero esto hace que no tome la imagen con este comando, hay que eliminar esta parte y al final tuve que colocar mi imagen sin este comando y dejar solo la dirección comenzando con el https, de esta manera 
<sub><a href="Tu link o URL">Nombre que quieras colocar a la imagen</a></sub></center></div> inmediatamente después del link de nuestra imagen.
También podemos crear una sección con dos imágenes a derecha e izquierda usando el comando para la derecha <div class="text-justify"><div class="pull-right" >Aquí tu imagen y luego cierras el div</div>y para la imagen que colocaremos a la izquierda <div class="text-justify"><div class="pull-left" >Aquí tu imagen y luego cierras el div</div>así lo podemos visualizar.
Líneas separadoras
Para separar contenido dentro de una misma publicación o si estás escribiendo un diario de tu semana y quieres indicar con una línea separadora el cambio de día o de tema, usaremos los comandos --- o ___ o ***.
Tips o Hacks para elaborar tu articulo.
- El primer hack que te daré es para separar un párrafo, cuando colocamos un comando normalmente no podemos separar nuestros párrafos, por mas Enter que teclees no se va a separar, para esto debes utilizar
<p>al inicio de tu párrafo y cerrarlo con</p>para determinar que aquí culmina tu párrafo, de allí en adelante puedes darle Enter y tomará un nuevo párrafo automáticamente. - El segundo hack es algo que me iba a volar la cabeza cuando comencé a elaborar este articulo, y es colocar las líneas donde vas a escribir código, y esto es tan simple como colocar un acento grave antes de tu código y para cerrar la cita de código, "`" es esa que te dejo allí entre comillas.
Y con esto me despido, no sin antes desearles una gran semana, que siga la energía y las cosas buenas, agradeciendo a @dexsyluz por sus consejos, a @wilmer1988 por indicarme los pasos para lograr este reto y a @alejos7ven por las asesorías y pronta respuesta.



Hola amigo
Que bueno que hayas realizado el logro 2
estoy segura de que un moderador no tardará en verificarte!!
Hiciste un muy buen trabajo con tu logro
saludos
muchas bendiciones!!
Thank you for completing achievement task 4, please continue to the next achievement task.
R2
TEAM Newcomer: Curation Guideline for February 2024 Curated by - @radjasalman
Note: Try and engage meaningfully with fellow users, comment and upvote on their post, as this will help you to have good Voting CSI